本文主要是介绍用Audio2Face导出驱动MetaHuman的面部动画,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
开始之前还是那句话,别轻易保存任何内容,尤其是程序员不要轻易Ctrl + S,如果文件损坏了,可以加QQ群或者加我QQ重新要一份模板
如果没有看上篇内容,先去看上篇用Audio2Face驱动UE - MetaHuman,不然这篇缺少东西你可能不知道为啥
前期安装
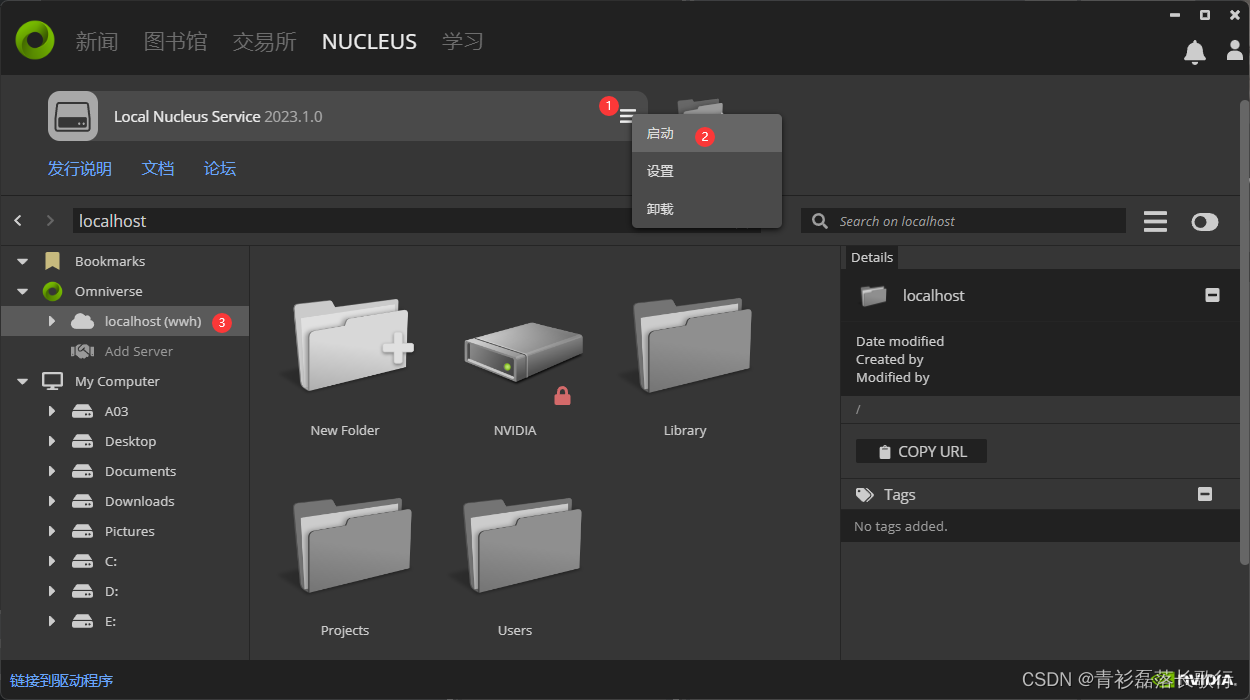
