本文主要是介绍CodeWave智能开发平台--03--目标:应用创建--09供应商详情页面上,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

摘要
本文是网易数帆CodeWave智能开发平台系列的第12篇,主要介绍了基于CodeWave平台文档的新手入门进行学习,实现一个完整的应用,本文主要完成09供应商详情页面
CodeWave智能开发平台的12次接触
CodeWave参考资源
网易数帆CodeWave开发者社区课程中心
网易数帆CodeWave开发者社区文档中心
网易数帆CodeWave开发者社区考试认证
应用开发流程
经过上篇文章的初级入门,对CodeWave低代码平台有了一定的认知,在模板的范围内开发一个特点的程序还是比较容易的,但同时需要说明的是,低代码平台有很多自己的逻辑,如果都学完在操作,实在是需要较长时间,本文结合应用开发流程,进行专题学习,应用创建☀️☀️
应用开发-搭建采购管理系统
视频来源
应用开发流程-09-供应商详情页面
进入自己的CodeWave智能开发平台
https://itzhang.codewave.163.com/dashboard/product/Home
待实现效果
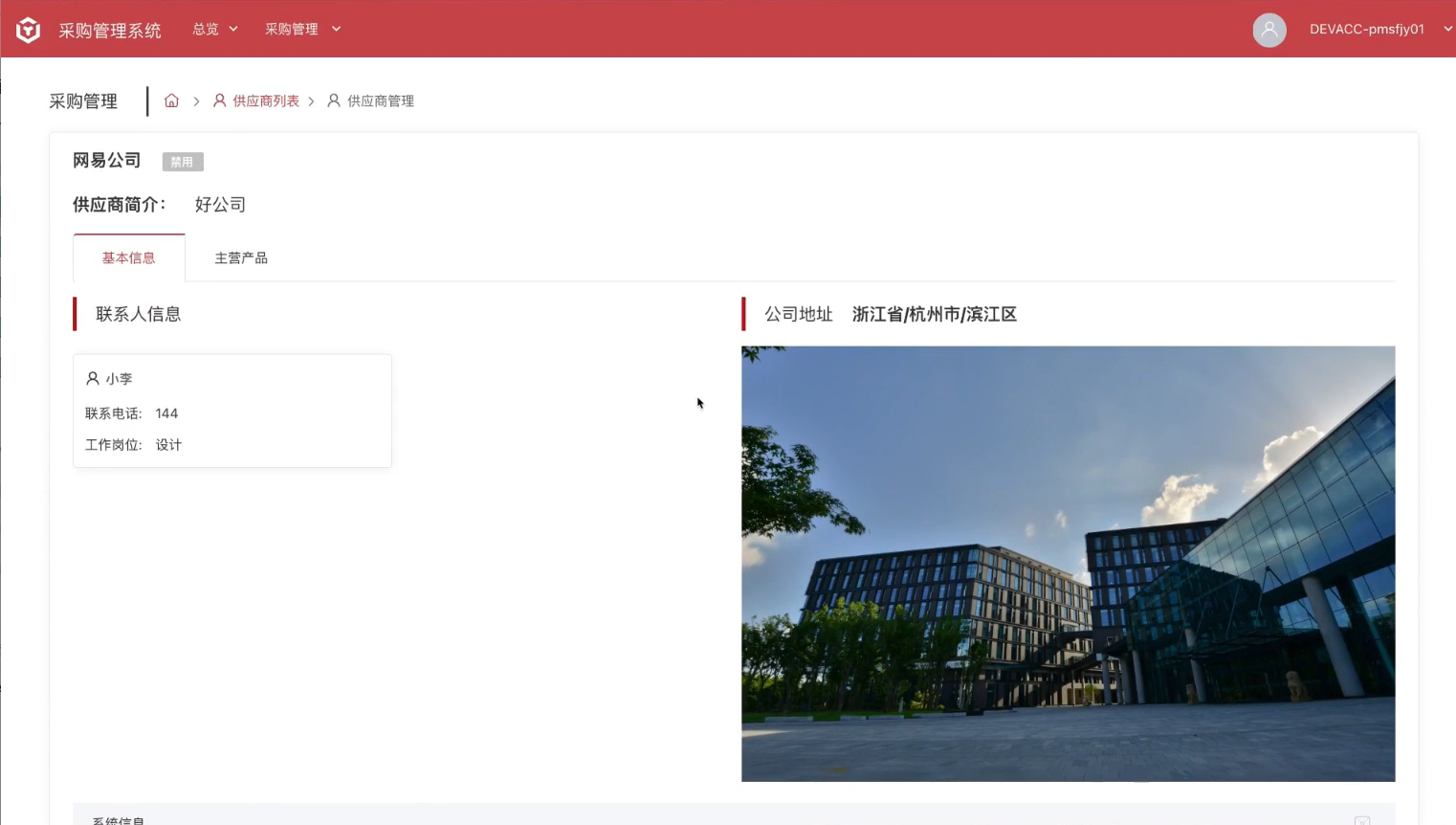
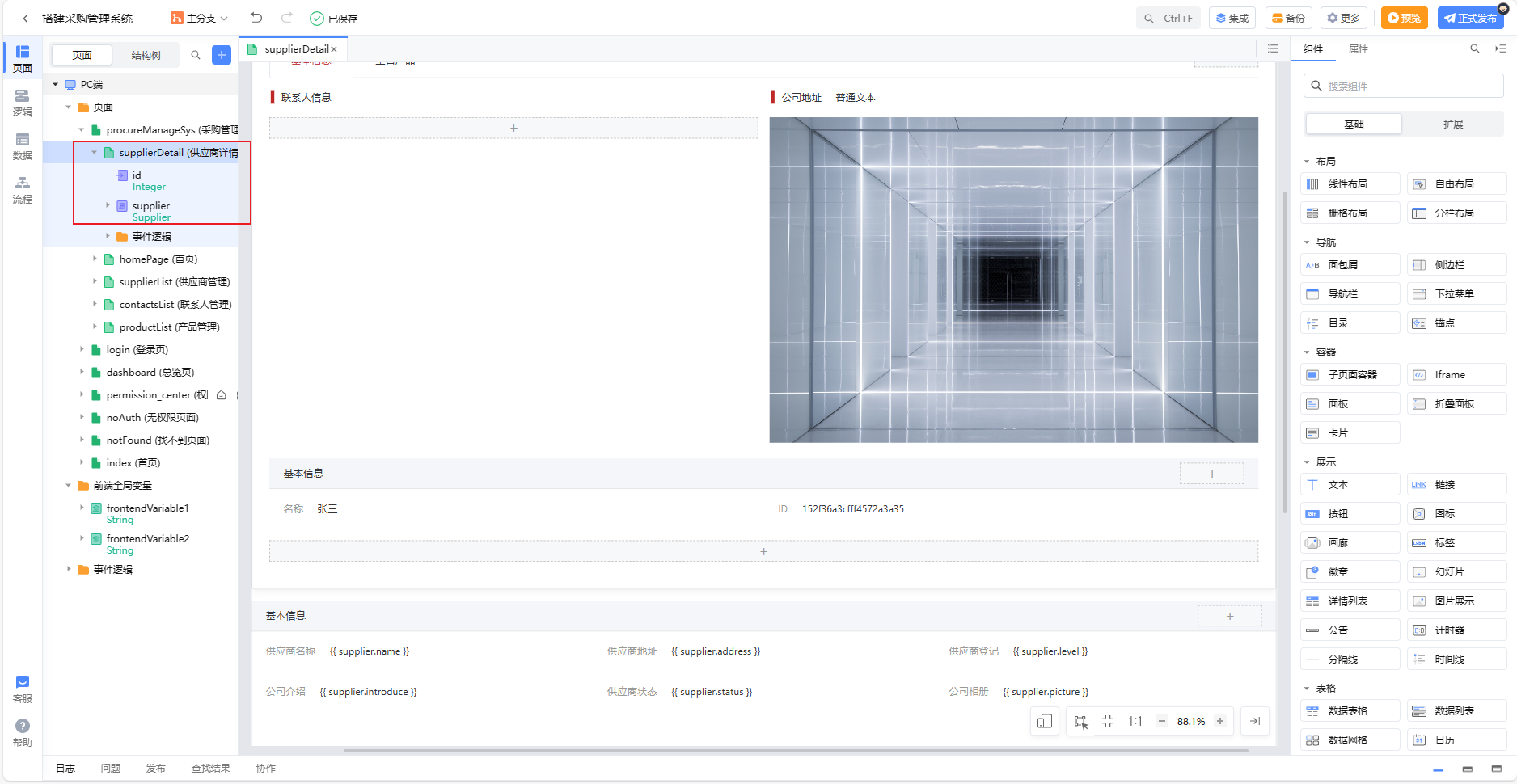
供应商详情页
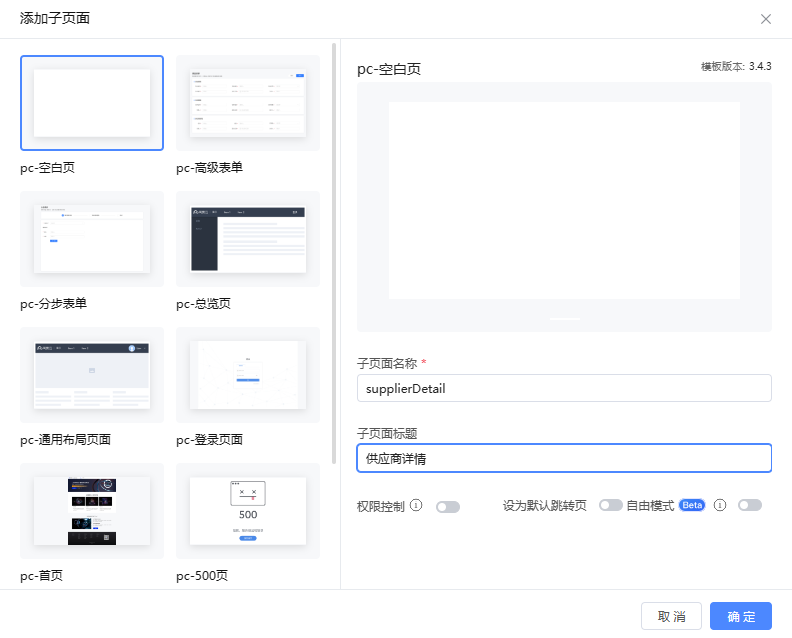
会进入到供应商详情页中。回到可视化开发界面,我们来添加一个子页面来完成供应商详情页。创建子页面。
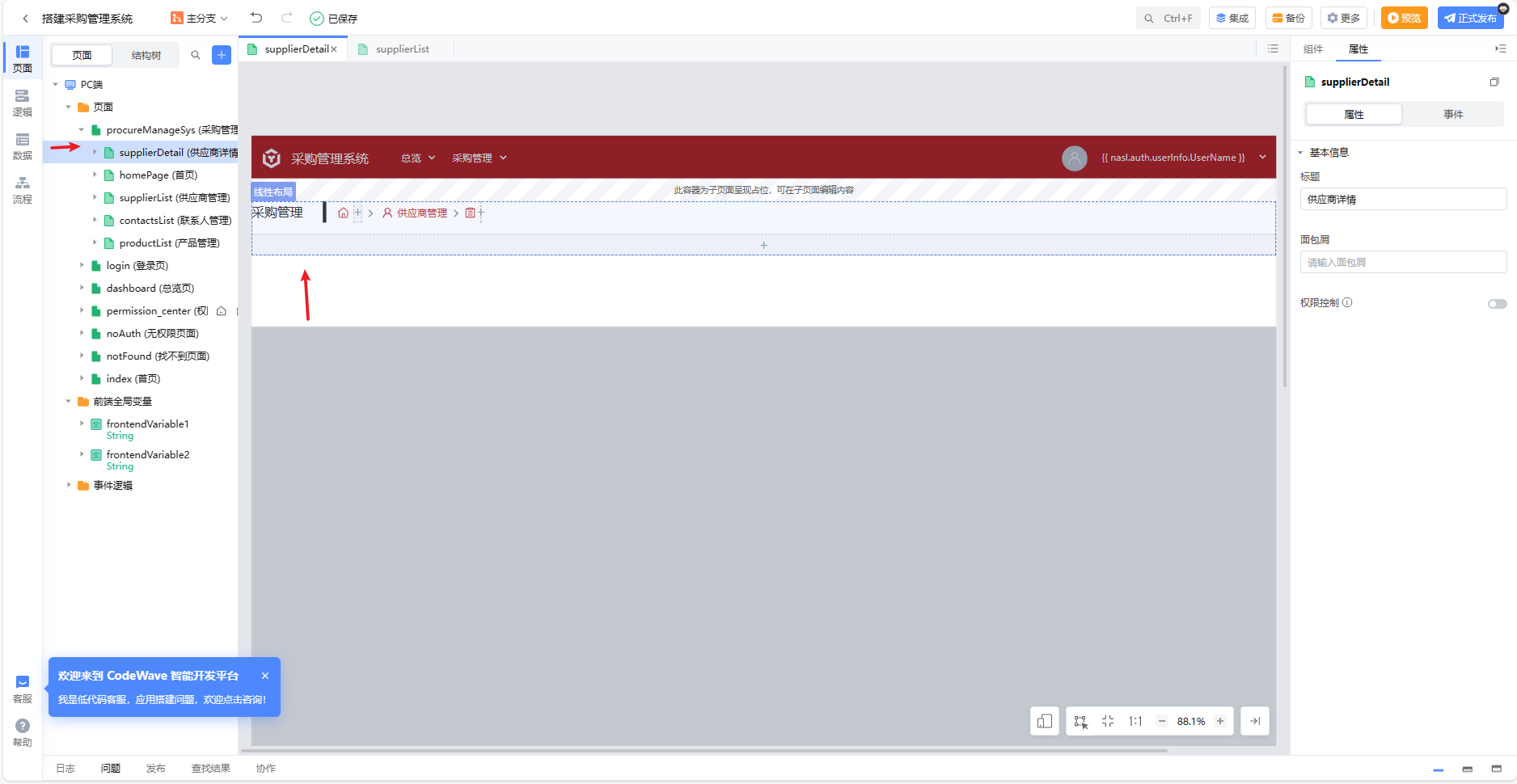
