本文主要是介绍阿里专家直击前端盛会JSConf2017 Day1:ES6兴起 ES6+Babel成最佳拍档,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
JSConf 2017 Day2:https://yq.aliyun.com/articles/79329
2017年JSConf在柏林举行,为期2天,5月7日-8日。JSConf在前端领域是相当有影响力的,可以通过JSconf的分享内容了解前端技术驱势及发展方向。今年重点在以下几个方面:移动端的性能、各种NodeJS编写的提高前端工程化效率的工具、ReactJS的周边工具,AngularJS已不被提起。ES6已大面积兴起,ES6+Babel是最佳拍档。

会议举办还是相当专业的,分为主会场和一个分会场,以一段音乐party开场,主持人也用唱的方式表述了JSConf的开场宣词。每个topic的时间是30分钟,绝不拖堂,每个topic的演讲嘉宾都会控制在25-27分钟左右,整个会场严格按照议程进行,方便听众听取提前规划的参会议程。今年的特点是女性演讲嘉宾偏多,而且都特别漂亮。在演讲嘉宾分享后听众都会给予持续半分钟的热烈掌声(可能与文化有关,在国内很少听到有如此热烈和长时间的掌声)。
下面详细讲解下其中比较有意思的topic:
一、如何提高web端的加载速度仍然是值得深究的课题,所以第一个议题也是围绕着性能展开的。
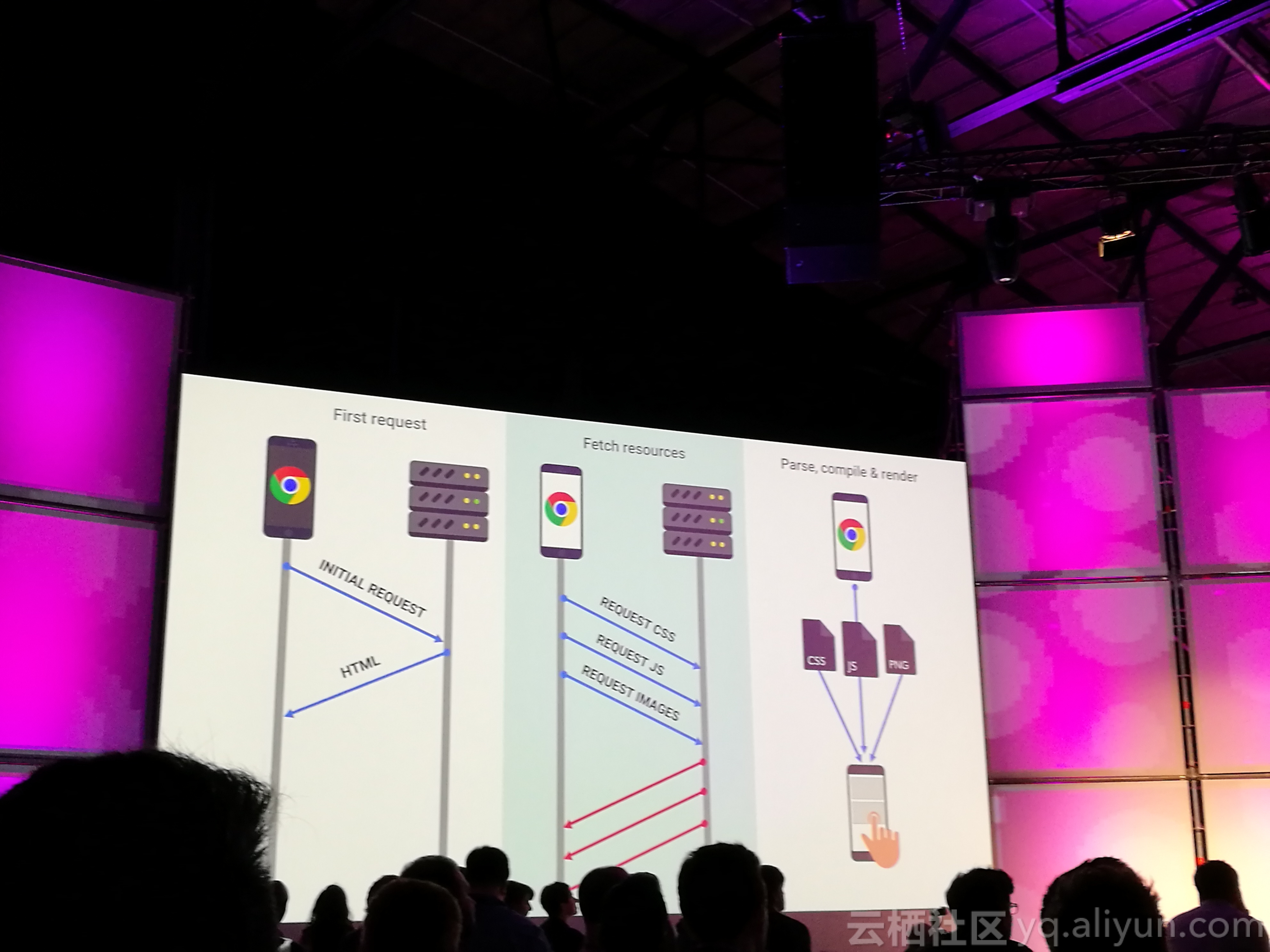
根据最新的2017年的数据显示,移动端的webpage平均需要16秒可以交互,19秒全部加载完成,JS大小为420KB左右。之所以这么慢的原因是处理过程需要三大步:

1)、初始化请求-->返回html
2)、根据返回的html请求css、js、images--->返回css、js、images
3)、解析css、js、images再显示。
在web端解析时间占12.4%,编译时间占8.3%;移动端解析占13.2%,编译时间占10.2%。
如果要缩短可交互的等待时间,以下建议可以采纳:
