本文主要是介绍uni-app开发日志[20220219]:汇总一些遇到的奇奇怪怪的开发问题(vue3版本为主),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
uniapp已支持vue3一段时间,之前一直用市场里现成的组件,趁着最近活少静下心研究研究。
推荐文章《血泪合集!uniapp小程序开发的超长实践总结!》
另两篇组件和api的问题:
uni-app开发日志:官方、第三方组件开发问题(vue3版本为主)
uni-app开发日志:官方、第三方API开发问题(vue3版本为主)
HBuilder X中如何为项目选择vue3
- HBuilder X更新到最新版本,新建项目后在
manifest.json中选择。默认是vue2。

HBuilder发行微信小程序时无法启动微信小程序开发者工具
无法发行微信小程序可能有很多情况,比如我遇到的就是 “微信小程序开发工具”的端口没有打开,也有人遇到“启动微信开发者工具提示no such file or directory, open 'C:\Users\...\.cli'错误”

除了确认Hbuilder中微信的APPID是否设置正确,对应这个工具的安装目录配置是否正确等等,有一个重点就是微信小程序开发者工具本身的服务端口要打开,默认是关闭的,用下图方法开启。

uniapp微信小程序开发:启动微信开发者工具提示no such file or directory, open 'C:\Users…cli’错误
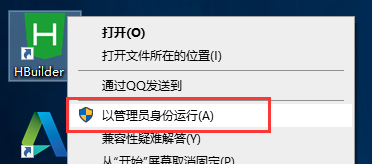
HBuilderX无法安装插件,提示“插件下载失败,请检查网络”
包括插件市场直接下载都失败,其实解决方法很简单:以 管理员身份运行 HBuilder就行了。。。

HBuilderX解压后无法安装插件提示“插件下载失败,请检查网络”的解决办法
发布微信小程序时自定义组件无效
自定义组件使用h5等方式发布正常,但发布小程序时失败。
百思不得其解,网上的很多方法试了个边,自己的原因是。。。格式不完全符合要求
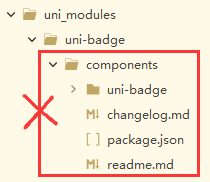
- 错误的:

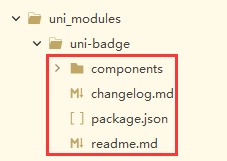
- 正确的:

红框线内的四个部分平级,而我把changelog.md、package.json、readme.md放进了components目录内,这导致不能正常运用在全系。
页面背景色怎么整
不需要用class,直接用page,在style标签里设置背景色,例如:
<style>page{background-color:#F8F8F8;}.title{font-size:36rpx;}
<style>
rpx换算方法
rpx 是相对于基准宽度的单位,可以根据屏幕宽度进行自适应。uni-app 规定屏幕基准宽度 750rpx。
-
通过基准宽度计算页面元素 rpx 值,设计稿 1px 与框架样式 1rpx 转换公式如下:
设计稿 1px / 设计稿基准宽度 = 框架样式 1rpx / 750rpx -
页面元素宽度在uni-app中的宽度计算公式:
750 * 元素在设计稿中的宽度 / 设计稿基准宽度
重点:uni-app 规定屏幕基准宽度 750rpx。

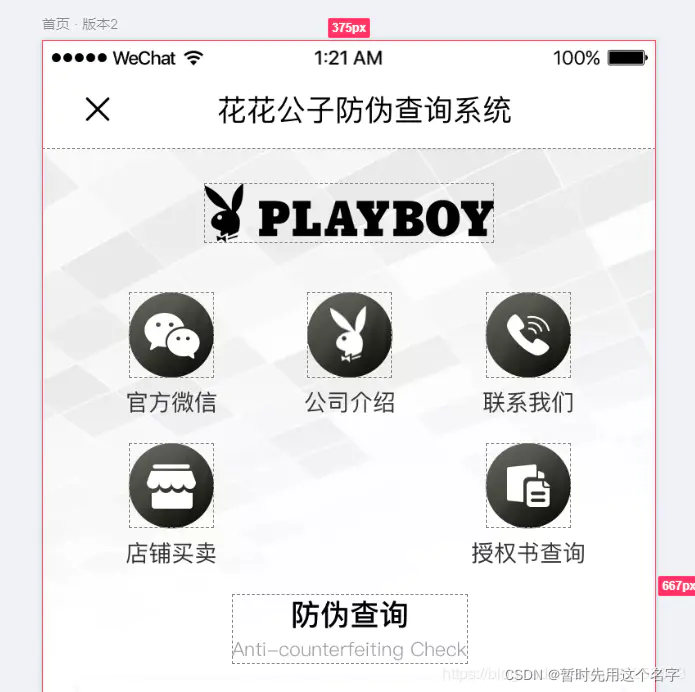
用图来介绍 这个设计稿的 宽度是 375px

这个组件宽度 330px
所以在 uni-app 中 应该是750 * 330 / 375 = 660rpx
详情转载自:Uni-app 中 rpx 用法
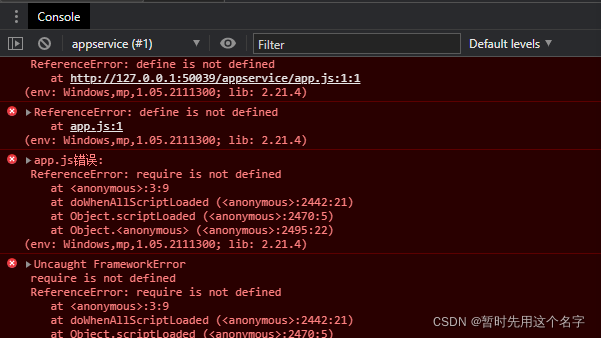
发布小程序时出现大量红字错误
发布后能够正常运行,但这么多红的看着就是不爽

