本文主要是介绍HarmonyOS讲解并演示 animateTo 动画效果,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
本文 我们一起看一看动画
首先 harmonyos中的东西 其实就是通过改变 响应式数据的值 以及配合动画参数 即可完成
我们先来看 布局更新动画 中的 显示动画
简单说 触发事件 改变组件的位置信息
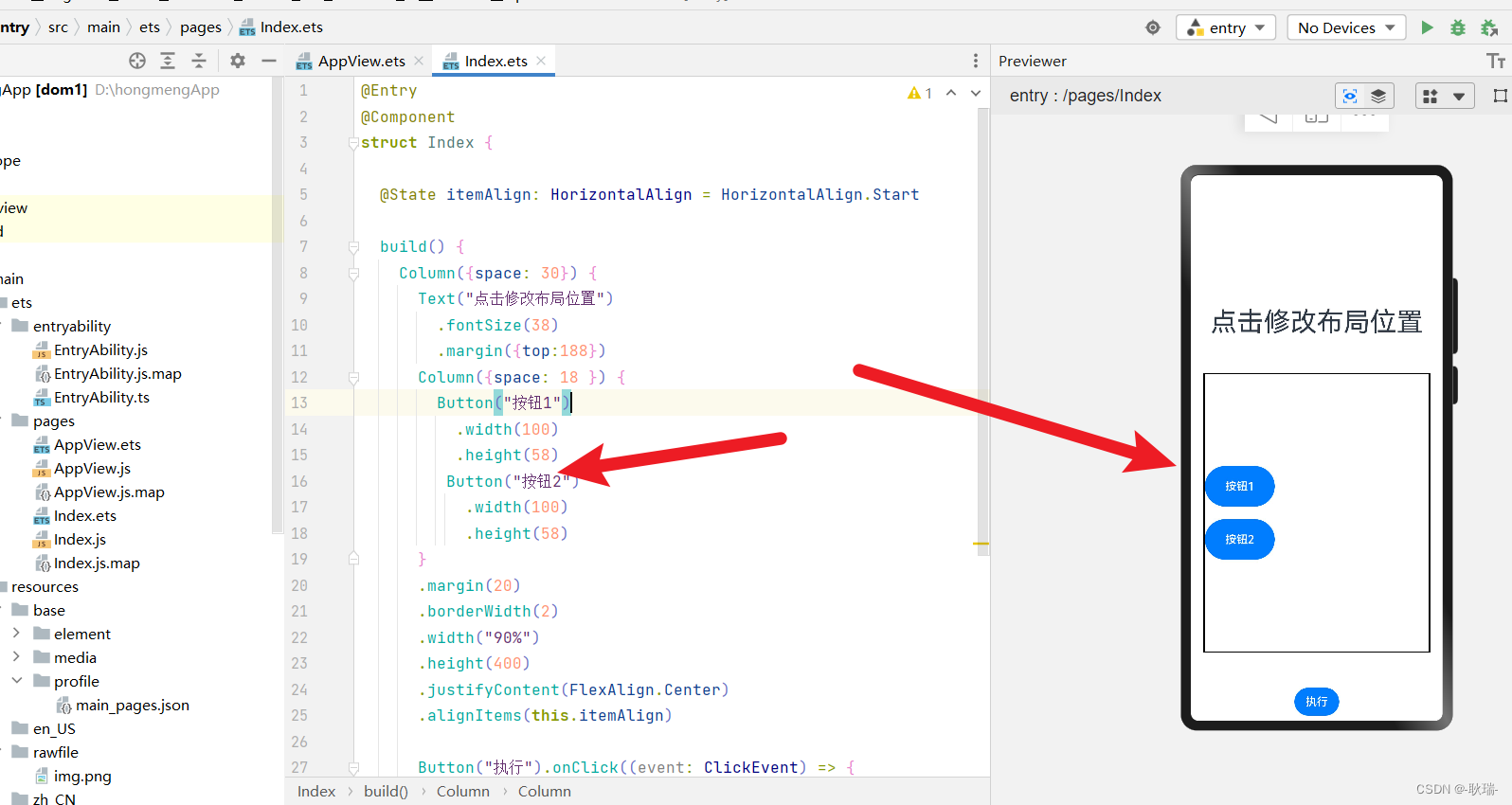
我们先编写代码如下
@Entry
@Component
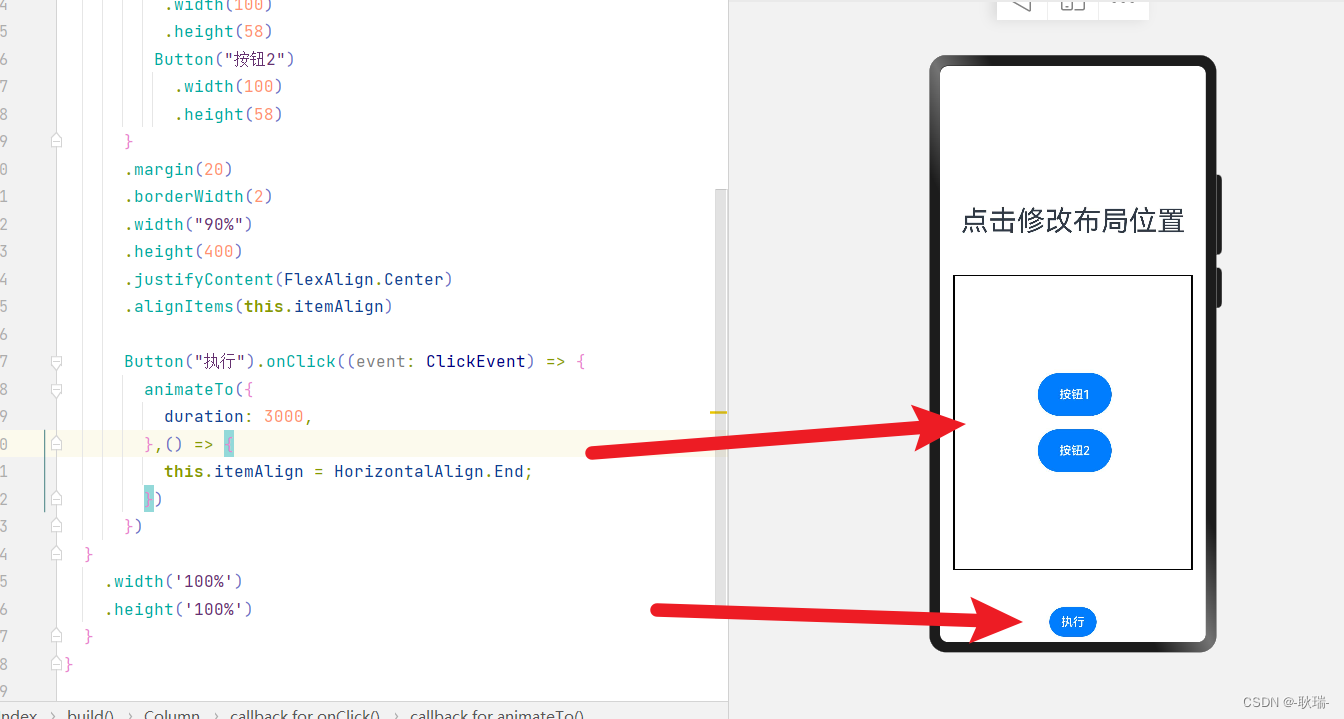
struct Index {@State itemAlign: HorizontalAlign = HorizontalAlign.Startbuild() {Column({space: 30}) {Text("点击修改布局位置").fontSize(38).margin({top:188})Column({space: 18 }) {Button("按钮1").width(100).height(58)Button("按钮2").width(100).height(58)}.margin(20).borderWidth(2).width("90%").height(400).justifyContent(FlexAlign.Center).alignItems(this.itemAlign)Button("执行").onClick((event: ClickEvent) => {})}.width('100%').height('100%')}
}

