本文主要是介绍uni-app获取小程序带参,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
背景
继上一篇我们使用springboot生成带参数的小程序码之后,我们就需要在小程序里面接收对应的scene参数,在uni-app里面怎么接收小程序scene参数,网上很多攻略讲不清楚,在哪里调用,怎么调用也没讲,这里特地捋了一下思路。
这里DEMO是以一个证书查询系统来弄。微信扫码带参的二维码/小程序码,自动跳转到小程序,并且识别和填充参数到界面上,这里是填充证书编号certNumber=xxxx
关于怎么生成可以看Java/SpringBoot获取小程序带参二维码并保存到本地

核心代码
for uni-app , by HBuildx
<script>export default {onLoad (query) {//by zhengkai.blog.csdn.net// scene 需要使用 decodeURIComponent 才能获取到生成二维码时传入的 sceneconst scene = decodeURIComponent(query.scene);//类型为string,所以只能判断不叫"undefined"//console.log(typeof(scene));if(scene!="undefined"&&scene.length>4){console.log(scene);uni.showModal({content: '证书编码:'+scene+',点击查询查看详情',showCancel: false});this.certNumber=scene;}else{console.log("没有启动参数");}},data() {return {//这个参数用于接收和存储传过来的scenecertNumber:'',}},methods: {//......}}
</script>
完整代码
我是简单的单页面应用,直接往index加就完事。如果非单页面,建议存储起来供其他页面调用。