1)、webpack:将js分成一个个的小文件,使用webpack做加载/打包。 webpack更多资料可参考 https://doc.webpack-china.org/
2)、使用babel-preset-env明确指明要转换js的浏览器。注:BABEL是自带了一组 ES2015 (ES6)语法转化器,这些转化器能让你现在就使用最新的 JavaScript 语法(ES6的语法),而不用等待浏览器提供支持。更多BABEL介绍请参见:http://babeljs.cn/
3)、使用babel-plugin-lodash加载需要的最小化的module。
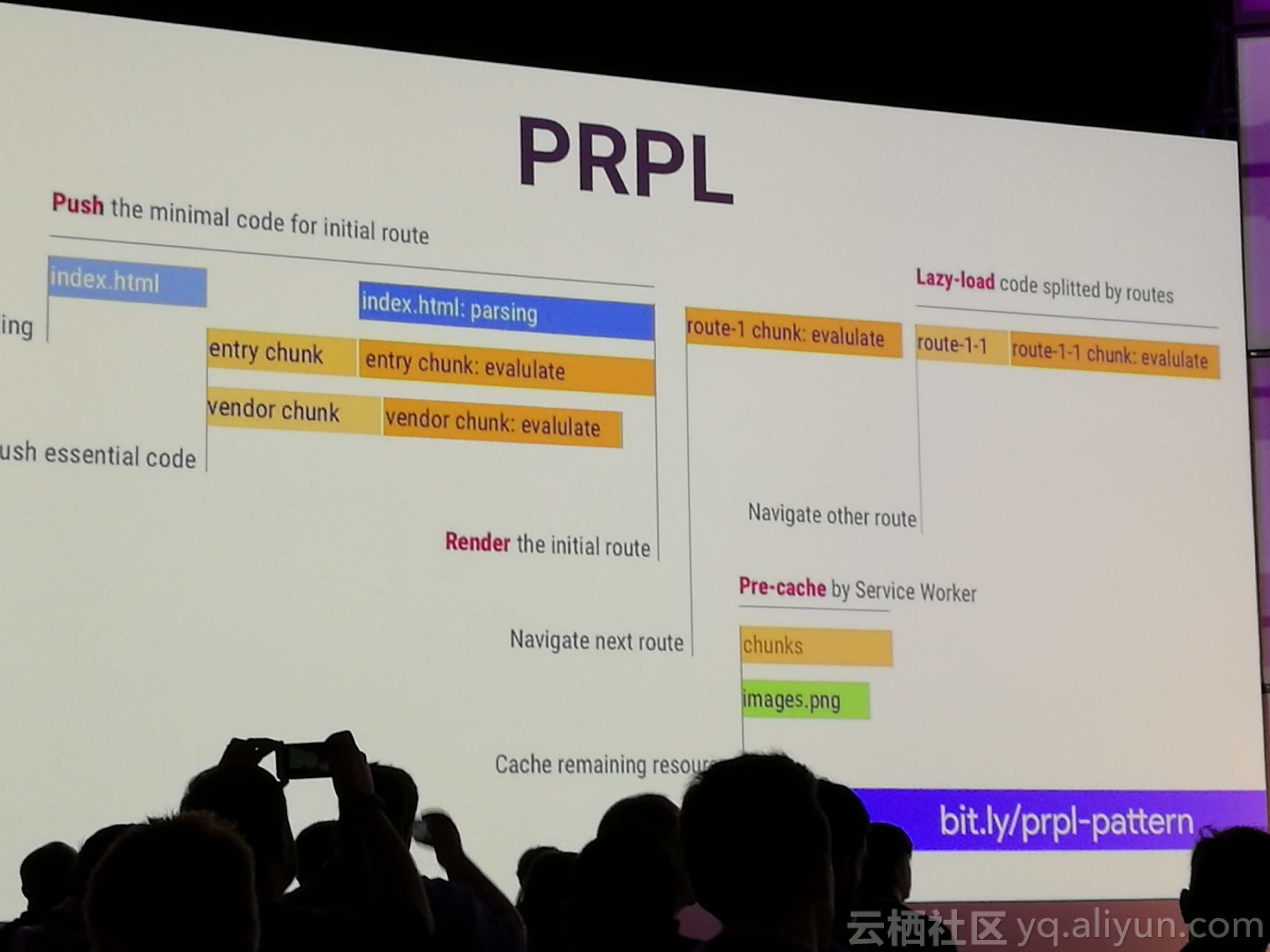
4)、PRPL模式或HTTP/2:
PRPL即推送、渲染、预缓存、延迟加载。PRPL详细介绍可参见:https://developers.google.com/web/fundamentals/performance/prpl-pattern/#http2_http2 。PRPL模式中可以使用Preload标签。Preload是提前加载资源,HTML 解析器在创建 DOM 时如果碰上同步脚本,解析器会停止创建 DOM,转而去执行脚本。而preload标签是告诉浏览器加载此资源但不执行。可以预加载js、css、字体。preload 的 onload 事件可以在资源加载完成后修改 rel 属性,从而实现非常酷的异步资源加载。例:
<link rel="preload" href="late_discovered_thing.js" as="script">
<link rel="preload" href="font.woff2" as="font" type="font/woff2" crossorigin>
<link rel="preload" as="style" href="asyncstyle.css" onload="this.rel='stylesheet'">HTTP/2(或称http2.0):