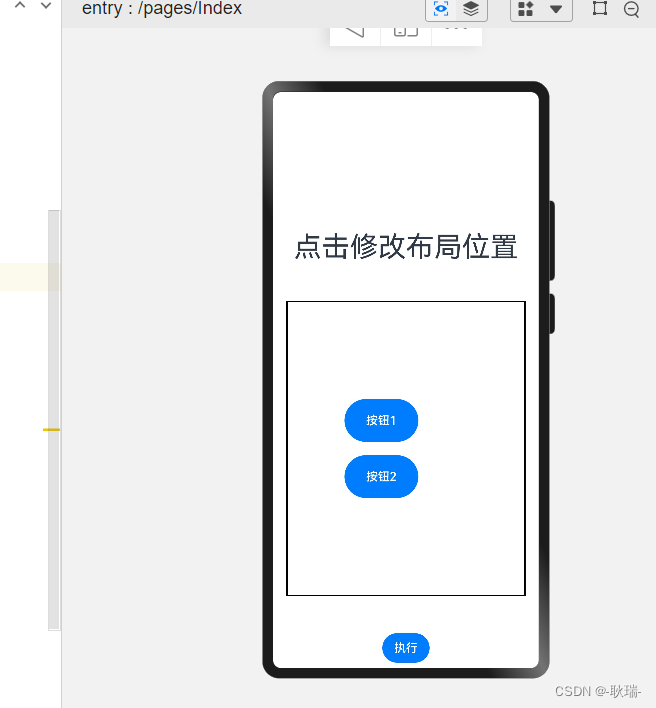
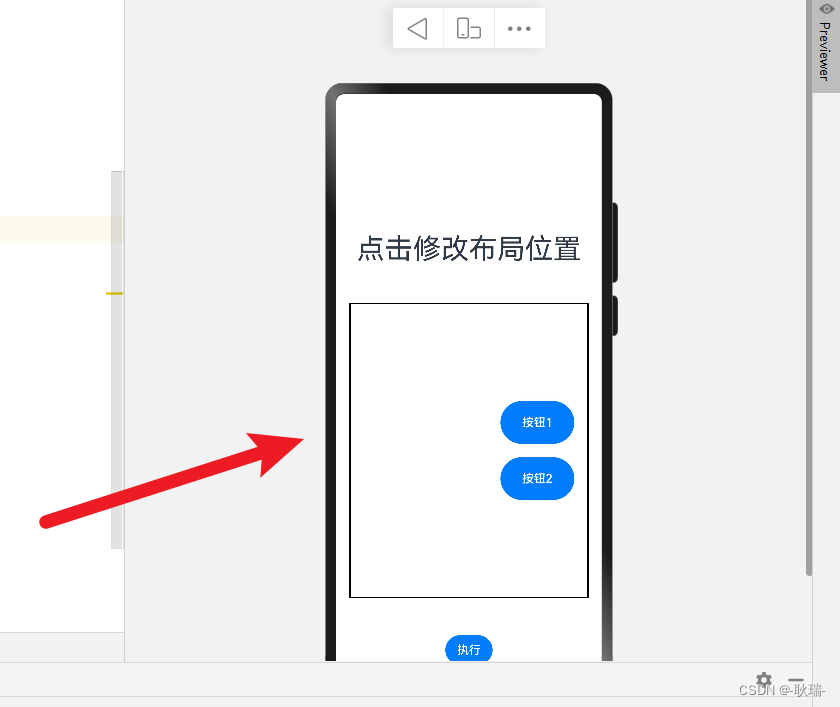
主容器下 Text 文本展示内容
Column 组件下 两个 button组件
justifyContent 因为是 Column 组件 主轴是 垂直方向 FlexAlign.Center 居中对齐 简单说 垂直方向居中对齐
alignItems 设置侧轴 就是 我们的水平方向 用了 组件中的 itemAlign属性 值是 HorizontalAlign.Start 由左至右
那么 这就很简单了 想改变它的位置 改 itemAlign 显然就可以了
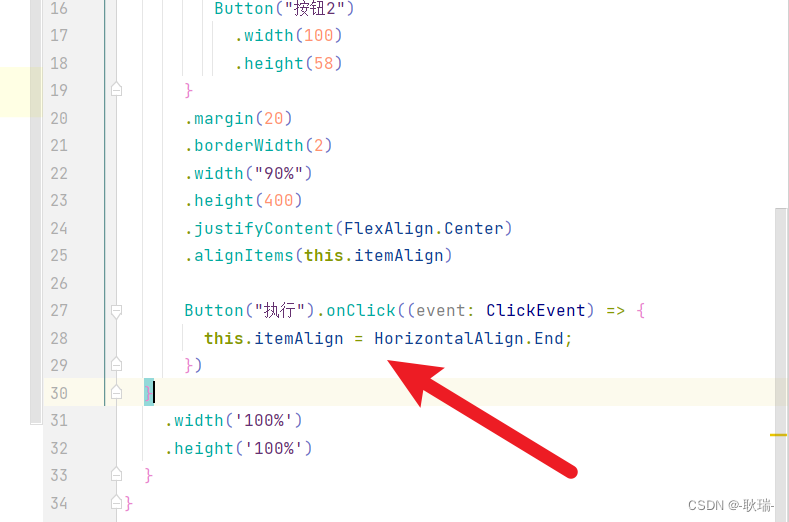
我们在下面按钮上 设置的点击事件中加入代码
this.itemAlign = HorizontalAlign.End;
将它设置末尾对齐