- 打开Omniverse的NUCLEUS面板,在Omniverse一栏下选择Add Server,并且增加一个Local Nucleus Server(按照自己所需配置就好)

- 安装完成后,部分机器可能需要重启,然后启动你刚下载好的Local Nucleus Server

导出.USD文件
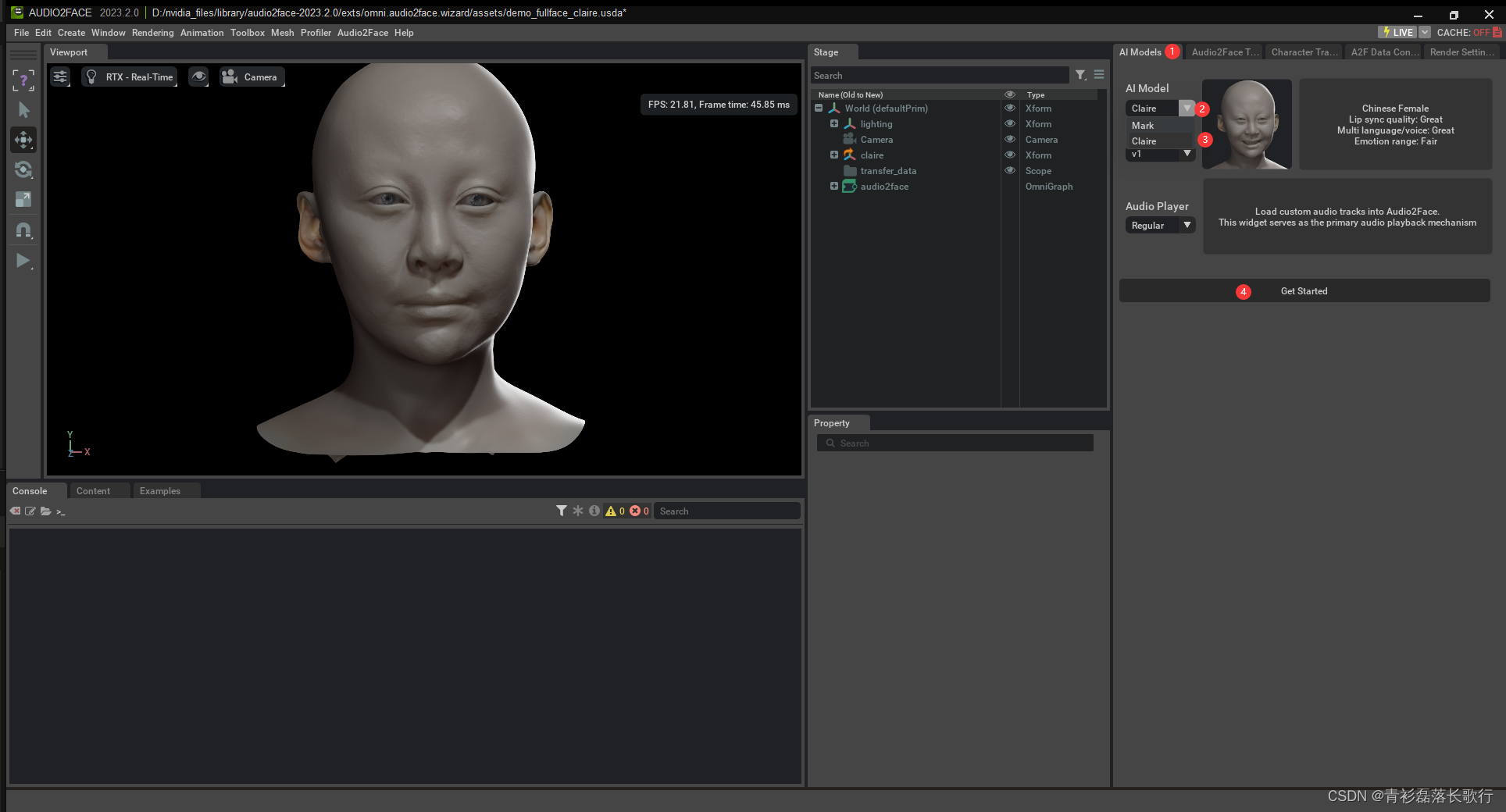
- 打开Audio2Face,找到Al Models面板,然后选择亚洲人Claire面孔,当然因项目而异啊。

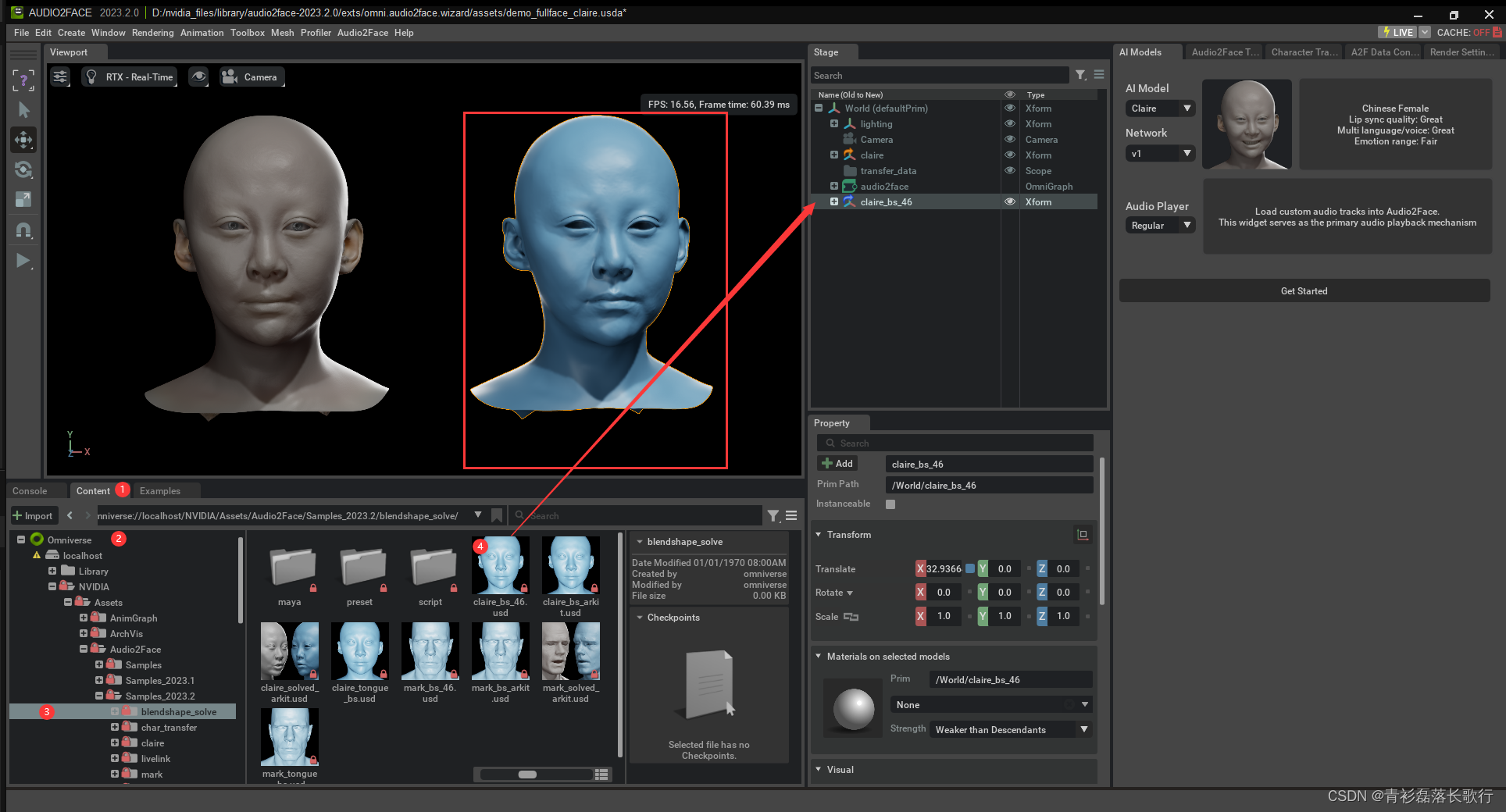
