本文主要是介绍Threejs进阶之八:使用Sky和Water创建蓝天大海,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
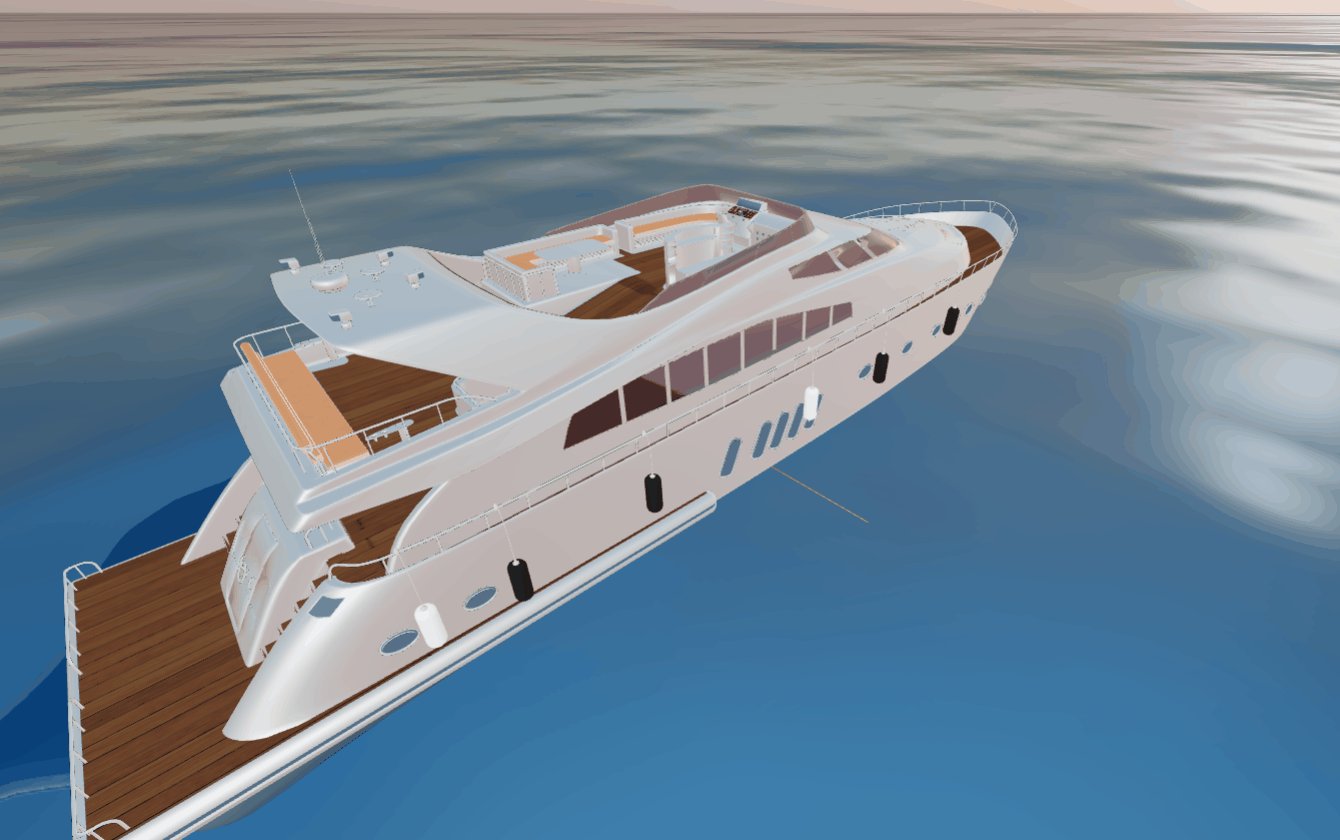
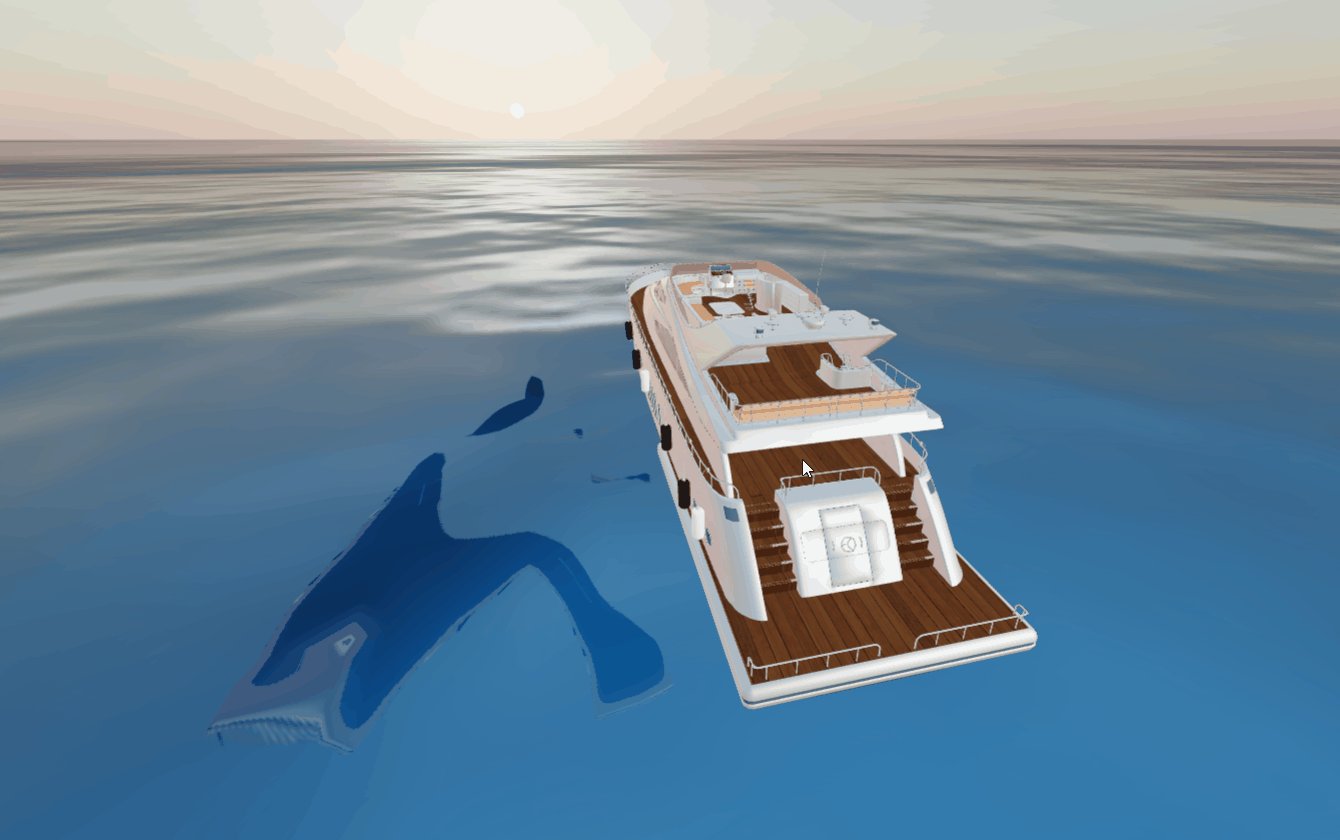
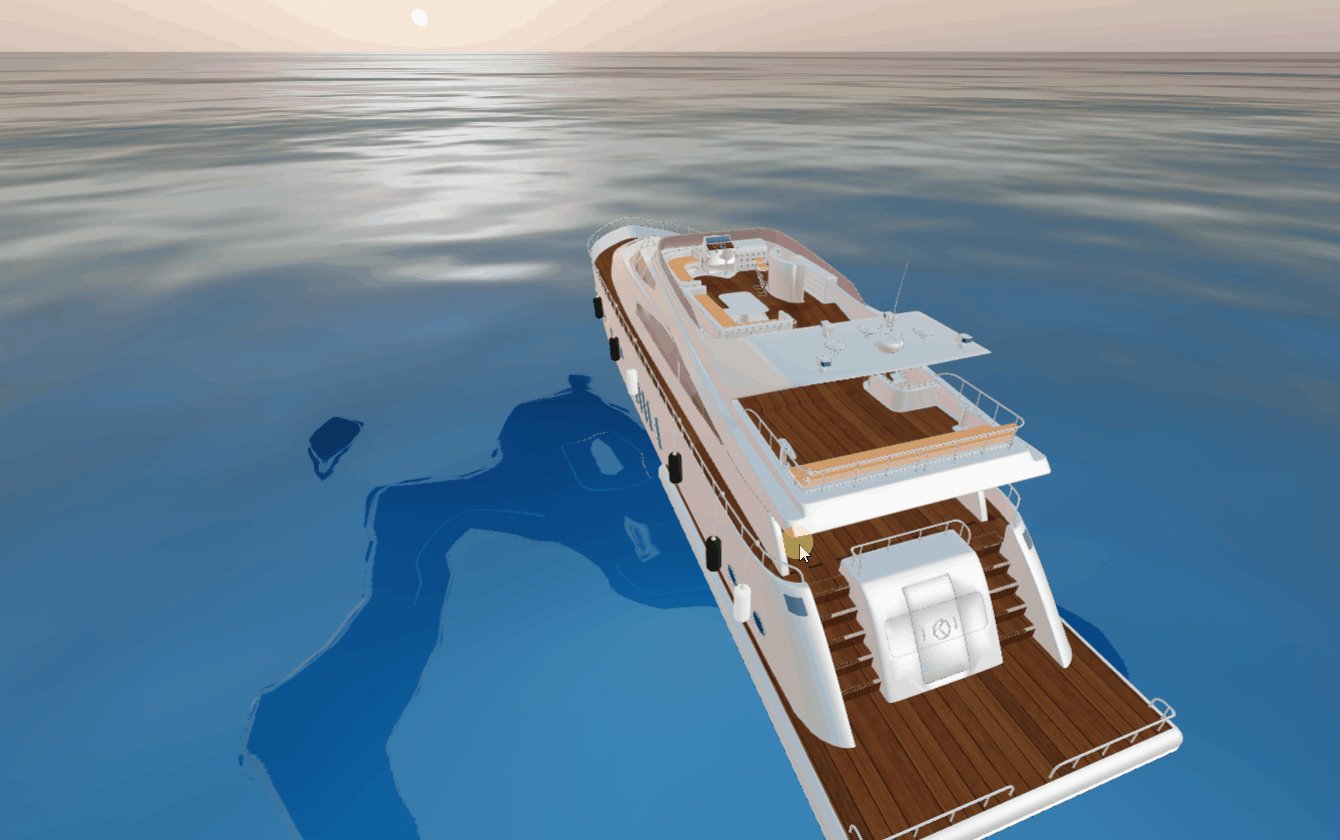
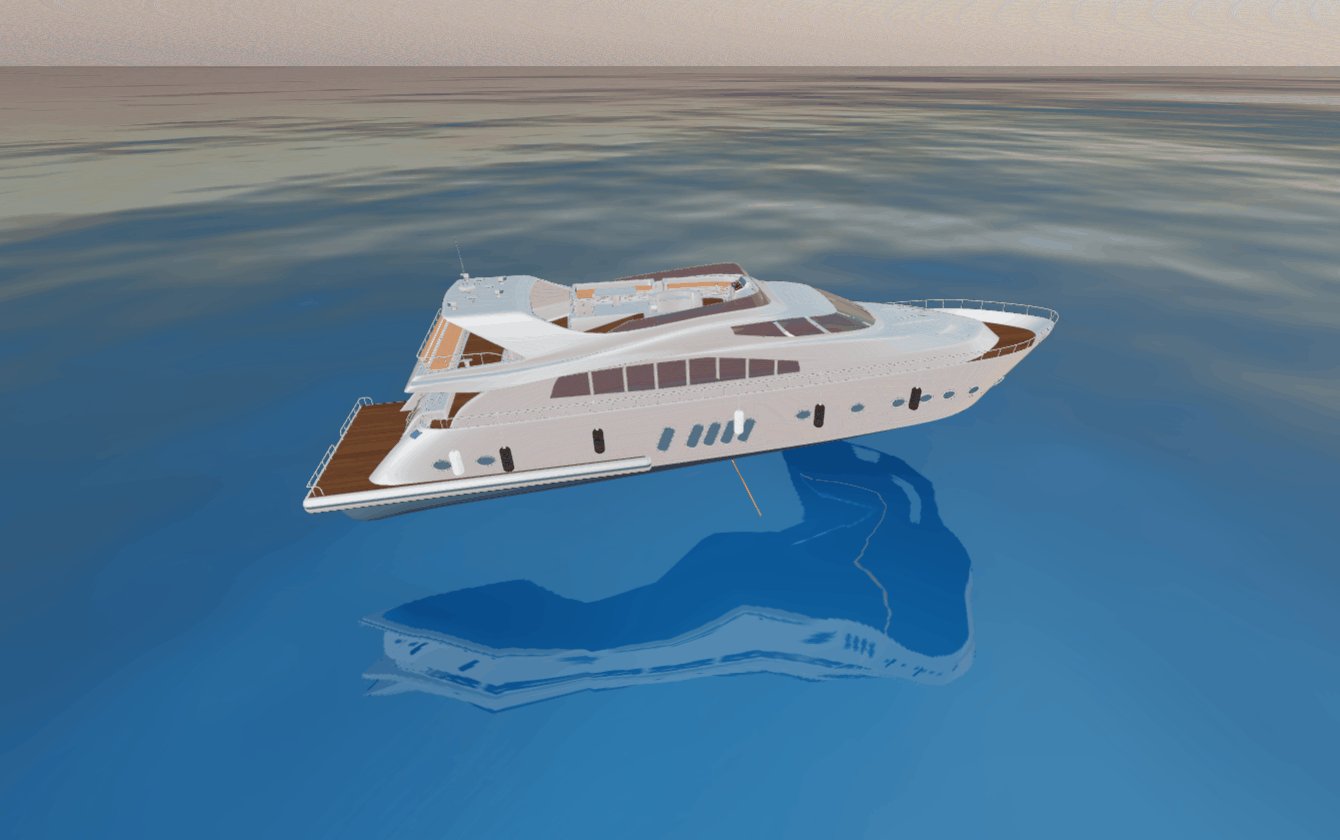
这一节我们使用Threejs提供的Sky和Water来创建天空和大海的效果,实现游轮随水波浮动效果,先看下最终效果

话不多说,直接开干,在前面的vue项目中新建组件,
新建SeaView.Vue组件
