本文主要是介绍SwiftUI CoreData Picker,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
开发多账本功能 CoreData 与 Picker 的使用
上代码:
//
// TestZhangBenPicker.swift
// pandabill
//
// Created by 朱洪苇 on 2024/1/14.
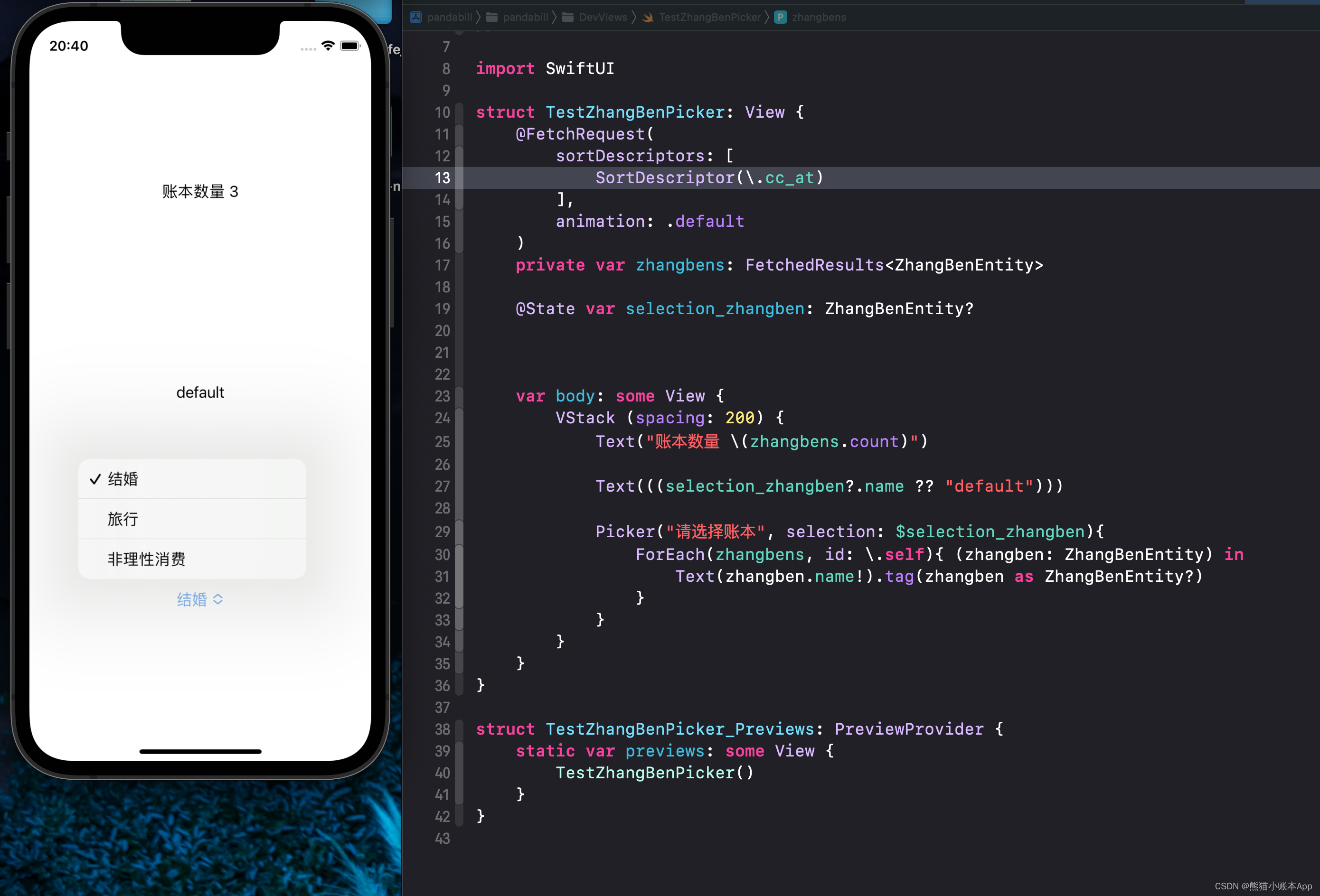
//import SwiftUIstruct TestZhangBenPicker: View {@FetchRequest(sortDescriptors: [SortDescriptor(\.cc_at)],animation: .default)private var zhangbens: FetchedResults<ZhangBenEntity>@State var selection_zhangben: ZhangBenEntity?var body: some View {VStack (spacing: 200) {Text("账本数量 \(zhangbens.count)")Text(((selection_zhangben?.name ?? "default")))Picker("请选择账本", selection: $selection_zhangben){ForEach(zhangbens, id: \.self){ (zhangben: ZhangBenEntity) inText(zhangben.name!).tag(zhangben as ZhangBenEntity?)}}}}
}struct TestZhangBenPicker_Previews: PreviewProvider {static var previews: some View {TestZhangBenPicker()}
}预览:

推荐一下刚上线的 App 熊猫小账本,里面有用到这篇博客讲的内容
熊猫小账本 一个简洁的记账 App,用于记录日常消费开支收入,使用 iCloud 保存同步数据。
- 支持备注,自定义时间偶尔忘记记账也没关系。
- 搜索历史记账,支持分类、金额、备注。
- 启动时需要面容/指纹验证,保护个人隐私。
- 支持自定义分类功能,自由添加修改分类。
- 统计图表,支出收入一目了然。
- 每天提醒记账,不会有其他推送。
- 桌面锁屏小组件开发中。。。
点击去看看 👀
喜欢或对你有帮助,点个赞吧,自己先点个嘿嘿。
有错误或者疑问还请评论指出。
我的个人网站 点击访问 hongweizhu.com。
END
这篇关于SwiftUI CoreData Picker的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!