- 导入claire_bs_46.usd文件,选择后拖入到Stage面板下就行,记得把两个文件分开,不然叠在一起,后面看的不明显。

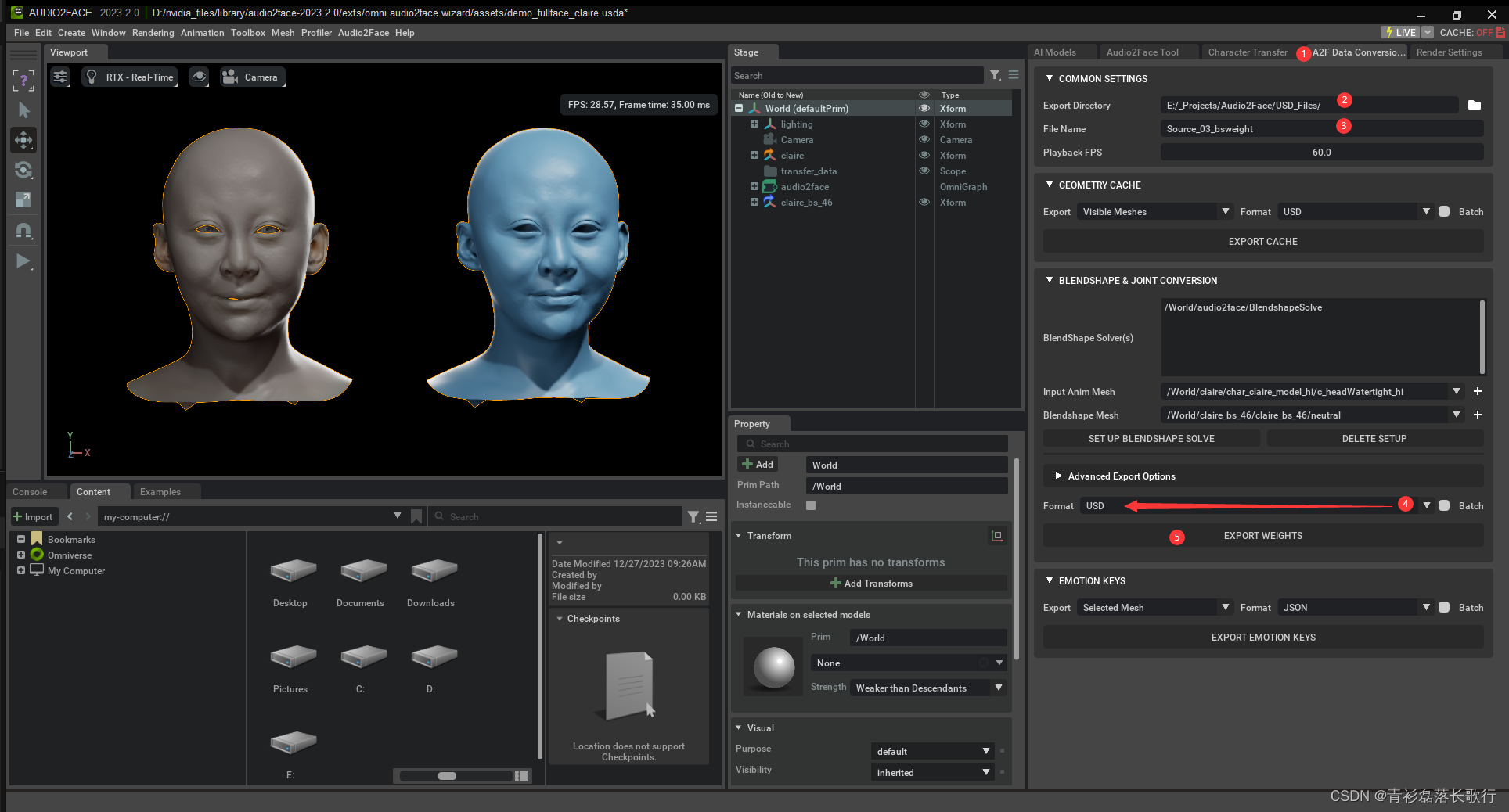
- 打开A2F Data Conversion面板,设置绑定BS的相关转换,选择BLENDSHAPE & JOINT CONVERSION模块,分别设置输入的动画网格和输出的BS网格,最后点击SET UP BLENDSHAPE SOLVE(处理),得到处理结果。

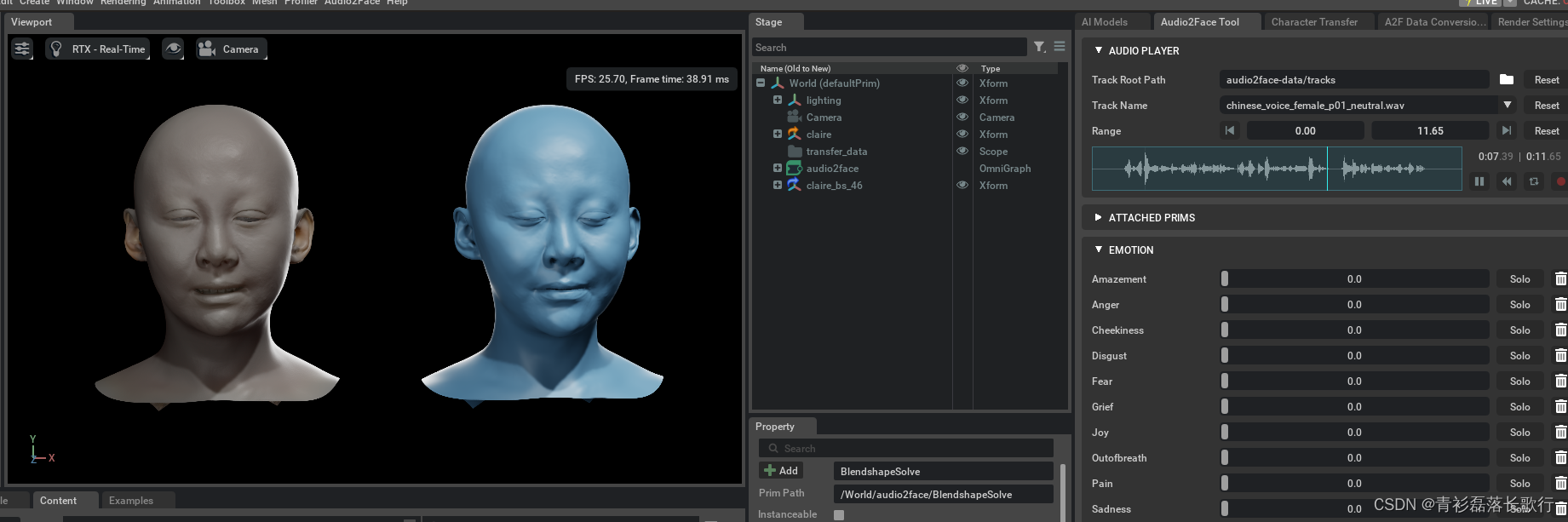