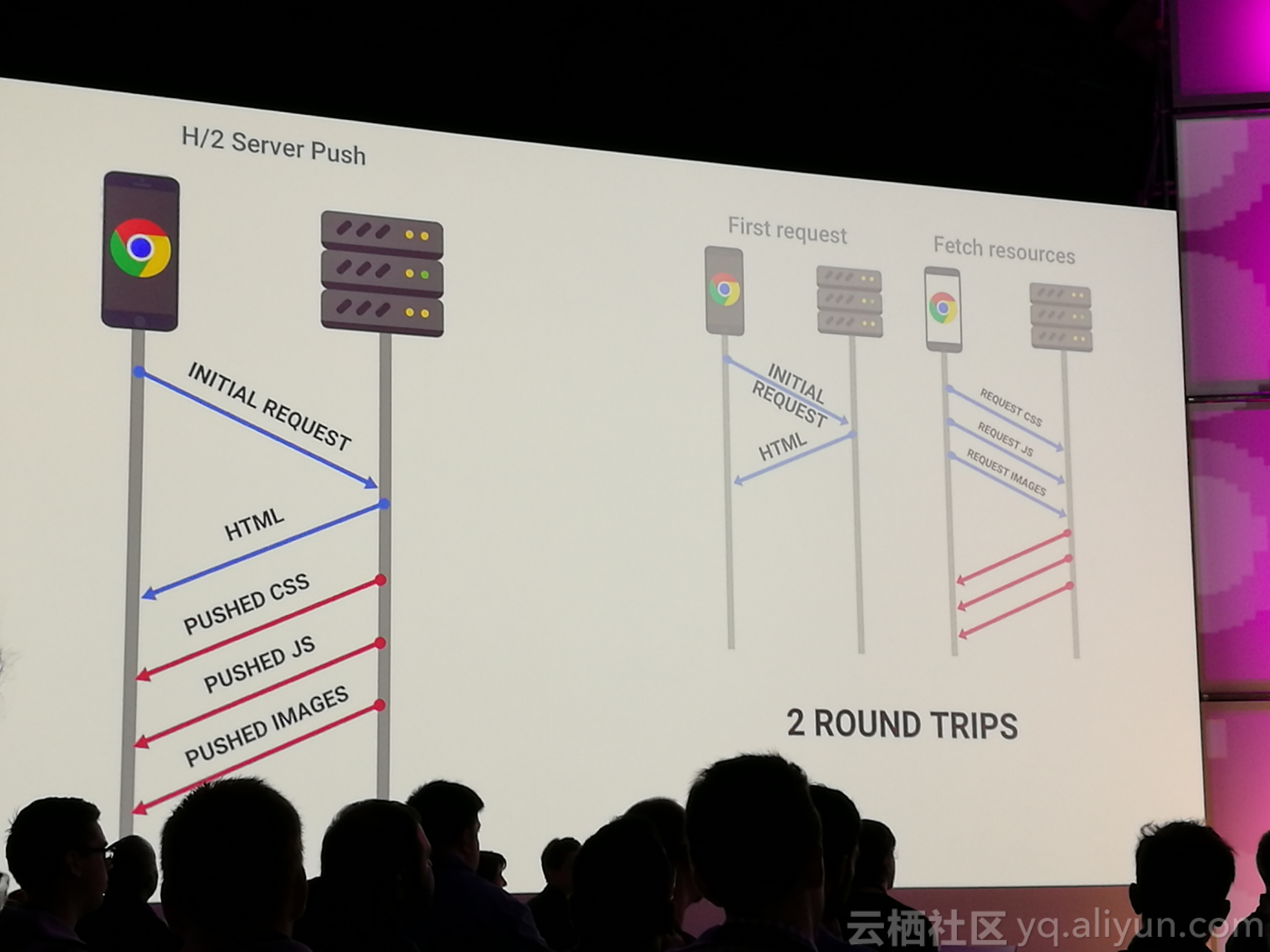
上面说的处理过程需要三大步,主要是源于http1.x的通讯协决定,http1.x建立一个TCP连接需要三次握手,也就是三次往返于服务器和客户端之间。现在的网页一般都内容丰富,在 HTTP/1.x 下载完整个网页一般需要很多很多个 TCP 连接。如果用开发者工具查看网络加载流,可以看到阻塞时间,尤其是小资源的阻塞时间占比非常大。此外,每次 TCP 连接都需要传递 HTTP Header 信息,也是一笔带宽开销。HTTP/1.x 由于基本是无脑按顺序加载资源,需要浏览器和前端工程师对预加载、加载优先级等做很多额外的工作。HTTP/2 一方面复用同一IP且同一证书下的一个 TCP 连接,另一方面压缩了 HTTP Header,还提供了 Server Push 特性。Google 、Twitter 和 Facebook 这三个著名的网站已经启用了 HTTP/2 支持。这里有一篇文章介绍了Nginx如何开启HTTP/2( https://www.nginx.com/blog/nginx-1-9-5/ ),另外让服务器支持 https 是必须的先决条件。目前除IE8/9/10外,其他浏览器均已支持HTTP/2。
5)、requestIdleCallback:requestIdleCallback是2017年1月31日W3C定义的标准,使用requestIdleCallback函数实现延迟图片的加载。
二、JS函数式编程之不可变的数据结构
函数式编程的三大特点:
1):“immutable data 不可变数据”:默认上变量是不可变的,如果你要改变变量,你需要把变量copy出去修改,可以让你的程序少很多Bug。
2):“first class functions(让你的函数就像变量一样来使用)”:你的函数可以像变量一样被创建,修改,并当成变量一样传递,返回或是在函数中嵌套函数。如Javascript的Prototype。
3):“尾递归优化”:即是递归调用放在方法末尾的递归方式。