在详情页中,上方同样有面包屑,我们可以到供应商管理液中将面包屑复制过来之前,面包屑我们有设置过外边距等,那么在这里可以复制整个外层线性布局。
然后删除多余的内容。
调整面包屑
接着将面包屑来调整一下。详情页比管理页要多一层,那么我们复制一个面包屑出来,将前面的文本改为供应商列表。取消面包屑禁用,并给它设置页面链接跳转,这样面包屑就完成了
接着下方的内容。先来观察一下效果展示可以看出下方也是在一块面板之中,
然后里面大致可以分成四块两行文本供应商的名称和简介,然后是选项卡切换基本信息和主营产品,最后是一个详情列表。展示一些系统信息,那么我们先来做一下整体布局。
拖入一块面板,第一个标题后续对它进行值得绑定,给它标记为供应商名称。第二个文本删除,拖入线性布局。创建副本。四行的排布我们就通过线性布局实现了。在第一行线性布局中是两部分文本,前面是固定的文字内容供应商简介。创建文字内容供应商简介副本,这个内容后续再进行绑定。接着第二行线性布局中拖入一个选项卡。选项卡也提供了多种样式,我们选择基本即可。只需要两个选项卡。文本改为基本信息和主营产品。
每个选项卡里会有相应的内容,需要我们去搭建选中选项卡后下面就会有对应的内容,我们把文本删除,留下的就是一个布局组件,我们往里面再进行相应的布局搭建,就可以实现想要的效果。
最后一行线性布局是详情列表,那么在右侧组件中拖入一个详情列表组件。只需留下一个详情列表组即可。在其中,我们只需要展示创建时间和直接负责人,也就是只需要两个详情列表项,并将他们平均排布。在属性中,每个详情列表项都有一个占据数,现在默认每一项占据一格,那么整个跨越的就是三格。我们删除一个项后,再将剩下两项的占据数改为1.5。这样大概的结构就出来了