在components文件夹新建SeaView.Vue组件,并在template模板中新建一个id为scene的div作为threejs的容器
<template><div id="scene"></div>
</template>
<script setup>
</script>
<style scoped>
</style>
App.vue中引用SeaView.vue组件
在App.vue中引用SeaView.vue组件
<template> <sea-view></sea-view>
</template>
<script setup>
import SeaView from './components/SeaView.vue';
</script>
<style scoped>
</style>
引入Threejs并初始化
在SeaView.Vue的script标签里引入Threejs并初始化场景,这些就不再细说了,不了解的看前面的文章
import * as THREE from 'three'
import { OrbitControls } from 'three/examples/jsm/controls/OrbitControls'
import { onMounted } from 'vue'
let scene,camera,renderer,controls,water,sun,yacht
let mesh = []
onMounted(()=>{init()
})
function init() {initScene()initCamera()initAxesHelper()initLight()initRenderer()initControls() animate() window.addEventListener('resize',onWindowResize.bind(this))
}
// 初始化场景
function initScene() {scene = new THREE.Scene()scene.background = new THREE.Color(0x808080)
}
// 初始化相机
function initCamera() {camera = new THREE.PerspectiveCamera(75,window.innerWidth / window.innerHeight,0.1,1000)camera.position.set(2,2,2)
}这篇关于Threejs进阶之八:使用Sky和Water创建蓝天大海的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