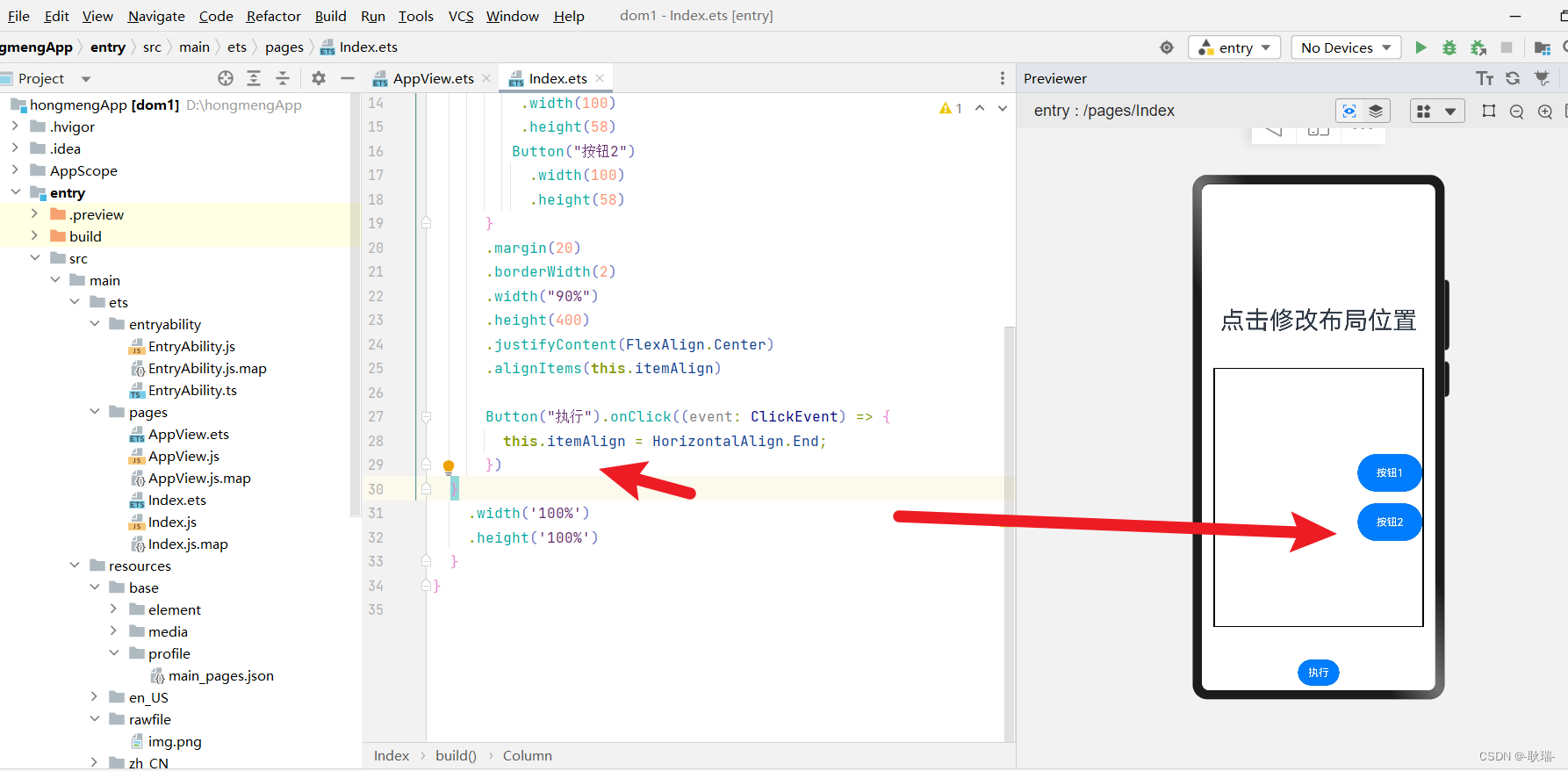
我们点击后 它会立刻跑到末尾的位置 但可能会显得太快了 一下就跳过去了

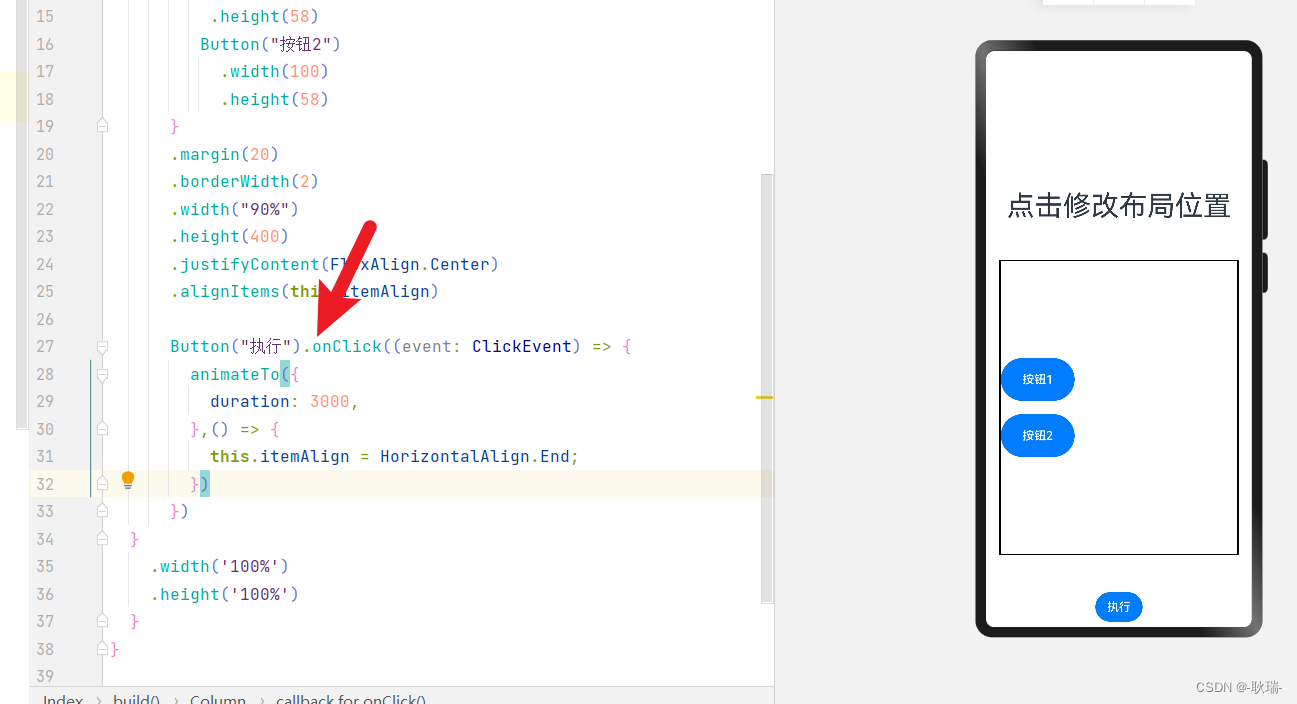
我们将点击事件的代码改成这样
animateTo({duration: 3000,
},() => {this.itemAlign = HorizontalAlign.End;
})

