本文主要是介绍滑动条QSlider和进度条QProgressBar,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1. 滑动条:QSlider
实例化
//实例化1
// QSlider* slider = new QSlider(this);QSlider* slider = new QSlider(Qt::Horizontal,this);//第一个参数使摆放方式2.1滑动条的基本函数
滑动条刻度的 位置 参数
QSlider::NoTicks //不要画任何标记
QSlider::TicksBothSides //在槽的两边画刻度
QSlider::TicksAbove //在(水平)滑块上方画刻度
QSlider::TicksBelow //在(水平)滑块下方绘制刻度标记
QSlider::TicksLeft //在(垂直)滑块的左侧绘制刻度
QSlider::TicksRight //在(垂直)滑块的右侧绘制刻度
QSlider
dialog.cpp
#include "dialog.h"
#include "ui_dialog.h"//滑动条的使用
Dialog::Dialog(QWidget *parent): QDialog(parent), ui(new Ui::Dialog)
{ui->setupUi(this);//设置刻度值this->slider->setTickInterval(10);//设置滑动条刻度的位置this->slider->setTickPosition(QSlider::TicksBelow);//下面有刻度//获取刻度值this->slider->tickInterval();//获取滑动条的位置this->slider->tickPosition();//设置滑动条的当前值this->slider->setValue(5);//设置滑动条的范围this->slider->setRange(0,10);
}Dialog::~Dialog()
{delete ui;
}
2.2 信号

void actionTriggered(int action)//在滑块滑动时被触发时发出void rangeChanged(int min, int max)//当滑动条范围发生变化时,发出此信号void sliderMoved(int value)//滑动条移动时触发信号void sliderPressed()//按住滑动条滑轮时触发void sliderReleased()//当用户用鼠标释放滑块时(即松开时触发)void valueChanged(int value)//当滑动条值改变时,这个信号被发出
2.2.1 举例
QSlider
绑定
dialog.cpp
//绑定滑动条移动的信号connect(this->slider,SIGNAL(sliderMoved(int)),this,SLOT(value_Changed(int)));槽
定义
dialog.h
public slots://滑动条移动void value_Changed(int value);
实现
dialog.cpp
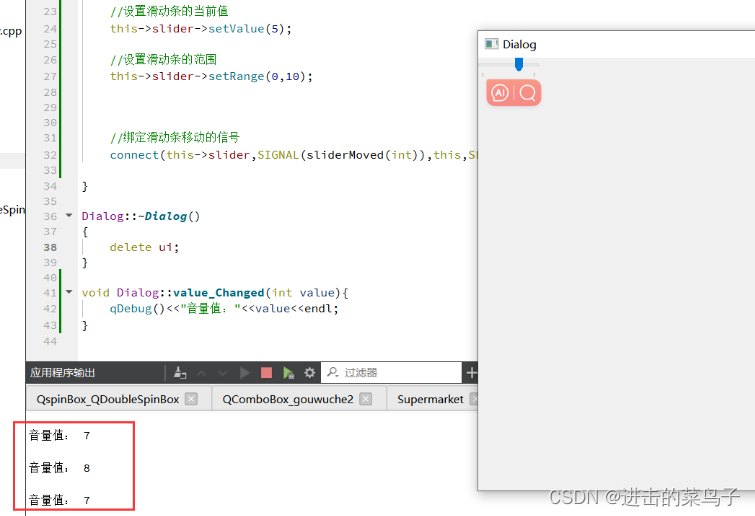
void Dialog::value_Changed(int value){qDebug()<<"音量值:"<<value<<endl;
}

2. 进度条:QProgressBar
实例化
//实例化QProgressBar* progressBar = new QProgressBar(this);
2.1 代码实现
2.1.1 进度条的基本函数
QProgressBar
dialog.cpp
#include "dialog.h"
#include "ui_dialog.h"//进度条的使用
Dialog::Dialog(QWidget *parent): QDialog(parent), ui(new Ui::Dialog)
{ui->setupUi(this);//复位this->progressBar->reset();//设置最大值this->progressBar->setMaximum(100);//设置最小值this->progressBar->setMinimum(0);//设置当前值this->progressBar->setValue(50);//意思是加载时,就从50%开始加载//设置进度条的范围this->progressBar->setRange(0,100);//设置进度条的摆放形式this->progressBar->setOrientation(Qt::Horizontal);//水平//设置进度条的加载方向this->progressBar->setInvertedAppearance(true);//反向加载}Dialog::~Dialog()
{delete ui;
}
2.2 信号
当进度条中显示的值发生变化时,就会发出这个信号。