- 回到Audio2Face Tool面板,选择自己的音轨,设置表情之类后进行播放,可以看出二者相同了,这时候证明我们的绑定是没有任何问题的,如果有问题则返回上边重新过一遍。

- 重新回到A2F Data Conversion面板,设置导出路径,文件名字,已经导出格式设置为USD,接着导出

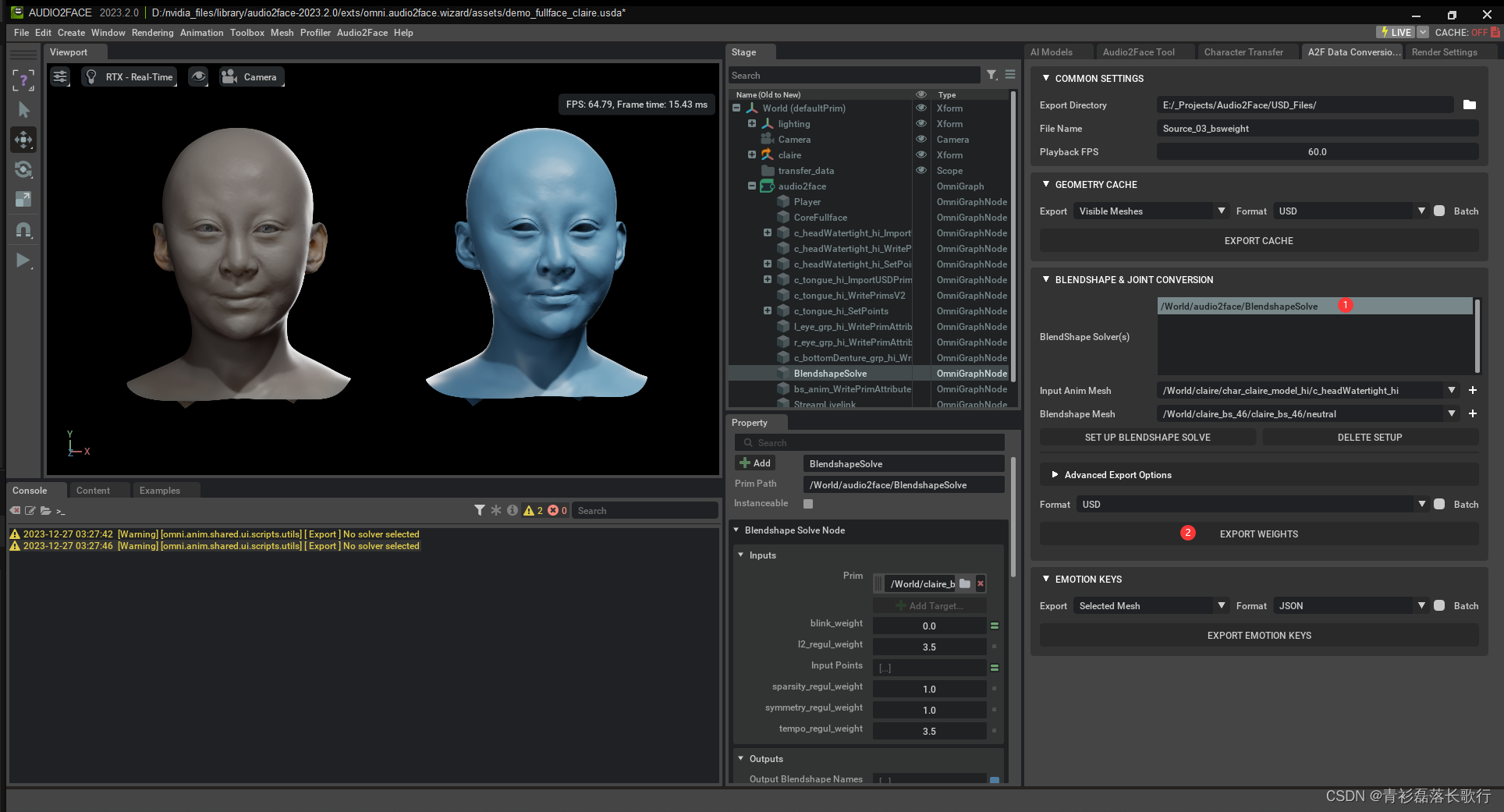
- 如果报错[ Export ] No solver selected,或者弹出以下窗口,则先选择所要导出的解算器,再导出。