这里 我们调用 animateTo 动画效果 然后 第一个参数 是一个json 里面放动画参数 我们这里的参数是 duration 动画时长 毫秒单位 三千毫秒 等于 三秒
然后 第二个参数是一个箭头函数 里面写动画要做的事 我们将改变对齐方式的代码放进来
此时 我们再次点击 它就有一个慢慢移动过去的效果了

它默认的这种速率 大家会感受到 刚开始 快 然后慢了 最后又开始快了
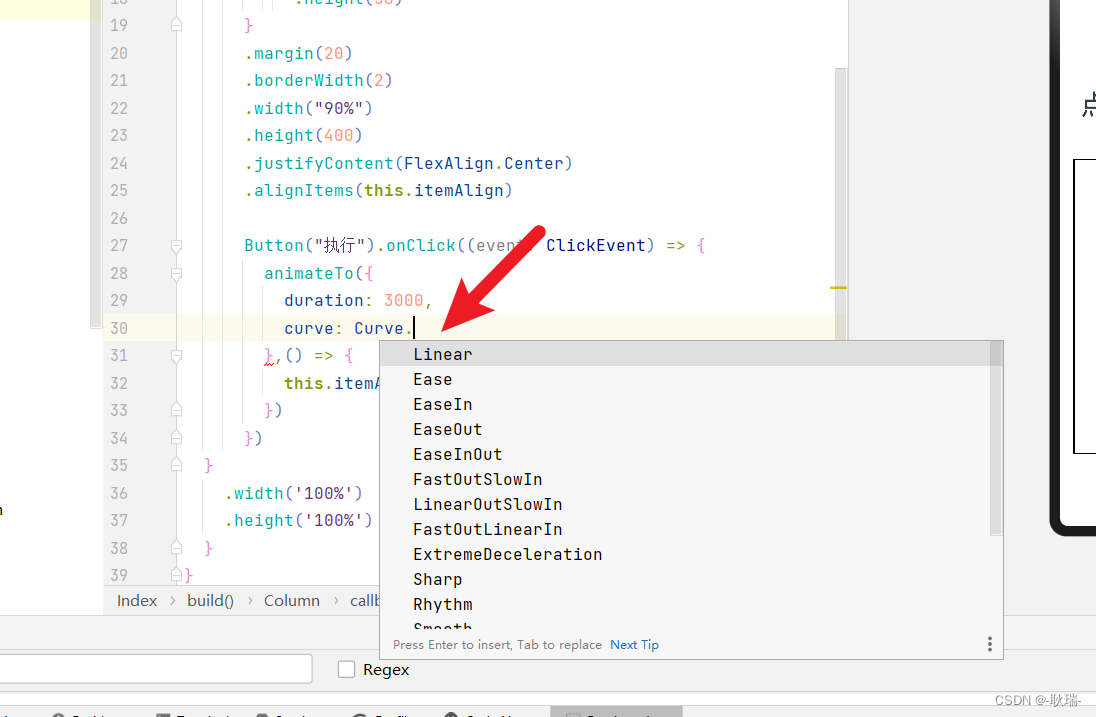
我们在 animateTo 第一个参数JSON中写
curve: Curve.
它就会弹出很多提示