本topic讲解了“不可变的数据结构”在JS中的应用。使用mori工具,他的优势是共享此变量,而不是copy,性通上会比较有优势。下面看下具体代码示例:
//例1
var v1 = mori.vector(1,2,3);
var v2 = mori.conj(v1, 4);
v1.toString(); // => '[1 2 3]'
v2.toString(); // => '[1 2 3 4]'//例2
var sum = function(a, b) {return a + b;
};
mori.reduce(sum, mori.vector(1, 2, 3, 4)); // => 10详细的mori源码及示例参见 https://github.com/swannodette/mori 。另外facebook的immutable-js也能起到相同的作用,详见https://facebook.github.io/immutable-js/
三、来自facebook的工程师分享工程化之自动化测试工具Jest
Jest is a complete and easy to set up JavaScript testing solution. In fact, Jest works out of the box for any React project. 从性能、功能方面介绍了Jest的优势,其中Jest有更详细的输出,可以watch某个指定路径的文件,snapshot测试比较有亮点,可以将执行结果存为snapshot,之后的testcase与此snapshot做对比,并且通过watch可以看到具体哪里有错误,snapshot支持array、object、webcomponent。Jest的详细文档参见 http://facebook.github.io/jest/docs/getting-started.html#content 。包管理工具使用的是yarn,yarn的详细介绍参见 https://yarn.bootcss.com/docs/ .最后呼吁更多的人来翻译此工具 https://crowdin.com/project/jest .