- 如果报错[ Export ] No solver selected,或者弹出以下窗口,则先选择所要导出的解算器,再导出。
- 至此,导出USD文件完成,切记不要保存任何内容,除非你复制一份新的usd文件出来,不然你之后所用到的文件就都是你所保存的内容了。件如果保存了,则来加QQ群,重新要一份亚洲人面孔的模板吧,我放到群文件中了。
在UE中导入USD文件。并且驱动面部动画
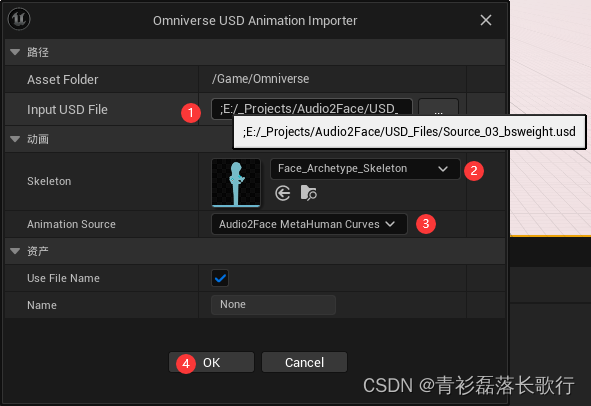
- 在内容(Contents)文件夹下任意位置, 后选择Import USD Aniation导入USD文件

