本文主要是介绍如何做好网站速度优化?不懂程序的部落客,你可以这样做,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
前言
欢迎回到《SEO急诊室》,这次要带来的是在SEO中重要程度占有一席之地的「网站速度」。
在 2010 年,Google 就有发布官方声明,表示网站速度与网站效能,将列入排名的因素之一。
当然,网站速度对于一般博客来说,可能会觉得那是很技术的东西,得要外包给专业工程师才能够处理。
但其实就算你不是工程师,对于网站速度,也是能够在一些点上进行调整,这篇就让我来分享究竟如何做好网站速度优化吧!
人人都在说站点速度,但那到底是什么?
人人都在说站点速度很重要,但到底网站速度是什么东西? 有办法用比较具体的方式说明吗?
当然可以,以下我会用比较简单的方式说明,如果名词不懂没关系,能够对于网站速度有个具体的概念就好。
首先让我们简单来了解一下,我们网页是如何显示的:
分别会有服务器端(server)跟客户端(client)。
我们在客户端做的事情,都会呼叫服务器,而服务器端再传回数据给客户端。
我们主要要缩短的就是就是这整个呼叫、抓资料、传递数据间速度。

再来让我们来知道一下几个在网站速度中比较常见的名词:
TTFB (Time to First Byte):首次请求响应时间,用户点击你网站的那一刻,一直到接收到服务器端传回第一个数据的时间,就是那个「白画面等待时间」
FCP (First Contentful Paint):首次内容绘制,也就是客户看见第一个内容需要花费的时间,又称为「痛苦时间」,就是平常我们网页加载的等待时间。
FID (First Input Delay):首次输入延迟时间,你对于画面进行任何行为,如点击链接或按钮,服务器给予你回应的时间,白话就是「行为被回应的等待时间」。
不知道你有没有发现到,这几个时间,都是会对人体观感造成影响的时间,因为人最不喜欢觉得自己在等待,所以这几个时间如果没有做好,那么用户很有可能就此离开。
对于工程师们来说,他们要想办法调整也就是以上这几个等待时间,尽量把它们的时间缩到越短越好。
网站速度如何影响SEO?
前面讲到,如果网站速度太慢,用户等不及,可能就会跳离你的网站,在这方面可能会间接影响到SEO,这部份比较是针对「用户」的角度。
而针对「搜索引擎」的角度来看,网站速度更是会直接影响到SEO,在 2017 年发布的 Google 官方文件中,很详细地说明了这件事,以下我用简单一点的方式来说明。
如果大家还有印象,我在《SEO急诊室#6》中,关于连结的部分,有提到「爬取预算 (Crawl Budget)」这回事,可能那时候大家看不太懂,我就在这边一次解释清楚。

Google 有一个机器人,可以叫它「网络爬虫」,它的任务就是到各个网站中抓取资讯,但不会一次就把所有资料抓完,每次爬取都会有固定的时间以及固定的量。
所以意思就是,我们必须「用最短的时间,让它们抓取最多的资料」,而会影响抓取速率的因素有很多,其中「网站速度」就是一个很重要的原因。
如果你的网站速度太慢,那么爬虫每次来都只能抓到一些些资料; 当你加快网站速度,它们才能在你网站上抓更多数据。
网站速度测试工具推荐给你
#1 Page Speed Insight
我相信大家最熟知的,也是最多博客使用的,应该就是 Google 自己的测速工具 Page Speed Insight。
它最大的优点就是「容易操作」,而且会很明确把你需要调整的哪些问题列出来,还可以同时测试「电脑版」跟「行动版」。
不过大多都还是偏技术类的数据,如果有需要的话再交给技术人员做就行了。

Page Speed Insight 测速结果
#2 Google Analytics
我们熟知的 Google Analytics 其实也是能够查看网页速度的,只是蛮多人不知道的就是了。
可以到「行为」→「网站速度」,你就会看到不同的报表。
像在「总览」的地方,我们可以看到不同浏览器、国家/地区、各个网页的加载速度:

可观测不同地区与装置的速度
而在「网页操作」时间的地方,你也能看到你每个网页跟平均加载时间的比较,就可以知道哪些网页是低于平均值,可以去优化的。

不同网页与平均速度比较
#3 WebPagetest
WebPagetest 算是比较专业的工具,一般部落客用不太到,不过我还是稍微介绍一下,有兴趣的可以去玩玩。
它主要就是可以让你测试你的网站在 40 个不同国家,以及 25 种不同浏览器 (移动设备) 的速度。
评分标准从F~A,测试的东西很多,对于技术人员来说可以针对检测结果去做很多细部的优化。

