本文主要是介绍Echarts折线图中数据根据正负数显示不同区域背景色-配置,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
示例


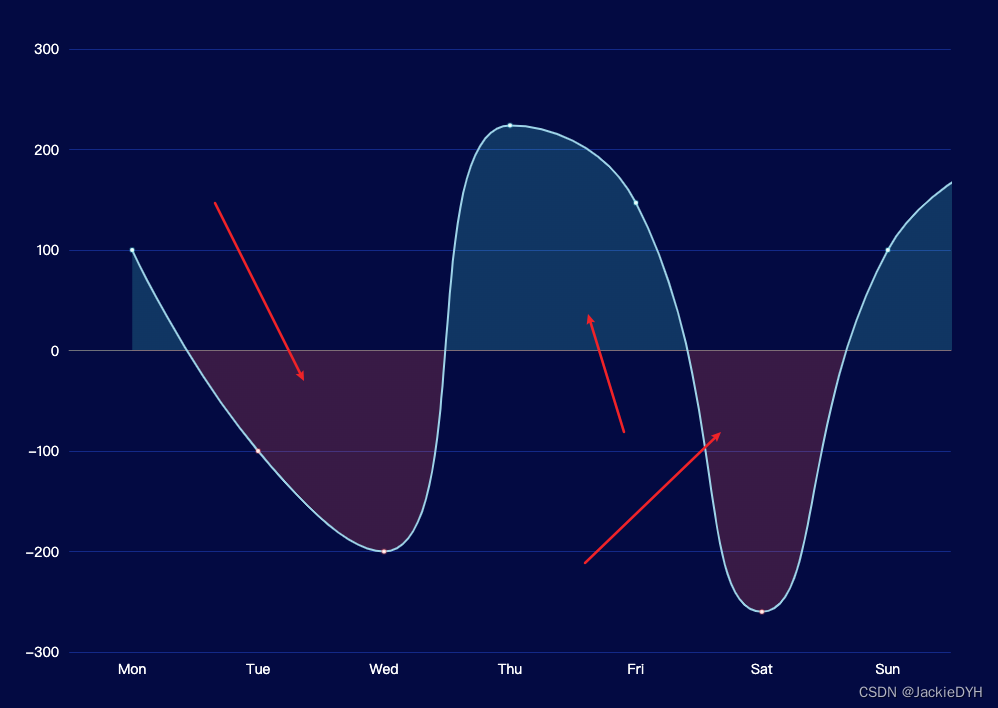
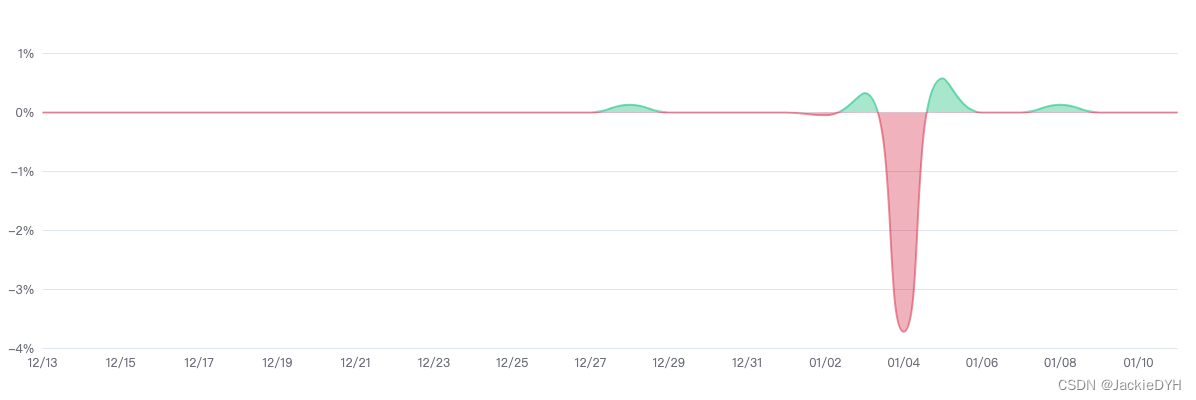
Echarts折线图中数据根据正负数显示不同区域背景色
- Piecewise 分段类型
- Continuous 连续类型
Echarts配置
option = {backgroundColor: "#030A41",xAxis: {type: 'category',data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'],axisTick: {show: false,},axisLabel: { //设置x轴坐标配置margin: 10,color: '#fff', textStyle: {fontSize: 14},},},yAxis: { //设置y轴坐标配置type: 'value',splitLine: { show: true, lineStyle: {color: '#132987',},},axisLabel: { margin: 10,color: '#fff', //y轴坐标文字颜色设置 textStyle: {fontSize: 14},},},visualMap: [{type: 'piecewise',show: false,pieces: [{lte: 0, //数据<0配置color: 'rgba(255, 87, 87, 0.3)', //设置区域背景色},{gte: 0.1, //数据>0配置color: 'rgba(69, 215, 224, 0.3)', //设置区域背景色},],seriesIndex: 0,},],series: [{data: [100,-100, -200, 224, 147, -260,100,200],type: 'line',smooth: true,symbol: 'none', //'circle' 圆点sampling: 'average',areaStyle: {}// itemStyle: {// normal: {// lineStyle: {// width: 2,// color: '#9DD3E8'// }// }// }}]
};
完整使用
import * as echarts from 'echarts';var chartDom = document.getElementById('main');
var myChart = echarts.init(chartDom);
var option;option = {backgroundColor: '#030A41',xAxis: {type: 'category',data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'],axisTick: {show: false},axisLabel: {//设置x轴坐标配置margin: 10,color: '#fff',textStyle: {fontSize: 14}}},yAxis: {//设置y轴坐标配置type: 'value',splitLine: {show: true,lineStyle: {color: '#132987'}},axisLabel: {margin: 10,color: '#fff', //y轴坐标文字颜色设置textStyle: {fontSize: 14}}},visualMap: [{type: 'piecewise',show: false,pieces: [{lte: 0, //数据<0配置color: 'rgba(255, 87, 87, 0.3)' //设置区域背景色},{gte: 0.1, //数据>0配置color: 'rgba(69, 215, 224, 0.3)' //设置区域背景色}],seriesIndex: 0}],series: [{data: [100, -100, -200, 224, 147, -260, 100, 200],type: 'line',smooth: true,symbol: 'none', //'circle' 圆点sampling: 'average',areaStyle: {}// itemStyle: {// normal: {// lineStyle: {// width: 2,// color: '#9DD3E8'// }// }// }}]
};option && myChart.setOption(option);
这篇关于Echarts折线图中数据根据正负数显示不同区域背景色-配置的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






