本文主要是介绍box-shadow实现云雨图,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
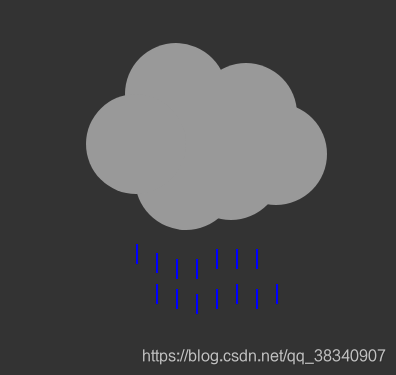
还是老规矩,先上效果图。

猜猜用了几个div,其实只写了一个。

样式:
<style>body {background-color: #333;}.cloud {position: relative;width: 100px;height: 100px;margin: 100px auto 0;background-color: #999;border-radius: 50%;box-shadow:50px 35px 0 1px #999,95px 25px 0 1px #999,110px -30px 0 1px #999,40px -50px 0 1px #999,140px 10px 0 1px #999;}.cloud:after {content: "";position: absolute;left: 50px;top: 150px;width: 2px;height: 20px;background-color: blue;box-shadow:20px 9px 0 0 blue,40px 15px 0 0 blue,60px 15px 0 0 blue,80px 5px 0 0 blue,100px 5px 0 0 blue,120px 5px 0 0 blue,20px 40px 0 0 blue,40px 45px 0 0 blue,60px 50px 0 0 blue,80px 45px 0 0 blue,100px 40px 0 0 blue,120px 45px 0 0 blue,140px 40px 0 0 blue;}</style>
原理是,利用div本身的阴影进行位移调整实现云朵,利用其伪元素的阴影实现雨点。
而云朵是由多个圆形图案组合而成,雨点则是小矩形。
这篇关于box-shadow实现云雨图的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