Linear 表示匀速
Ease 慢
EaseIn 慢慢的进入动画 后面加快
EaseIn0ut 开头结尾相对慢一些 中间比较快
这个 大家可以自己查官方文档 Curve中 的内容
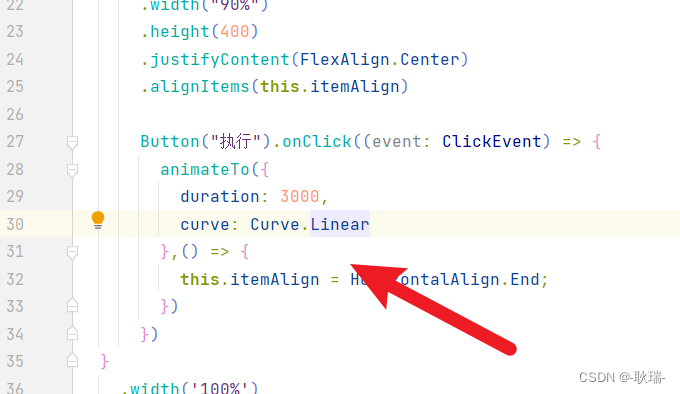
这里 我们先用 Linear 均匀的速度 走完整个动画

我们点击后 就会均匀的按duration时间慢慢位移过去

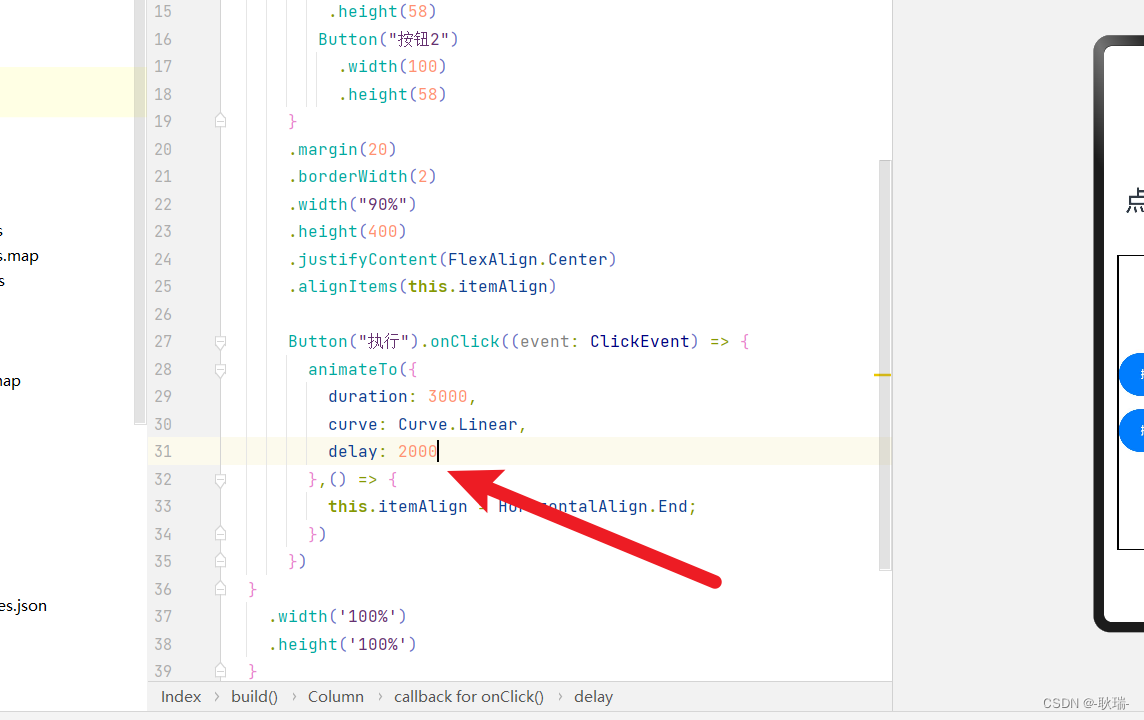
然后还有 delay 延迟属性
如下图 箭头指向位置 我们让他延迟两秒 就是 它触发动画会先停两秒 然后才执行