可选择地区与浏览器

测试结果报表
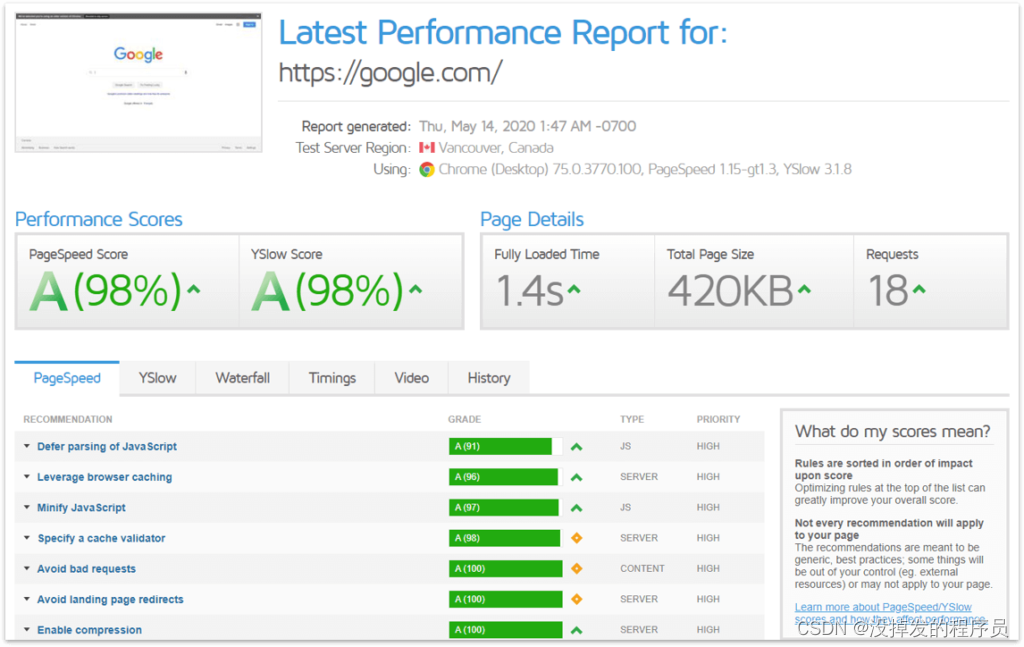
#4 GTmetrix
GTmetrix 大多都是技术人员在使用,它除了有前面提到可以根据不同地点以及设备做测试外,它更融合了 PageSpeed 以及 Yslow 的测试指标(意思就是测一次可以看到不同地方测试的指标。 )
而最让很多技术人员爱使用的原因,就是因为 GTmetrix 有「监控」网站的功能,你可以自行配置要监控哪些数据,当这些数据有异动时,就会直接寄邮件通知你。
如果你是一般博客,想要长期监控自己的网站速度是否有异常,也可以使用这套工具,收到异常通知时,可以马上通知技术人员处理。

GTmetrix测量结果
一般部落客可以如何提升网站速度?
#1 选择优良主机
第一个,针对如果你是自架站的部落客,那么从选择主机的部分就可以让站点速度提升。
这部分把握两个点:
选择风评良好且历史比较久的主机代管
机房位置尽量选择离你的客户群近一点
我目前自己这个网站是使用Cloudways,主机位置选择日本机房,在各方面的速度都还不错,推荐给大家。 不然也可以参考以下的详细评测文。
有时候明明你文章内的图片最大只要 500*500,结果你却上传了 2000*2000 的图,多出来的体积都会是网站的负担。
建议在上传照片前,要先对于照片进行裁切或是压缩,可以使用以下两个网站:
imageresizer.com (主要是裁切图片尺寸)
tinyjpg.com (压缩图片体积)
在图片调整上,也要记得顾及到「用户体验」,因为压缩图片往往会造成画质降低,一些需要高分辨率的图片就会看不清楚。 总而言之,两者之间还是站主要自己去斟酌。
另外,如果你是有大量图片的网站,例如美食或旅游部落客,会建议你直接去找图床来放图片,如:imgur、flickr。
#3 调整网站功能
为什么要精简网站功能? 因为有些网站的工具插会有太庞大的代码,这些代码都是有可能拖慢网站整体速度的。
网站功能主要可以从这些地方下手:
1. 删除不必要的主题 & 外挂
基本上一个网站只会需要一个主题,多余的主题都可以直接删除。
而外挂的部分,很多不必要的外挂也可以删除,举例来说:
随机文章展示
社群分享按钮
多功能留言板
即时在线人数
文章浏览统计 ...
以上单纯举例,还是要针对自己的需求与状况去判断。
2. 精简网站侧边栏
网站中大多页面都会有侧边栏,所以如果你的侧边栏放太多东西,也是有可能会拖到网站速度。
会建议放一些基本功能就好,像是作者介绍、文章分类、近期文章、热门文章。
就反过来思考,你到别人网站浏览时,会用到它侧边栏的哪些功能,除了这些功能外,其他功能其实都不会是必须的。
#4 降低广告数量
广告应该会是很多博客收益来源之一,但如果过度插入广告,不但会造成用户观感降低,也有可能拖慢网站速度。
这篇关于如何做好网站速度优化?不懂程序的部落客,你可以这样做的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!