2.3 练习:实现滑动条控制进度条
QSlider_QProgressBar
dialog.h
#ifndef DIALOG_H
#define DIALOG_H#include <QDialog>
#include <QSlider>
#include <QProgressBar>
#include <QDebug>QT_BEGIN_NAMESPACE
namespace Ui { class Dialog; }
QT_END_NAMESPACEclass Dialog : public QDialog
{Q_OBJECTpublic:Dialog(QWidget *parent = nullptr);~Dialog();public slots://槽void rece_value(int value);private:Ui::Dialog *ui;//实例化滑动条和进度条QSlider* slider = new QSlider(Qt::Horizontal,this);QProgressBar* progressBar = new QProgressBar(this);};
#endif // DIALOG_Hdialog.cpp
#include "dialog.h"
#include "ui_dialog.h"//实现滑动条控制进度条
Dialog::Dialog(QWidget *parent): QDialog(parent), ui(new Ui::Dialog)
{ui->setupUi(this);//移动滑动条的位置this->slider->move(100,100);//移动进度条的位置this->progressBar->move(100,300);//绑定滑动条滑动触发信号connect(this->slider,SIGNAL(sliderMoved(int)),this,SLOT(rece_value(int)));}Dialog::~Dialog()
{delete ui;
}void Dialog::rece_value(int value){qDebug()<<value<<endl;//设置进度条的值this->progressBar->setValue(value);
}
3. 实现食堂满意度调查表
要求:
(1)设置3个选项,选项题目自由返回
(2)每个选项下分4个选择, 最好的选择分数为10分
(3)用户可以自行填写满意度调查表
(4)实现对满意度分值的计算,并给出相关建议(根据不同的分段,建议不同)
(5)用户必须将每个选项填写完成,如果没有填写完,则给予用户提示
例如:
你对食堂早餐满意度
很好:10 一般:6 不好:4 很差:0
Diao_shitang
dialog.h
#ifndef DIALOG_H
#define DIALOG_H#include <QDialog>
#include <QDebug>QT_BEGIN_NAMESPACE
namespace Ui { class Dialog; }
QT_END_NAMESPACEclass Dialog : public QDialog
{Q_OBJECTpublic:Dialog(QWidget *parent = nullptr);~Dialog();public slots:void rece_peoblem1(const QString& text);void rece_peoblem2(const QString& text);void rece_peoblem3(const QString& text);private slots:void on_pushButton_clicked();private:Ui::Dialog *ui;int sum = 0;//记录总分int count = 0;//保证用户做完每个题的标志位
};
#endif // DIALOG_H#include "dialog.h"
#include "ui_dialog.h"/*
实现食堂满意度调查表要求:(1)设置3个选项,选项题目自由返回(2)每个选项下分4个选择, 最好的选择分数为10分(3)用户可以自行填写满意度调查表(4)实现对满意度分值的计算,并给出相关建议(根据不同的分段,建议不同)(5)用户必须将每个选项填写完成,如果没有填写完,则给予用户提示
例如:你对食堂早餐满意度很好:10 一般:6 不好:4 很差:0*/Dialog::Dialog(QWidget *parent): QDialog(parent), ui(new Ui::Dialog)
{ui->setupUi(this);//绑定问题1 2 3 中的列表项被选中的信号connect(ui->problem1,SIGNAL(activated(QString)),this,SLOT(rece_peoblem1(QString)));connect(ui->problem2,SIGNAL(activated(QString)),this,SLOT(rece_peoblem2(QString)));connect(ui->problem3,SIGNAL(activated(QString)),this,SLOT(rece_peoblem3(QString)));
}Dialog::~Dialog()
{delete ui;
}void Dialog::rece_peoblem1(const QString &text){QStringList list = text.split(" ");//以空格分割获取的内容QString xuanxiang = list[0];//取出选项if(xuanxiang=="A"){sum+=10;}else if(xuanxiang=="B"){sum+=6;}else if(xuanxiang=="C"){sum+=4;}else if(xuanxiang=="D"){sum+=0;}count++;}void Dialog::rece_peoblem2(const QString &text){QStringList list = text.split(" ");//以空格分割获取的内容QString xuanxiang = list[0];//取出选项if(xuanxiang=="A"){sum+=10;}else if(xuanxiang=="B"){sum+=6;}else if(xuanxiang=="C"){sum+=4;}else if(xuanxiang=="D"){sum+=0;}count++;
}void Dialog::rece_peoblem3(const QString &text){QStringList list = text.split(" ");//以空格分割获取的内容QString xuanxiang = list[0];//取出选项if(xuanxiang=="A"){sum+=10;}else if(xuanxiang=="B"){sum+=6;}else if(xuanxiang=="C"){sum+=4;}else if(xuanxiang=="D"){sum+=0;}count++;
}//提交
void Dialog::on_pushButton_clicked()
{qDebug()<<sum<<endl;if(count==3){if(sum<=10){qDebug()<<"非常抱歉,我们侯期一定注意整改"<<endl;ui->jianyi->setText("非常抱歉,我们侯期一定注意整改");count=0;sum=0;}else if(sum>10 && sum<=20){qDebug()<<"谢谢你的配合,关于你反应的问题,我会高度重视"<<endl;ui->jianyi->setText("谢谢你的配合,关于你反应的问题,我会高度重视");count=0;sum=0;}else if(sum>20 && sum<=30){qDebug()<<"谢谢你对我们的肯定,对于不足我们正在改进,谢谢"<<endl;ui->jianyi->setText("谢谢你对我们的肯定,对于不足我们正在改进,谢谢");count=0;sum=0;}}else{qDebug()<<"请做完所有题目!"<<endl;ui->jianyi->setText("请做完所有题目!");}
}
这篇关于滑动条QSlider和进度条QProgressBar的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