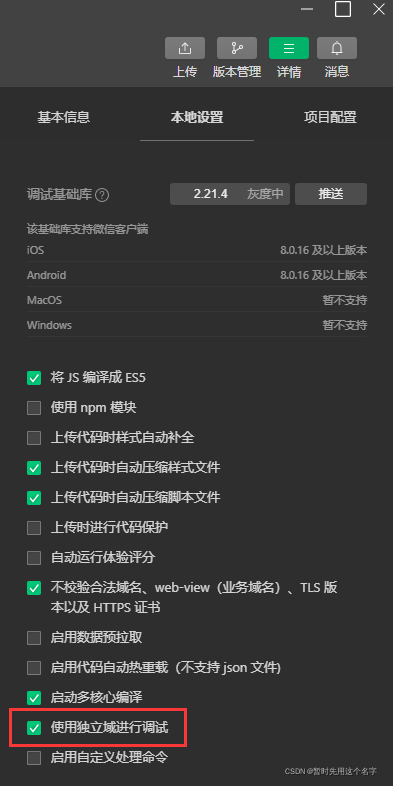
去掉使用独立域进行调试可屏蔽红字,但还需细细研究原因。
官方解释是:这是一个有关小程序运行结构的内部特性,用于出现错误时的兼容调试之用。
所以应该还是代码中出现了不那么合规的内容。

申请ssl,不再使用本地网址读取数据,都从互联网读取(例如https://demo.csdn.net/test.html)后可以减少大部分提示。
微信小程序真机调试正常,预览不正常
解决原因之一就是程序内网址有问题,请核验是否都为ssl。
预览和真机调试都要正常才能保证实际使用不出问题。
循环的view,微信小程序提示出错
错误提示内容大致为:uniapp Now you can provide attr wx:key for a wx:for to improve performance.
官方解释:
如不提供 wx:key,会报一个 warning, 如果明确知道该列表是静态,或者不必关注其顺序,可以选择忽略。
如果你一定想去掉这个警告,可以在wx:for的组件属性里增加一个 wx:key=”unique”,unique请替换成数据绑定列表里的任意一个字段的字段名,比如文章列表数据中的字段“postId”,即wx:key=”postId”。
不建议使用wx:key=”*this”。其实wx:key用来对列表渲染的数据指定一个”主键”,以加快列表渲染的速度。
在uniapp中就很简单了,价格:key,完事。
<view class="row" v-for="(item,index) in listData" :key="index">{{item.title}}
</view>
H5正常,微信小程序获取不到url传递的参数id
页面传参使用url?a=1&b=2的方法,接收用onload(options){console.log(options.a);}方法,正常没问题。
但自定义组件的参数名切记不能使用id这种特殊名称,否则父组件的props传给子组件时小程序里会失败。
例如自定义组件 <test-data :id="id"></test-data> ,那么这时在子组件里是获取不到id的值的,换个名称吧。
使用箭头函数才能正确从父作用域调用this
箭头函数相当于匿名函数,所以他没有自己的this,this会指向到父(外层)作用域,各种写法(简写时带参数就可以不写括号)参考下面的文章,第一个写的比较详细了,推荐。
箭头函数(=>)
uni-app踩坑记
箭头函数箭头后面使用(), 还是({}), 还是什么括号都不适用
正因为箭头函数没有自己的this,所以如果子组件用$emit方法监听父组件的事件,那么该事件(外层)不能使用箭头函数,否则无法执行父组件所在页面的一些操作,比如
- 子组件监听一个方法
getList。
...
this.$emit(getList,t);
...
- 父组件所在页面显示一个变量
title,该变量可被子组件修改。
<template><view>{{title}}</view>...
</template>
- 父组件所在页面有一个方法
getList让子组件监听。
methods: {getList:(st)=>{this.title = st;}
}
本意希望子组件修改(传递)页面上title的值,但由于this并不存在,因此修改this.title的值就无从说起,这里就不能用箭头函数。
多种全局变量存储方法,要注意运用场所
比如登录后如果把token记录在app.vue的globalData里,那么刷新页面将使得该记录失效,这时候可能就需要使用本地缓存uni.setStorageSync(OBJECT)来存储
详细用法看:
uni-app 全局变量的几种实现方式
uniapp数据缓存/获取
函数参数注意类型判断
举例:
get(options = {}) {options.header = {token:'123'};return uni.request(options);
}
如果options参数传入字符串,则出错
除了判断后再操作外,也可以用下面的方法规避问题。
get(options = {}) {let opts = Object.assign({method: 'GET'}, options);return this.act(options);
}
同步异步

https://www.php.cn/uni-app/465803.html
https://blog.csdn.net/snans/article/details/117828860
https://www.cnblogs.com/cisum/p/12201054.html
uni-app实现微信登录
前端准好下列方法传递给后端:
appid 登录小程序后获得;
secret 为账号登录密码;
code 通过uni.login()获得;
nickname 等通过uni.getUserProfile()获得;
后端将前端数据组合后传递给微信接口进行验证:
$url="https://api.weixin.qq.com/sns/jscode2session?appid=".$appid."&secret=".$secret."&js_code=".$code."&grant_type=authorization_code";
$res = httpRequest($url);//https_request是封装的发送请求的方法
$res = json_decode($res,true);//将返回结果JSON化
if(isset($res['errcode'])){// ...
}else{// ...
}
参考:
uni-app开发微信小程序常见问题(更新版):uni.getUserProfile要怎么写?uni.login和uni.getUserProfile的顺序?
uniapp微信小程序端登录授权完整版示例(前端+后端)

这篇关于uni-app开发日志[20220219]:汇总一些遇到的奇奇怪怪的开发问题(vue3版本为主)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