还有很多属性 大家可以自己去找 animateTo
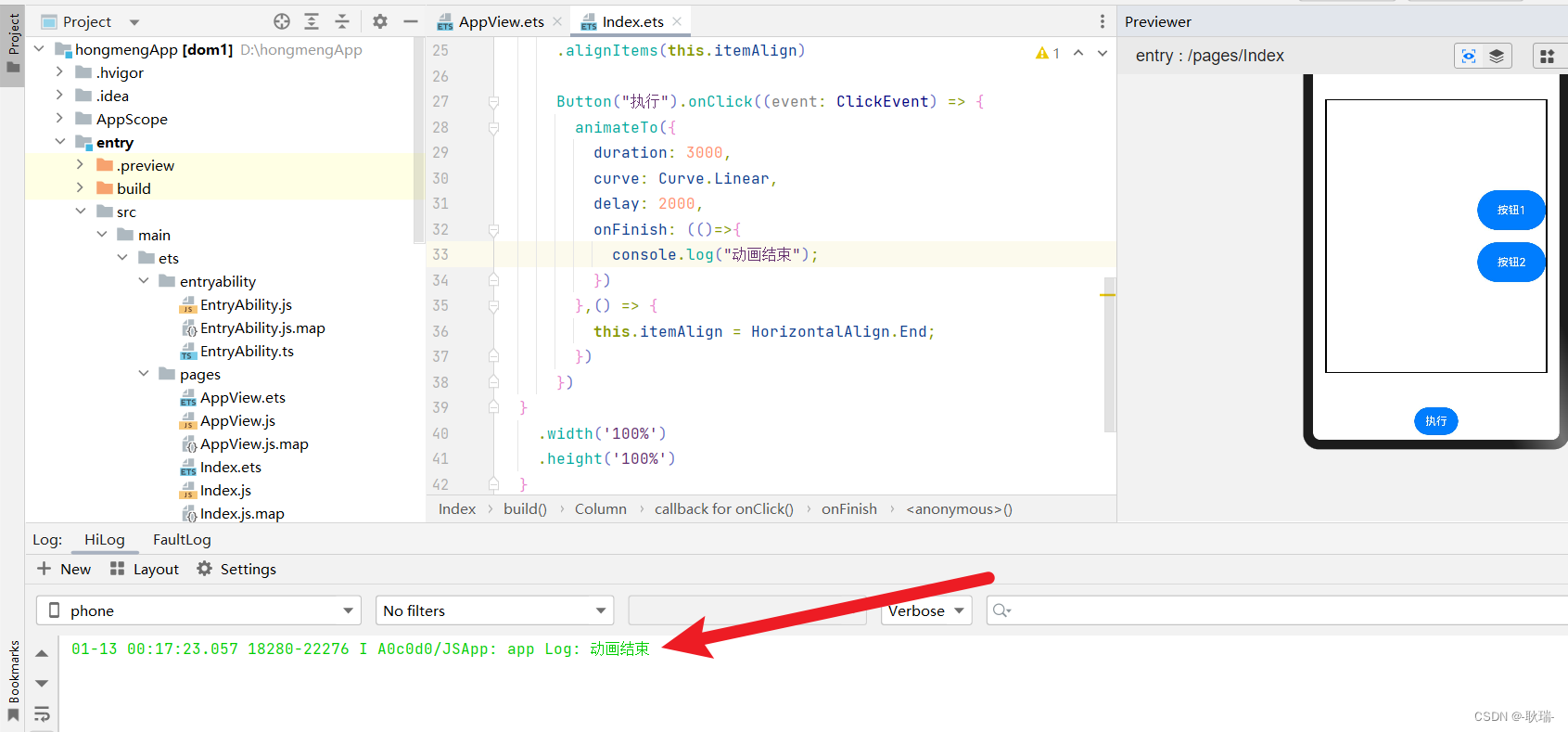
onFinish 动画结束之后 执行的函数
animateTo({duration: 3000,curve: Curve.Linear,delay: 2000,onFinish: (()=>{console.log("动画结束");})
},() => {this.itemAlign = HorizontalAlign.End;
})
此时 我们点击动画结束后 控制台就会执行 onFinish输出

