原文:http://ariya.ofilabs.com/2013/04/web-page-clipping-with-phantomjs.html
PhantomJS的一个主要用途就是用来抓取网页并将它渲染成图片.在渲染图片时有很多选项可供调整,其中最常用的一个就是缩放选项(调整zoomFactor属性的值),它经常会被用在制作缩略图的场景下.另外一个不怎么被人熟知的选项就是"按指定矩形区域渲染"选项(调整clipRect属性的值),也就是生成的图片只包含了目标网页中被指定的那部分区域.
这种只渲染页面指定矩形区域的需求通常表现为你只想获取页面中某个特定元素的内容(就像getBoundingClientRect的作用一样).这种截图需求可以很方便的使用CasperJS提供的captureSelector函数来实现.
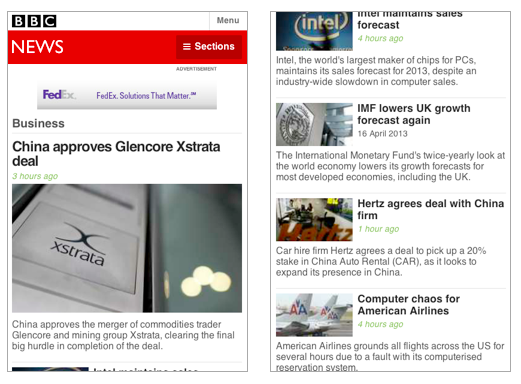
另外一种情况就是你想将一个比较长的页面分割成两张图片分别渲染,经常是在查看移动网站的时候,下面的图片演示了渲染BBC网站时图片的分割效果.

用来生成这两张图片的脚本就在下面.
var page = require('webpage').create();
page.settings.userAgent = 'WebKit/534.46 Mobile/9A405 Safari/7534.48.3';
page.settings.viewportSize = { width: 400, height: 600 };
page.open('http://m.bbc.co.uk/news/business', function (status) {
if (status !== 'success') {
console.log('Unable to load BBC!');
phantom.exit();
} else {
window.setTimeout(function () {
page.clipRect = { left: 0, top: 0, width: 400, height: 600 };
page.render('bbc-page1.png');
page.clipRect = { left: 0, top: 600, width: 400, height: 600 };
page.render('bbc-page2.png');
phantom.exit();
}, 2000);
}
});代码非常简单,尤其是如果你已经熟悉了PhantomJS的这几个截屏用例的情况下.改变UA字符串是为了确保抓取到的页面是移动版页面.生成的两张图片,分别对应了用户将要看到的第一屏页面和第二屏页面.这都是通过调整所要截取矩形区域的top偏移量来控制的,非常方便!





