本文主要是介绍TabLayout+ViewPager+Fragment 快速实现标题切换效果,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
博主声明:
转载请在开头附加本文链接及作者信息,并标记为转载。本文由博主 威威喵 原创,请多支持与指教。
本文首发于此 博主:威威喵 | 博客主页:https://blog.csdn.net/smile_running
感受 Material Design UI 魅力,你不能错过的 Material Design 全系列文章:
Material Design 之一 BottomNavigationView + ViewPager + Fragment 仿微信底部导航效果
Material Design 之二 Toolbar + DrawerLayout + NavigationView 实现QQ侧拉抽屉效果
Material Design 之三 TabLayout + ViewPager + Fragment 今日头条标题切换效果
Material Design 之四 SwipeRefreshLayout + CardView + RecyclerView 精美瀑布流效果
Material Design 之五 CoordinatorLayout + AppBarLayout 提供最佳浏览体验
Material Design 之六 CollapsingToolbarLayout + FloatingActionButton 打造精美详情界面
Material Design 之七 TextInputLayout+TextInputEditText 打造精美的登录界面
继续我们的 Material Design 大杂烩篇,这次要加入的是 TabLayout 这个控件的使用,这个 TabLayout 到底是什么样的效果呢,比如今日头条 app 上面的标题切换效果,配合 ViewPager 简单粗暴的实现一个美观联动的效果。代码沿用我们上篇留下的:最佳 UI 之 Toolbar+DrawerLayout+NavigationView 实现抽屉效果
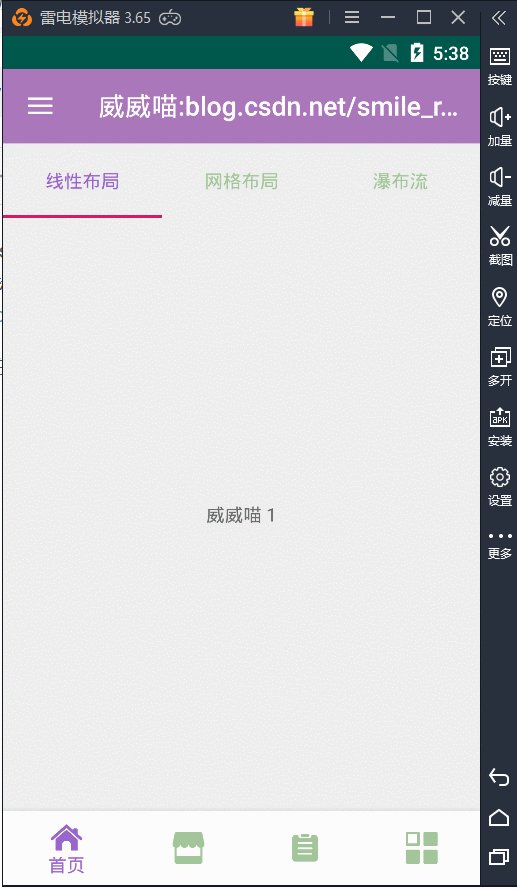
基于上次的代码,我们在 FragmentOne 中加入了一个 ViewPager,在此 ViewPager 中使用 TabLayout 以达到这样的效果,效果如下:

