本文主要是介绍autojs某音霓虹特效,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
牙叔教程 简单易懂
效果展示

缘起
群里有人问某音的霓虹特效怎么做, 并发了图片,
看着还有点意思, 就研究了一下

autojs版本
9.0.4
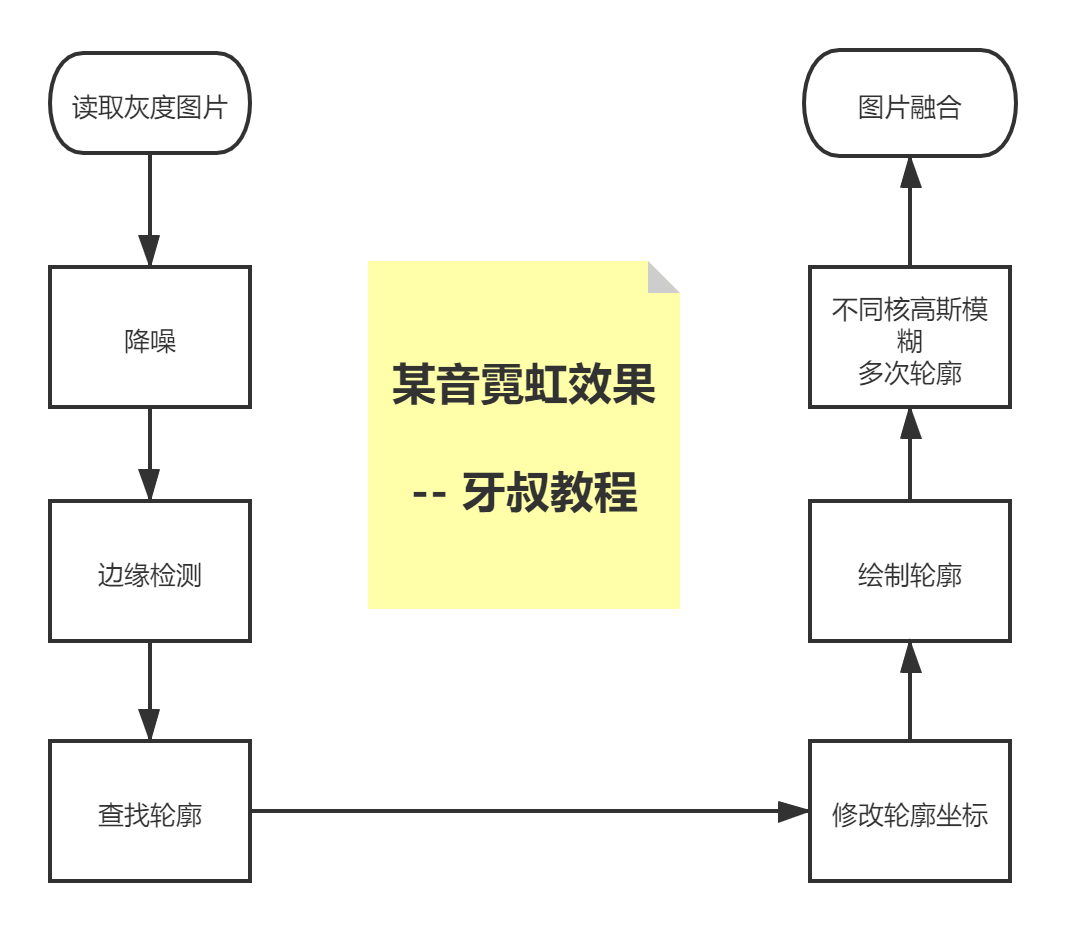
思路
](https://img-blog.csdnimg.cn/efcc60dbd3d44852a98392f32f89cb6b.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3NuYWlsdW5jbGUy,size_16,color_FFFFFF,t_70)
你将学到以下知识点
- 初始化opencv
- opencv读取图片
- opencv读取灰度图片
- opencv高斯模糊
- opencv边缘检测
- opencv查找轮廓
- opencv绘制轮廓
- opencv修改轮廓坐标
- 创建Mat实例
- Scalar颜色
- 图片融合
- opencv资源释放
- mat写入文件
代码讲解
1. 初始化opencv
runtime.images.initOpenCvIfNeeded();
2. 导入类
importClass(org.opencv.core.CvType);
importClass(org.opencv.core.Scalar);
importClass(org.opencv.core.Point);
importClass(java.util.LinkedList);
importClass(org.opencv.imgproc.Imgproc);
importClass(org.opencv.imgcodecs.Imgcodecs);
importClass(org.opencv.core.Core);
importClass(org.opencv.core.Mat);
importClass(org.opencv.core.MatOfDMatch);
importClass(org.opencv.core.MatOfKeyPoint);
importClass(org.opencv.core.MatOfRect);
importClass(org.opencv.core.Size);
importClass(org.opencv.features2d.DescriptorMatcher);
importClass(org.opencv.features2d.Features2d);
importClass(android.graphics.Matrix);
importClass(org.opencv.android.Utils);
importClass(android.graphics.Bitmap);
3. 可设置的参数
let thickness = 2; //绘制轮廓的线的粗细
let kSize = 30; // 高斯内核的大小, 必须为整数或者奇数
let numberOfLayerOverlays = 3; // 高斯模糊叠加的图层数量, 用于制造发光效果
let color = "#ff0000";
4. 读取图片
let imgPath = files.path("./牙叔正方形.png");
var img = Imgcodecs.imread(imgPath);
5. 读取灰度图
var imgGray = Imgcodecs.imread(imgPath, 0);
6. 降噪
let imgBlur = imgGray.clone();
Imgproc.GaussianBlur(imgGray, imgBlur, Size(3, 3), 0);
7. 边缘检测
var imgCanny = imgBlur.clone();
Imgproc.Canny(imgBlur, imgCanny, 120, 200, 3, false);
8. 创建Mat实例
let rows = img.rows();
let cols = img.cols();
let imgContour = Mat(rows, cols, CvType.CV_8UC3);
9. 绘制轮廓
let red = colors.red(color);
let green = colors.green(color);
let blue = colors.blue(color);
let alpha = colors.alpha(color);
// cv::Scalar(v1, v2, v3, v4), 前面的三个参数是依次设置BGR的,和RGB相反,第四个参数设置图片的透明度
Imgproc.drawContours(imgContour, contours, -1, Scalar(blue, green, red, alpha), thickness, 8);
10. 查看图片
function viewMat(mat) {let tempFilePath = files.join(files.getSdcardPath(), "脚本", "mat.png");Imgcodecs.imwrite(tempFilePath, mat);app.viewFile(tempFilePath);
}
名人名言
思路是最重要的, 其他的百度, bing, stackoverflow, 安卓文档, autojs文档, 最后才是群里问问
— 牙叔教程
声明
部分内容来自网络
本教程仅用于学习, 禁止用于其他用途
bilibili
牙叔教程
微信公众号 牙叔教程

QQ群
747748653

完整源码
这篇关于autojs某音霓虹特效的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