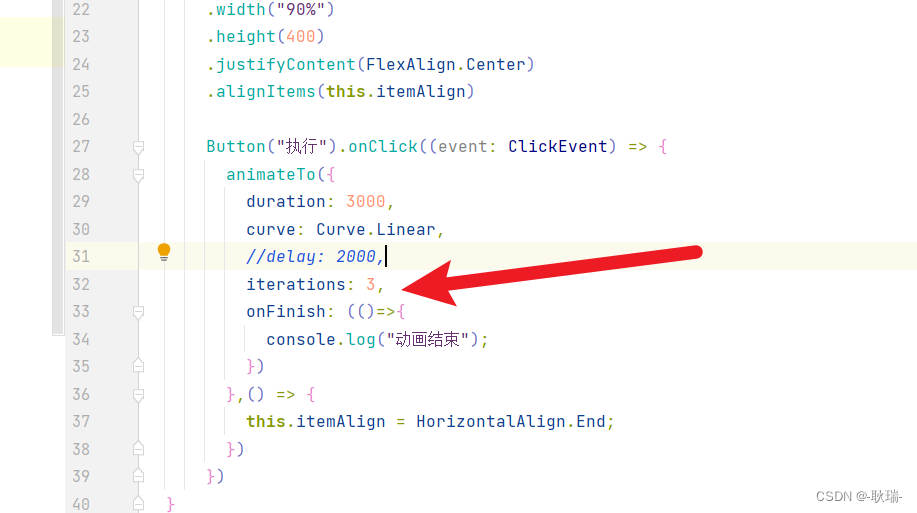
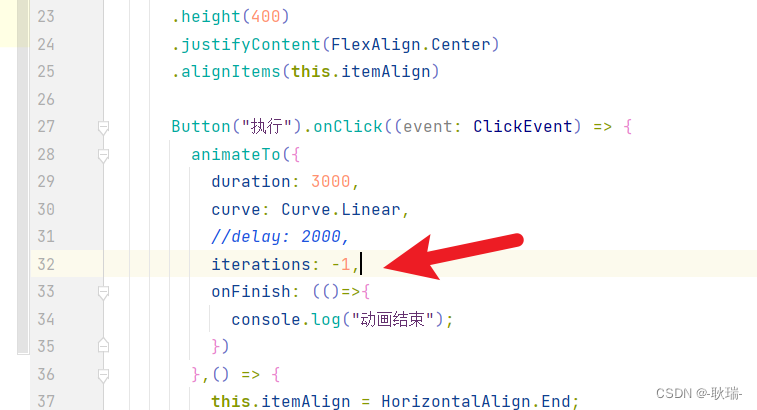
iterations 可以控制动画播放的次数
这里 我们 将 delay 延迟去掉 不然太浪费时间了
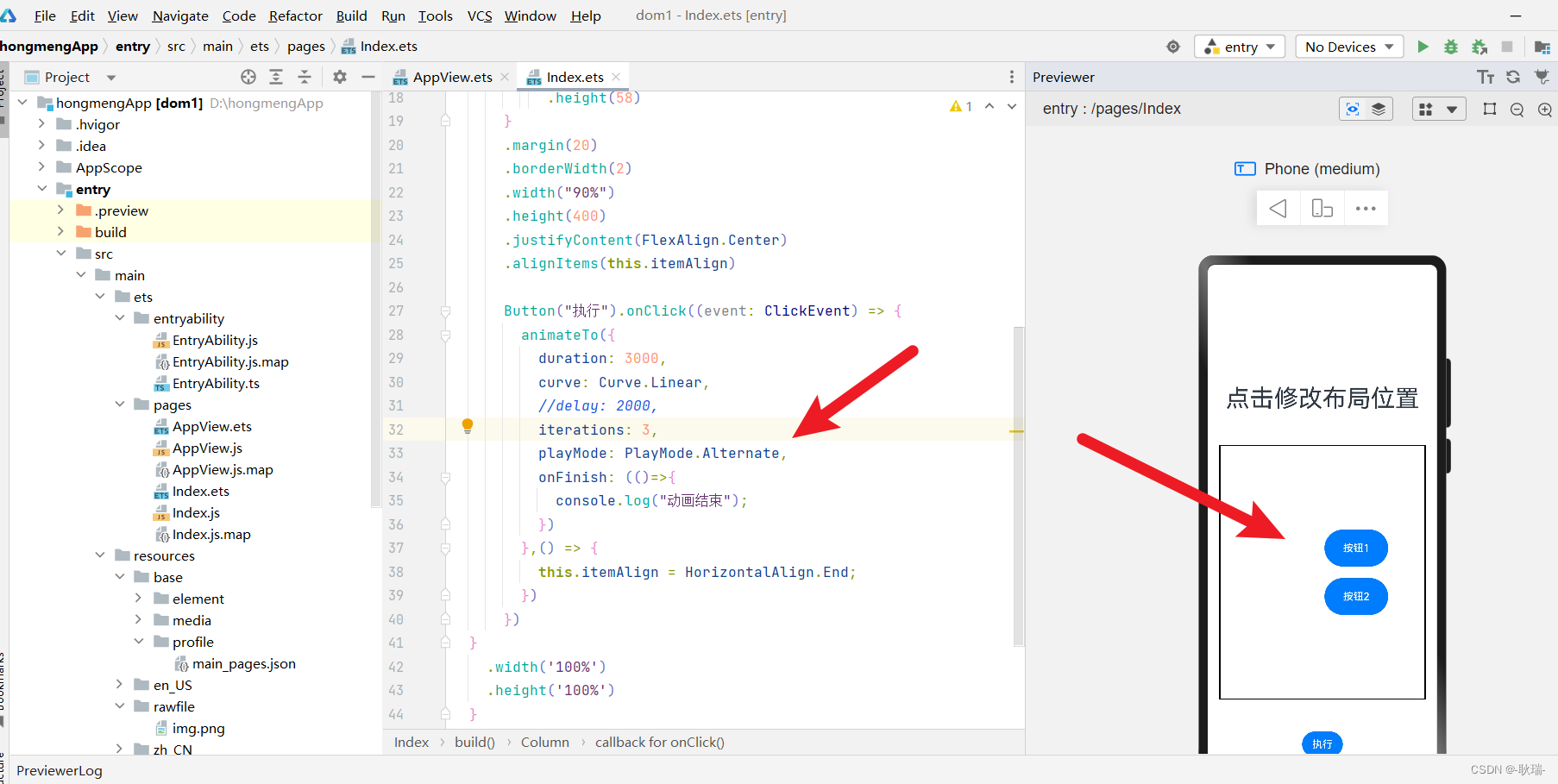
下面 iterations 3 让它执行三次