部分代码做了处理
<template><view class="container"><view v-if="show1"><image src="../../static/xxxx.png" mode="widthFix"></image><br><br><label v-text="label" style="font-size: large;padding-top: 140px;"></label><input type="text" class="flex" @focus="onBlur()" v-model="certNumber" placeholder="请输入证书编号,格式EGAG-SAL0*-2020****"/><button type="default" @click="onSearch()">查询</button><br></view><view v-if="show2"><image src="../../static/xxxxx.jpg" mode="widthFix"></image><br><text>证 书 编 号:{{certInfo.certNumber}}</text><br><text>公 司 名 称:{{certInfo.certCompany}}</text><br><text>有 效 时 间:{{certInfo.certValidateStart}} 至 {{certInfo.certValidateEnd}}</text><br><br><br><br><br><br><button type="default" @click="onBack()">返回</button></view></view>
</template><script>export default {onLoad (query) {//by zhengkai.blog.csdn.net// scene 需要使用 decodeURIComponent 才能获取到生成二维码时传入的 sceneconst scene = decodeURIComponent(query.scene);//类型为string,所以只能判断不叫"undefined"//console.log(typeof(scene));if(scene!="undefined"&&scene.length>4){console.log(scene);uni.showModal({content: '证书编码:'+scene+',点击查询查看详情',showCancel: false});this.certNumber=scene;}else{console.log("没有启动参数");}},data() {return {label:"证书编号:",certNumber:'',show1: true,show2: false,certInfo:{certId: 0, certNumber: "EGAG-SAL03-******", certCompany: "******有限公司", certAddress: "******", certLevel: "叁",certService: "***",certValidateEnd: "2022-10-12",certValidateStart: "2020-10-12"}}},methods: {onSearch: function(e) {let that=this;//console.log("click:"+this.certCompanyNumber);if(this.certNumber.length>11){new Promise((resolve, reject) => {uni.request({url: "https://xxxxxx/certInfo?certNumber="+that.certNumber.trim(),/* data: {"cert_number"},*/header: {"Access-Control-Allow-Origin": "*"}, method:"POST",success: (res) => {resolve(res);console.log(res.data);if(res.data===null||res.data.length<1){uni.showModal({content: '请输入有效证书编码',showCancel: false});}else{that.certInfo=res.data;that.show2=true;that.show1=false;}}});})}else{uni.showModal({content: '请输入正确的证书编码',showCancel: false});}},onBlur:function(e) {//console.log("blur");if(this.certNumber.length<1){this.certNumber="EGAG-SAL03-";}},onBack:function(e) {this.show1=true;this.show2=false;},}}
</script><style>.container {padding: 20px;font-size: 14px;line-height: 24px;}
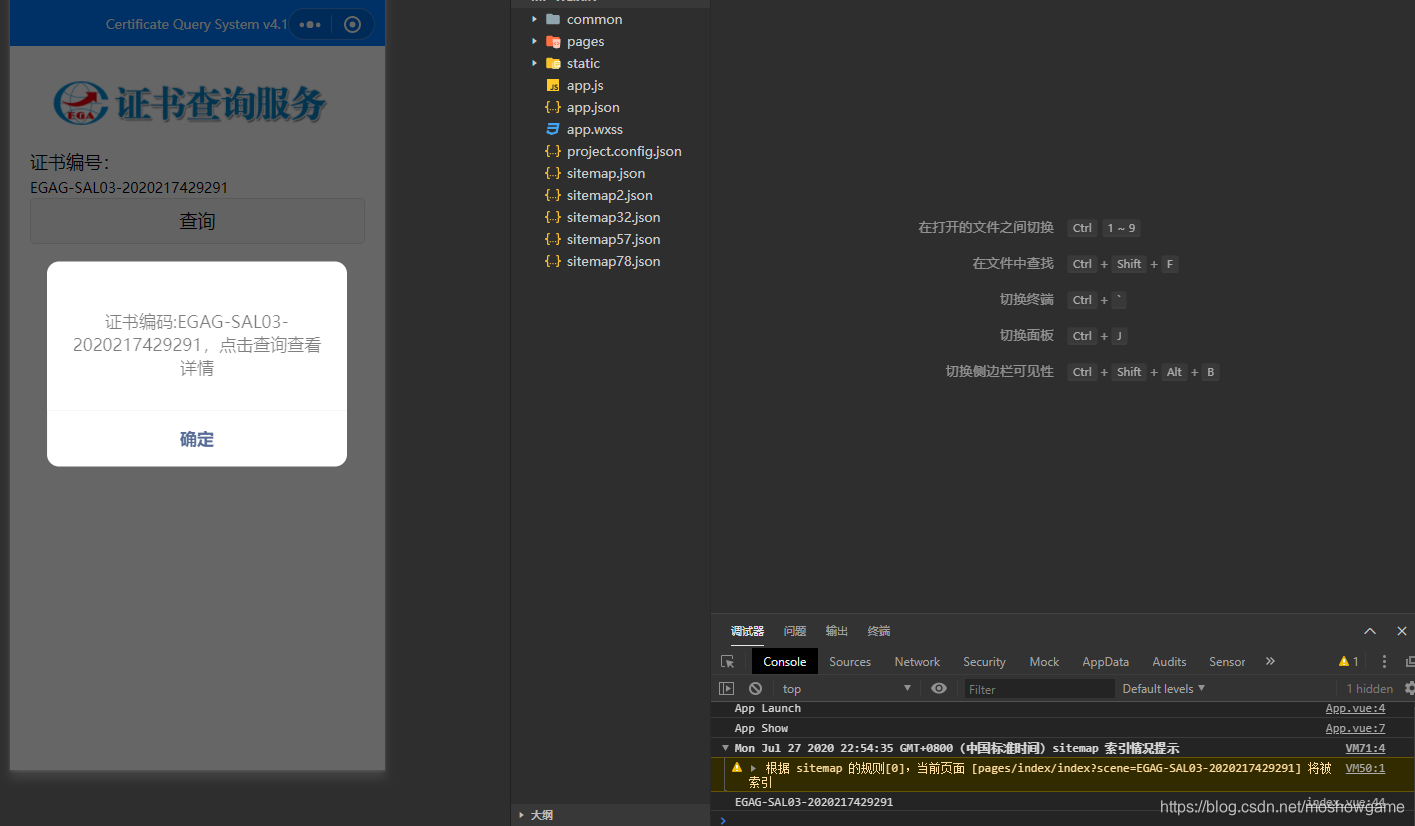
</style>效果预览

这篇关于uni-app获取小程序带参的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