四、一个安全密码存储的小工具
https://github.com/emilbayes/secure-password ,有兴趣的可以试试。
五、开源社区主张的价值观、做法在各大生态系统中有很大不同,分享者以Eclipse、R、NodeJS做了比较
开源社区的工具或系统组成了软件生态系统,而被依赖的软件如果代码变更结果可能是破坏性的,例如:删除、重命名 可能会在整个生态系统中产生波动,从而导致许多软件包维护者和用户的返工。变更的原因主要是:新功能,消除技术债务,提高效率和修复错误。不同的开发商和不同的社区对于谁应该支付变更的成本和时间有不同的态度。
1) eclipse:向后兼容降低维护人员的成本,平台稳定,开发者门槛较高。自2001年以来超过1600个扩展。代码中的方法使用弃用制,而不是删除,已弃用的方法保留>10年。
2) R/CRAN(https://www.r-project.org/): 每个包的最新版本应与存储库中每个其他包的最新版本兼容,小版本迭代,CRAN团队审核提交给CRAN的每个包的变更。自1997年以来超过8000个包。
3) nodejs: 一个比喻“上个星期的教程今天已经不适应”,门槛较低,社区没有审查或测试要求,自2009年以来超过25万个npm包,并且仍在快速增长。npm平台有一些不寻常的特征,即一个包的多个修订版本可以在同一个项目中共存。开发人员可以轻松快速地发布和使用包,社区对于快速变化而言是开放的,并且具有实验API的文化,直到它们是正确的。草根推动,重点强调工具建设和社区。
所以各个开源社区采用什么样的行动与其“价值观”高度稳合。eclise与nodejs形成了鲜明对比,一个是以稳定向后兼容为价值观,一个是以草根、使开发者轻松快速发布和使用包为价值观,你的社区主张什么价值观呢?
这篇关于阿里专家直击前端盛会JSConf2017 Day1:ES6兴起 ES6+Babel成最佳拍档的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




