本文主要是介绍【b站咸虾米】新课uniapp零基础入门到项目打包(微信小程序/H5/vue/安卓apk)全掌握,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
课程地址:【新课uniapp零基础入门到项目打包(微信小程序/H5/vue/安卓apk)全掌握】 https://www.bilibili.com/video/BV1mT411K7nW/?p=12&share_source=copy_web&vd_source=b1cb921b73fe3808550eaf2224d1c155
三、vue语法
继续回到官网的“教程”。
js语法,这里有ES6引入和导出的一些东西,用到再说。
css语法之前说过,rpx也讲过了。
现在看vue语法。介绍 | uni-app官网
本次课程用的是vue2(vue2可以去看【2021最新Vue从基础到实例高级_vue2_vuecli脚手架博客案例】 https://www.bilibili.com/video/BV1pz4y1S7bC/?share_source=copy_web&vd_source=b1cb921b73fe3808550eaf2224d1c155,也是这个up的)
- 学习vue3也是从vue2开始看起。
- 原因1 商业项目依然使用vue2进行维护,vue3多是新项目。
3.1 vue介绍与传统js的差异化
- 解释1::vue是单文件项目
- 之前html去写多个页面
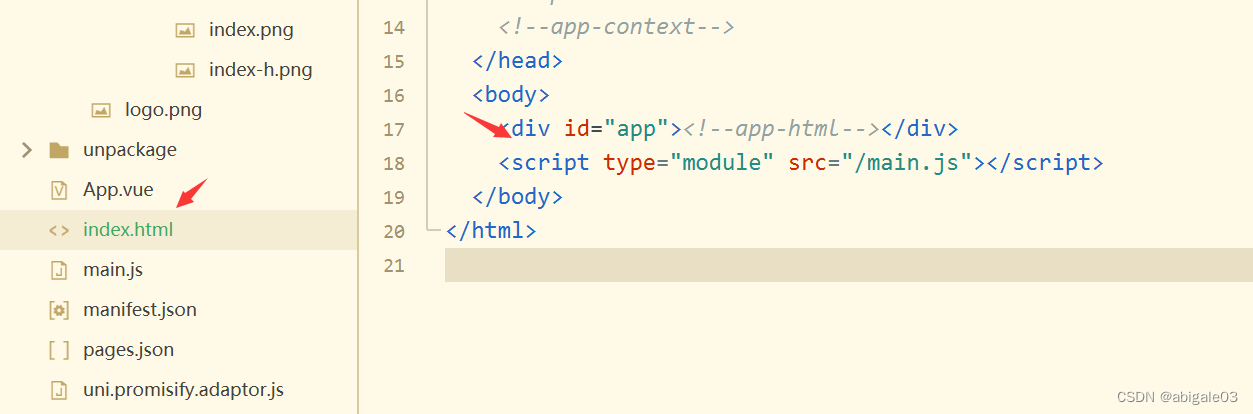
- vue单文件项目,在pages里创建了许多页面,最终解析出来就是一个index.html。
- vue最终通过js编写,编写到一个div上去了,这就是单文件项目,最终项目打包时只有一个index.html。

- App.vue是一个顶级父组件,其他的vue文件都是子组件,子组件里可以创建更多的子组件。
- 注意1:template里只有一个根标签,否则会报错。
- 解释2:动态数据绑定
- jQuery:节点绑定,通过控制页面的节点来获取类名,然后在js中控制
- vue:数据驱动,根据js中的数据进行绑定
- 注意2:一些外部文件引用格式发生变化
- 注意3:js变化
- 以前是通过操作DOM元素改变DOM元素的属性或值
- 现在是通过vue的MVVM模型

案例,总结下vue基础知识。
新建一个demo页面,说明vue的一些知识。
- 数据渲染
-
<template><view><view>当前标题:{{ title }}</view></view> </template><script>export default {data() {return {title: "uniapp学习"};}}// 之前是这样写的document.getElementsByClassName("box").innerHTML = </script>
-
这篇关于【b站咸虾米】新课uniapp零基础入门到项目打包(微信小程序/H5/vue/安卓apk)全掌握的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






