本文主要是介绍HarmonyOS开发FA应用模型下多个页面的声明方式,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
目录
方式1
方式2
HarmonyOS配套的IDE是DevEco Studio,目前的版本是3.1。官网可以直接下载
HUAWEI DevEco Studio和SDK下载和升级 | HarmonyOS开发者
方式1
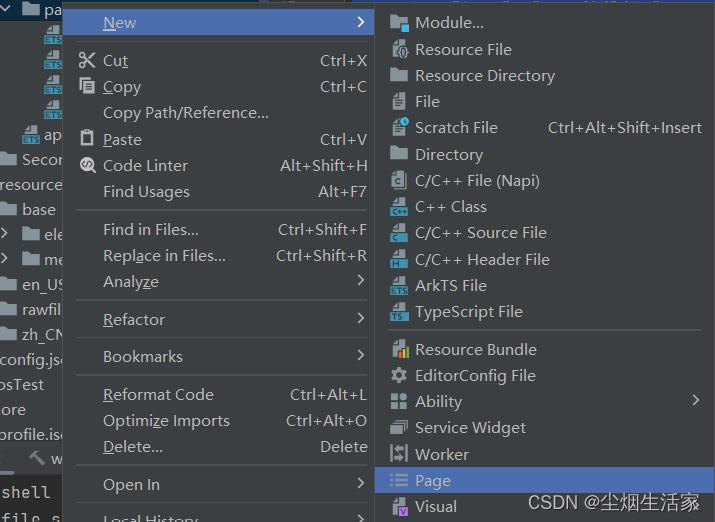
在DevEco Studio如果是在pages目录通过右键New->ArkTS File生成的文件,需要注意:
1、在生成的文件里面增加@Entry修饰符
2、在config.json的js所属的Ability的pages字段内增加页面声明
"js": [{"mode": {"syntax": "ets","type": "pageAbility"},"pages": ["pages/index","pages/myChatPage","pages/targetChatPage"],"name": ".MainAbility","window": {"designWidth": 720,"autoDesignWidth": false}},
]
方式2
如果是通过New->Page生成的页面文件,以上两步会自动完成,不需要手工添加

这篇关于HarmonyOS开发FA应用模型下多个页面的声明方式的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