点击后 他就会执行三次才结束

iterations 给个 -1 即是一直重复

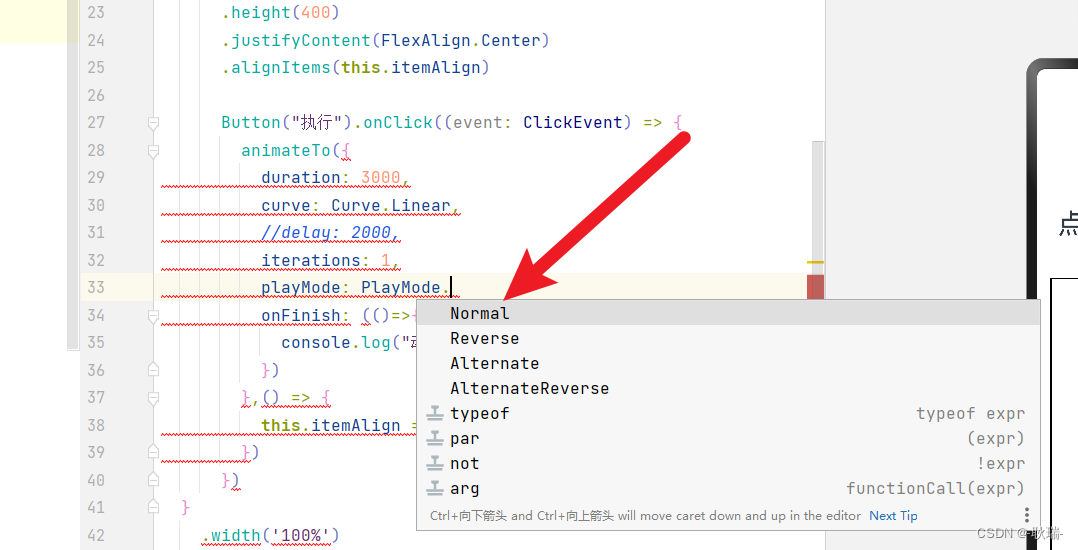
playMode 设置播放的模式
我们输入
playMode: PlayMode.
下面就会带出很多提示

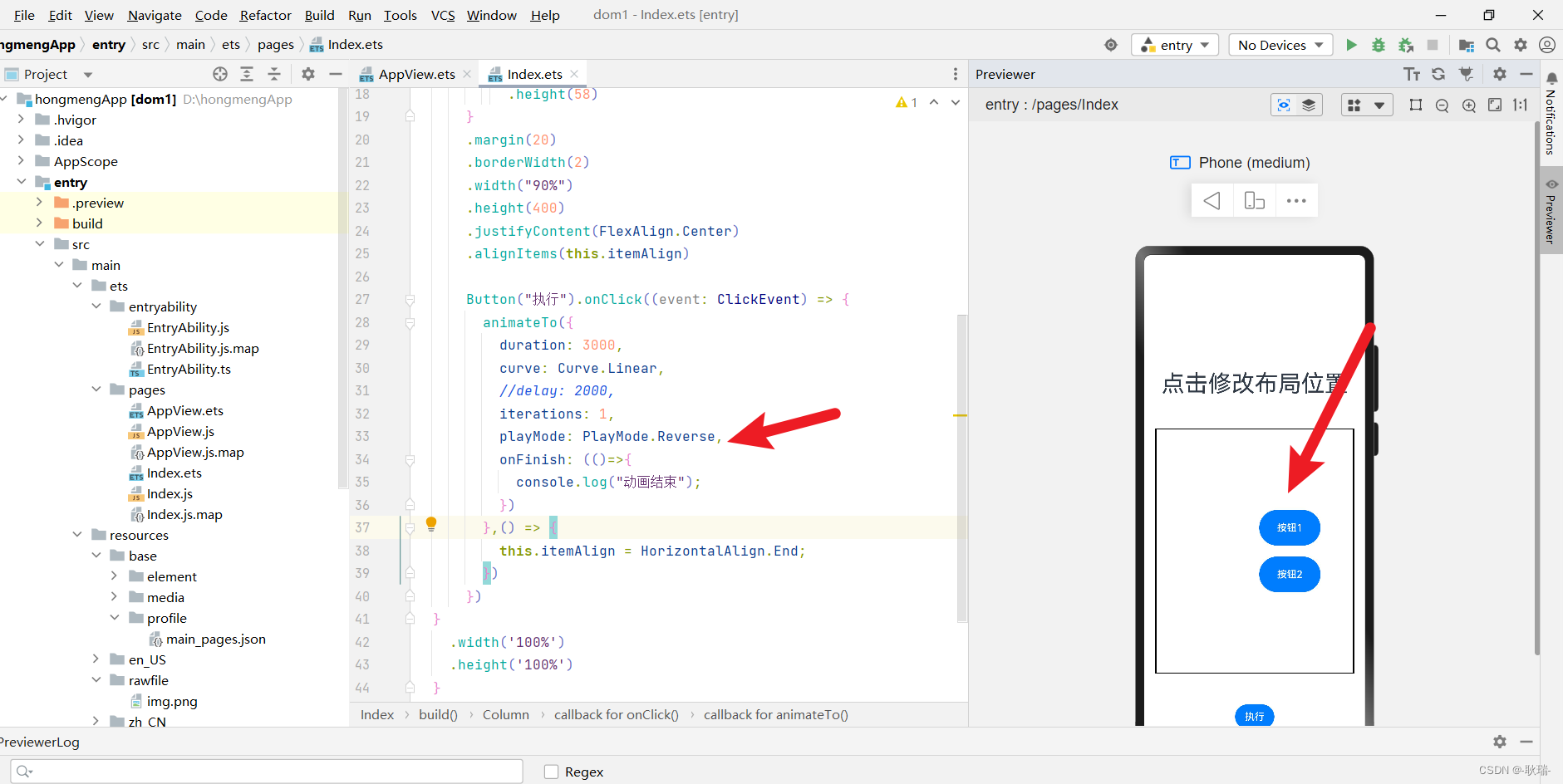
这里 我们 来个 Reverse
这样 我们整个动画就会放过来 之前是从左到右
现在就成了从右到左

Alternate 我们可能会比较常用
之前 我们是 到最右侧 然后马上回到左侧 而加上 Alternate 它会有一个原路返回的过程 看着更流程了

这篇关于HarmonyOS讲解并演示 animateTo 动画效果的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