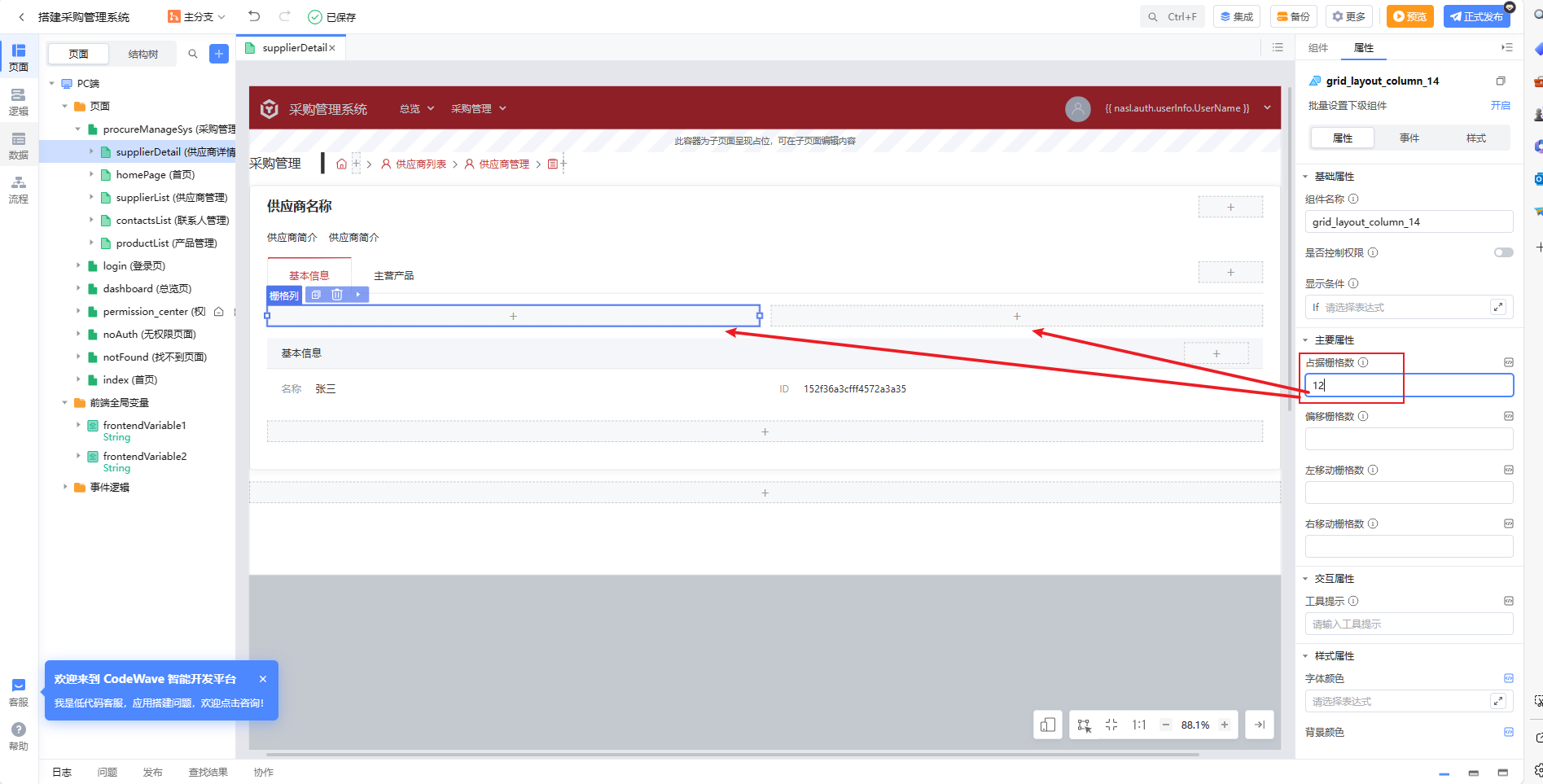
这样大概的结构就出来了,里面的相关值后续再来绑定实现,再来细化选项卡中的内容,在基本布局中还分为左右两侧,那么我们可以用栅格布局来实现列的分割,拖入栅格布局组件,左右占据12:12。
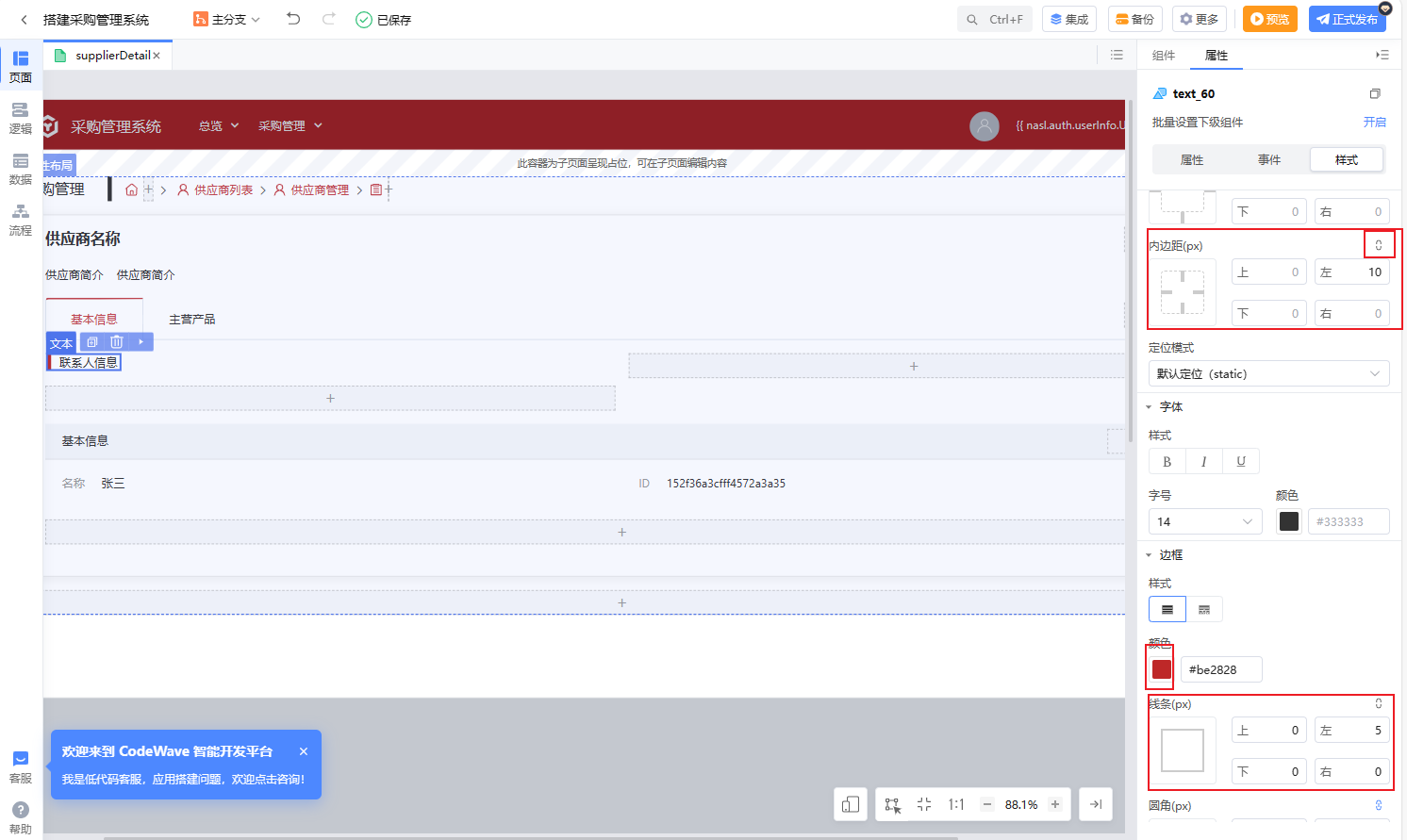
我们现来完成左侧内容,栅格中分成了上下两个部分,再拖入两行线性布局,上面是一个小标题,拖入文本组件,将内容修改为联系人信息,给文本添加左侧线条。文本与边框还要有些距离,那么给文本的外边框距离调整一下,这样一个小标题就完成了。