首先呢,这个控件使用起来并不难,算是非常简单的了,不过这个 TabLayout 的 setupWithViewPager 方法有坑,要注意了,具体什么坑,自己踩过才有映像,我这里就不说了,就介绍一下如何使用吧。
在 FragmentOne 中的布局文件里面添加一个 ViewPager 和一个 TabLayout,代码如下:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"xmlns:app="http://schemas.android.com/apk/res-auto"><android.support.design.widget.TabLayoutandroid:id="@+id/tab_layout"app:tabSelectedTextColor="#9966cc"app:tabTextColor="#a2c699"android:layout_width="match_parent"android:layout_height="56dp" /><android.support.v4.view.ViewPagerandroid:id="@+id/one_view_pager"android:layout_width="match_parent"android:layout_height="match_parent"android:layout_below="@+id/tab_layout"></android.support.v4.view.ViewPager>
</RelativeLayout>这里的 ViewPager 内部存放的不是 Fragment 了,而是我们的布局文件,里面只要一个 textview 显示区别,代码如下:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_centerInParent="true"android:text="威威喵 1" />
</RelativeLayout>由于三个布局文件都基本一样,也没什么好说的。然后,就是 ViewPager 的一个适配器了,这里要把 View 和 TabLayout 的标题传进去,代码如下:
package nd.no.xww.bottomnavigationlayout;import android.support.annotation.NonNull;
import android.support.annotation.Nullable;
import android.support.v4.view.PagerAdapter;
import android.view.View;
import android.view.ViewGroup;import java.util.ArrayList;
import java.util.List;/*** 功能: ViewPageAdapt** @author : xww* @created at : 19-3-8* @time : 下午11:16*/
public final class ViewPageAdapter extends PagerAdapter {private List<View> mViews;private List<String> mTitles;public ViewPageAdapter(List<View> views) {this(views, null);}public ViewPageAdapter(List<View> views, List<String> titles) {this.mViews = views;this.mTitles = titles;if (mTitles == null) {mTitles = new ArrayList<>();}}@NonNull@Overridepublic Object instantiateItem(@NonNull ViewGroup container, int position) {container.addView(mViews.get(position));return mViews.get(position);}@Overridepublic void destroyItem(@NonNull ViewGroup container, int position, @NonNull Object object) {container.removeView(mViews.get(position));}@Nullable@Overridepublic CharSequence getPageTitle(int position) {return mTitles.size() > 0 ? mTitles.get(position) : "";}@Overridepublic int getCount() {return mViews.size();}@Overridepublic boolean isViewFromObject(@NonNull View view, @NonNull Object obj) {return view == obj;}
}
getPageTitle 就是去获取标题的方法。然后在 Fragment 中的代码:
package nd.no.xww.bottomnavigationlayout;import android.os.Bundle;
import android.support.annotation.NonNull;
import android.support.annotation.Nullable;
import android.support.design.widget.TabLayout;
import android.support.v4.app.Fragment;
import android.support.v4.view.ViewPager;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;import java.util.ArrayList;
import java.util.List;/*** @author xww* @desciption : 威威喵* @date 2019/7/22* @time 23:40*/
public class OneFragment extends Fragment {ViewPager viewPager;TabLayout tabLayout;List<View> views;List<String> titles;@Nullable@Overridepublic View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {View view = inflater.inflate(R.layout.fragment_one, container, false);return view;}@Overridepublic void onViewCreated(@NonNull View view, @Nullable Bundle savedInstanceState) {super.onViewCreated(view, savedInstanceState);viewPager = view.findViewById(R.id.one_view_pager);tabLayout = view.findViewById(R.id.tab_layout);View viewOne = LayoutInflater.from(view.getContext()).inflate(R.layout.fragment_one_view_1, null);View viewTwo = LayoutInflater.from(view.getContext()).inflate(R.layout.fragment_one_view_2, null);View viewThree = LayoutInflater.from(view.getContext()).inflate(R.layout.fragment_one_view_3, null);views = new ArrayList<>();views.add(viewOne);views.add(viewTwo);views.add(viewThree);titles = new ArrayList<>();titles.add("线性布局");titles.add("网格布局");titles.add("瀑布流");ViewPageAdapter adapter = new ViewPageAdapter(views, titles);for (String title : titles) {tabLayout.addTab(tabLayout.newTab().setText(title));}tabLayout.setupWithViewPager(viewPager);viewPager.setAdapter(adapter);}
}
好了,运行一下你就会看到上面的效果了。
最后,我们看看 TabLayout 中为我们提供了哪些方法:
- app:tabBackground 标签布局的背景色
- app:tabIndicatorColor 指示器的颜色
- app:tabIndicatorHeight 指示器的高度(如果不需要指示器可以设置为0dp)
- app:tabMode 显示模式:默认 fixed(固定),scrollable(可横向滚动)
- app:tabPadding 标签内边距
- app:tabSelectedTextColor 选中的颜色
- app:tabTextAppearance 标签文本样式
- app:tabTextColor 未选中的颜色
app:tabBackground 的效果是这样的:

indicator 的颜色和高度更改:

这几个是常常使用的,其他的倒是没怎么去用,还有选中和未选中的颜色更改也是常用的。
2020 - 01 - 09(补充)
如果你的 TabLayout 出现非常多的类别的话,如下情况:

这种情况,导致将 title 挤压在一起,非常难看。可以使用此代码解决问题:
app:tabMode="scrollable"

这样的话,就会将超出的部分隐藏,通过滑动显示。
这篇关于TabLayout+ViewPager+Fragment 快速实现标题切换效果的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





