本文主要是介绍WPF入门到跪下 第十章 MVVM-基本数据处理,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
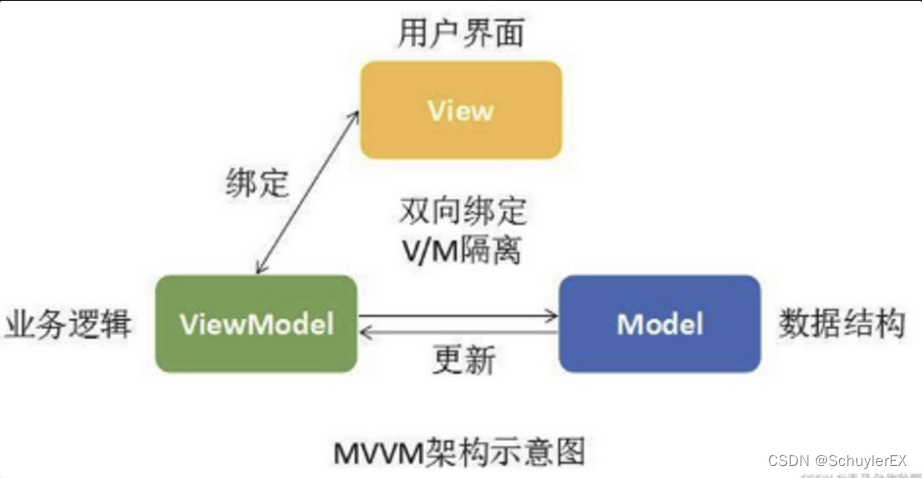
MVVM是Model-View-ViewModel的缩写。mvvm是一种设计思想。Model 层代表数据模型,也可以在Model中定义数据修改和操作的业务逻辑;View 代表UI 组件,它负责将数据模型转化成UI展现出来,ViewModel是一个同步View和Model的对象。
在MVVM架构下,View和Model之间没有直接的联系,它们通过ViewModel进行交互,Model和ViewModel之间是交互是双向的,因此,View和Model的数据变化可以是同步的。

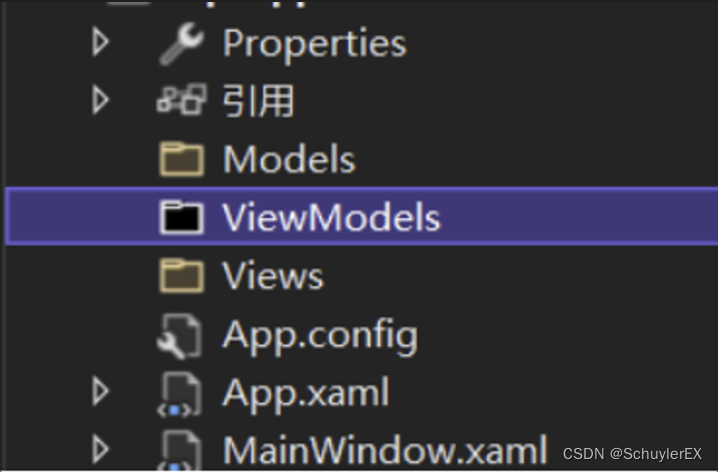
MVVM模式下的应用分层
Models:存放数据模型,可以是程序集或文件夹。
Views:存放WPF中的Window、Page、UserControl等一些界面可视化的文件,可以是程序集或文件夹。
ViewModels:业务逻辑层,可以是程序集或文件夹。

MVVM的基本数据处理
这里只是简单的做一下MVVM模式下各个层次双向绑定数据处理的实例。其他还包括依赖属性、数据校验、等等在前面的章节中有详细说明,就不再这里重述了。
Model层
如果数据模型层的模型中有很多需要进行数据变化通知处理的话,可以借用第三方库PropertyChanged.Fody来减少工作量。
public class MainModel:INotifyPropertyChanged
{private double value1 = 12;public double Value1 { get { return value1; }set {value1 = value;Value3 = value1 + value2;}}private double value2 = 32;public double Value2{get { return value2; }set{value2 = value;Value3 = value1 + value2;}}private double value3;public event PropertyChangedEventHandler PropertyChanged;public double Value3 {get { return value3; }set {value3 = value;//通知xmal中绑定了此类型实例的Value3属性的对象,这个属性变化了,请重新取一下值PropertyChanged?.Invoke(this, new PropertyChangedEventArgs("Value3"));} }
}
ViewModel层
public class MainViewModel{public MainModel mainModel { get; set; } = new MainModel();}
View层
<Window ......xmlns:vm="clr-namespace:WpfApp8.ViewModels"......><Window.DataContext><vm:MainViewModel/></Window.DataContext><Grid><StackPanel><TextBox Text="{Binding mainModel.Value1, UpdateSourceTrigger=PropertyChanged}"/><Slider Value="{Binding mainModel.Value2}" Maximum="100" Minimum="0"/><TextBlock Text="{Binding mainModel.Value3}"/></StackPanel></Grid>
</Window>
这篇关于WPF入门到跪下 第十章 MVVM-基本数据处理的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





