本文主要是介绍vscode配置Todo Tree插件,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一、在VSCode中安装插件Todo Tree

二、按下快捷键ctrl+shift+P,输入setting.jspn
选择相应的配置范围,我们选择的是用户配置 Open User Settings(JSON),将以下代码插入其中。

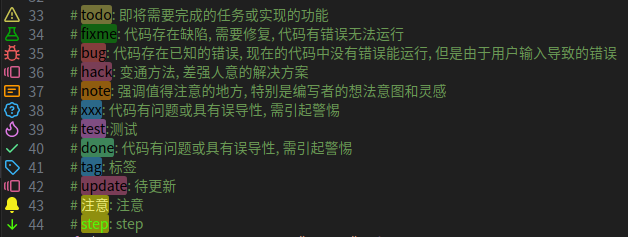
{//todo-tree 标签配置从这里开始 标签兼容大小写字母(很好的功能!!!)"todo-tree.regex.regex": "((%|#|//|/\\*|<!--|^\\s*\\*)\\s*($TAGS)|^\\s*- \\[ \\])", //这是注释的正则匹配"todo-tree.general.tags": ["todo", //添加自定义的标签成员,将在下面实现它们的样式"fixme","bug","hack","note","XXX","test","done","tag","update","注意","step","?","!","c++11"],"todo-tree.regex.regexCaseSensitive": false, //设置为false允许匹配不考虑大小写"todo-tree.highlights.defaultHighlight": { //如果相应变量没赋值就会使用这里的默认值"foreground": "#000000", //字体颜色"background": "#ffff00", //背景色"icon": "check", //标签样式 check 是一个对号的样式"rulerColour": "#ffff00", //边框颜色"type": "tag", //填充色类型 可在TODO TREE 细节页面找到允许的值 在编辑器中突出显示多少 tag、text"iconColour": "#b3ff00", //标签颜色"opacity": 0.6, //设置透明度"gutterIcon": true //是否显示图标},"todo-tree.highlights.customHighlight": {//todo 未来需要做的功能代码"todo": {"icon": "alert", //标签样式"background": "#c9c552", //背景色"rulerColour": "#c9c552", //外框颜色"iconColour": "#c9c552", //标签颜色},//fixme 代码存在缺陷需要修复"fixme": {"background": "#07a507","icon": "beaker","rulerColour": "#07a507","iconColour": "#07a507",},//bug 必须要修复的BUG "bug": {"background": "#eb5c5c","icon": "bug","rulerColour": "#eb5c5c","iconColour": "#eb5c5c",},//hack 变通方法 差强人意的解决方案"hack": {"background": "#d65d8e","icon": "versions","rulerColour": "#d65d8e","iconColour": "#d65d8e",},//note 说明一下"note": {"background": "#f90","icon": "note","rulerColour": "#f90","iconColour": "#f90",},//XXX 代码需要引起警惕"XXX": {"background": "#38b2f4","icon": "unverified","rulerColour": "#38b2f4","iconColour": "#38b2f4",},//test 测试代码"test": {"background": "#df7be6","icon": "flame","rulerColour": "#df7be6","iconColour": "#df7be6",},//done 已完成"done": {"background": "#5eec95","icon": "check","rulerColour": "#5eec95","iconColour": "#5eec95",},//tag 标签"tag": {"background": "#38b2f4","icon": "tag","rulerColour": "#38b2f4","iconColour": "#38b2f4","rulerLane": "full"},//update 优化升级点"update": {"background": "#d65d8e","icon": "versions","rulerColour": "#d65d8e","iconColour": "#d65d8e",},"注意": {"foreground": "#f0ee7efe",//"background": "#f31b1bfe","icon": "bell-fill","rulerColour": "#e9e777fe","iconColour": "#f3ef1bfe",},"step": {"foreground": "#4df909","icon": "arrow-down","rulerColour": "#4df909","iconColour": "#4df909",},"?": {"foreground": "#f9f509","icon": "question","rulerColour": "#4df909","iconColour": "#f9f509","type":"text-and-comment"},"!": {"foreground": "#f90909","icon": "issue-opened","rulerColour": "#4df909","iconColour": "#f90909","type":"text-and-comment"},"c++11": {"foreground": "#f109f9","icon": "tag","rulerColour": "#4df909","iconColour": "#f109f9","type":"text-and-comment"},},//todo-tree的配置 到这里结束 }# todo: 即将需要完成的任务或实现的功能
# fixme: 代码存在缺陷, 需要修复, 代码有错误无法运行
# bug: 代码存在已知的错误, 现在的代码中没有错误能运行, 但是由于用户输入导致的错误
# hack: 变通方法, 差强人意的解决方案
# note: 强调值得注意的地方, 特别是编写者的想法意图和灵感
# xxx: 代码有问题或具有误导性, 需引起警惕
# test:测试
# done: 代码有问题或具有误导性, 需引起警惕
# tag: 标签
# update: 待更新
# 注意: 注意
# step: step显示效果如下:

这篇关于vscode配置Todo Tree插件的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