- 选择要导入的USD文件,接着在动画一栏的骨架(Skeleton)选择为Face_Archetypr_Skeleton,Animation Source 则选为 Audio2Face MetaHuman Curves,接着ok导入。

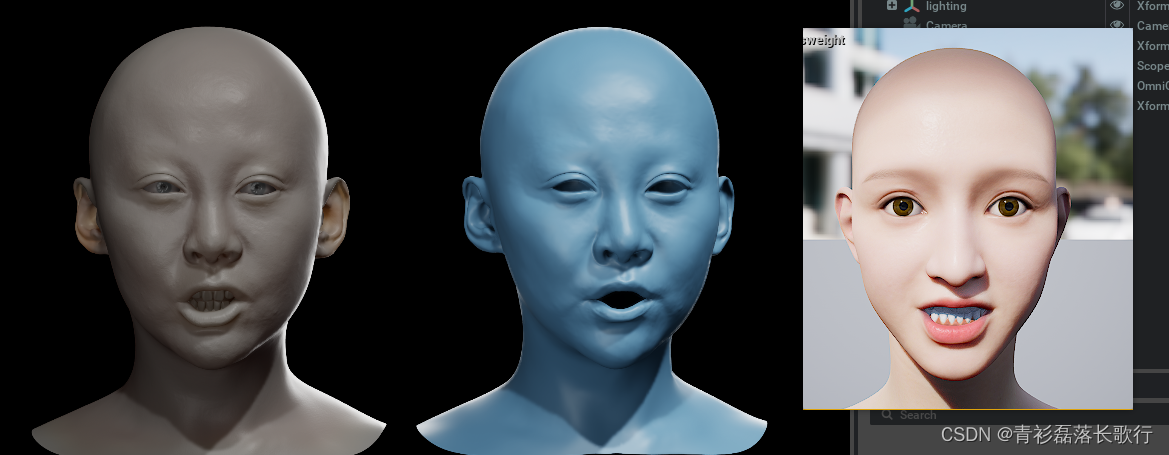
接着就看到我们导入成功
- 接着我们点击动画进行播放,然后和Audio2Face中的模型进行比对,看的出来哈,还是差不多的,可能部分细节还有待改进,但总的来说,是比较靠谱的。

- 再就是用你Audio2Face中的音轨,在UE中和动画资产一起制作一个关卡序列进行播放就好,可能有的人觉得音频和动画对不上,可以稍微把动画资产往后拖4 - 6帧,这个是因为我们在Audio2Face中的预处理(PRE-PROCESSING)面板下,系统默认给的延迟是0.15s,当然这个也可以自己改。
- 好了,本篇文章完成,之后我会整理一篇Audio2Face导出Unity动画的相关文章,有需要的可以关注下

- 博客杂货铺
- GoF23 种设计模式的分类和功能
这篇关于用Audio2Face导出驱动MetaHuman的面部动画的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