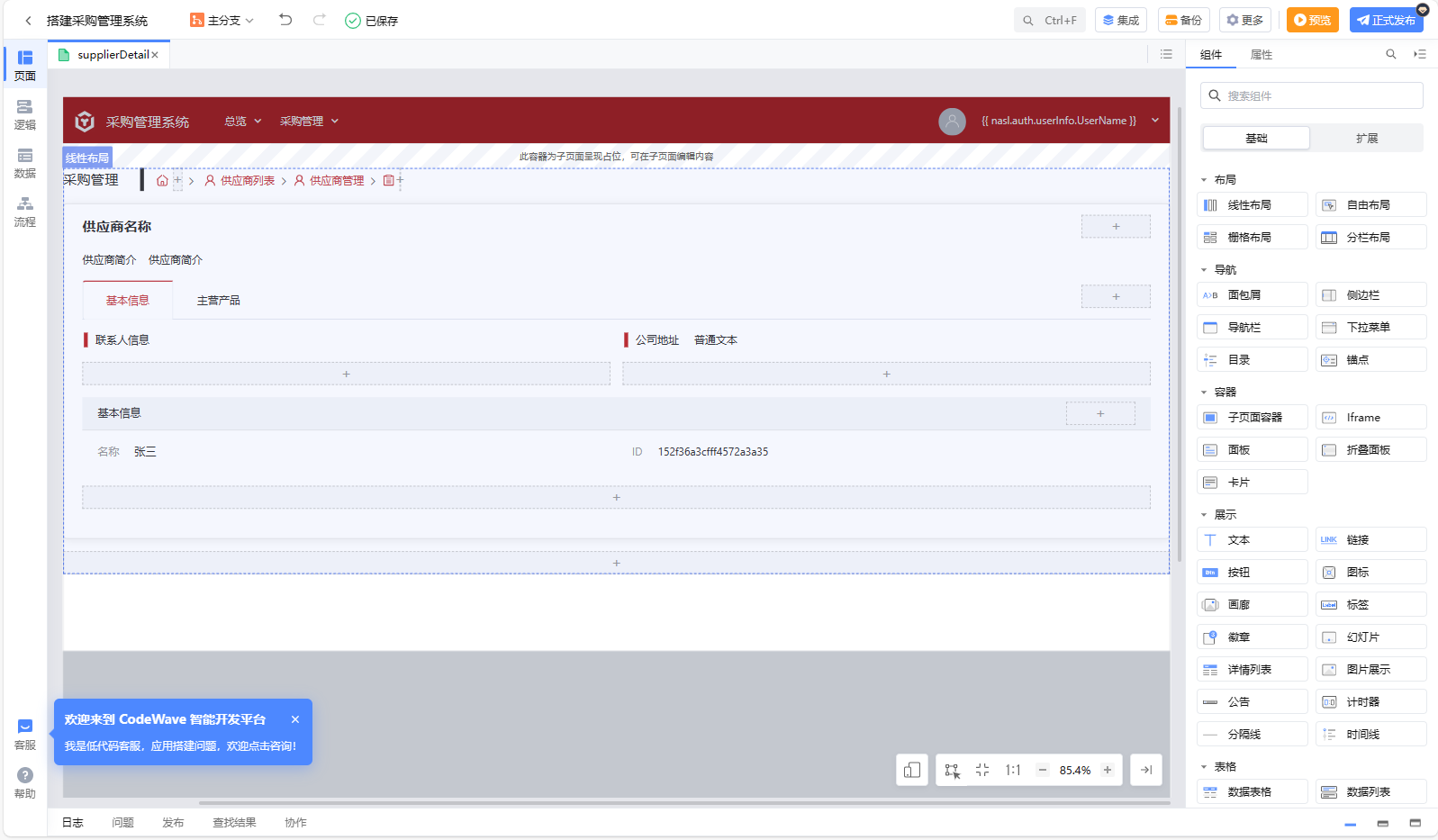
下方是展示该供应商下的联系人表格,先不进行实现,右侧也是一样的效果,那么将左边的线性布局复制过去,主要要选择最外层的线性布局。将文本调整为公司地址。后方还有一个文本显示为公司地址,后期再绑定文本值。
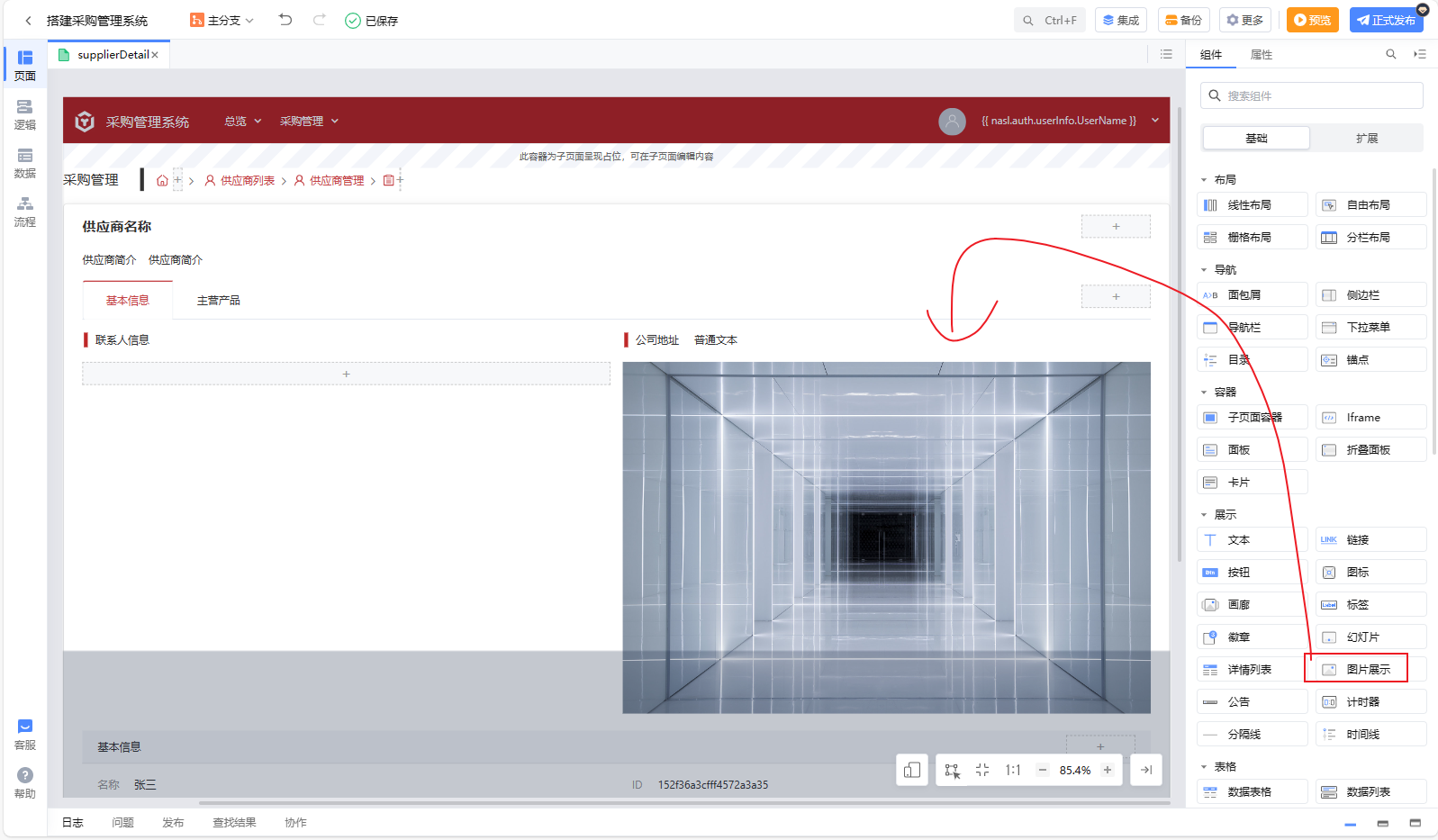
接着下方是一个供应商图片,我们先拖入一个图片展示组件,后期调整。
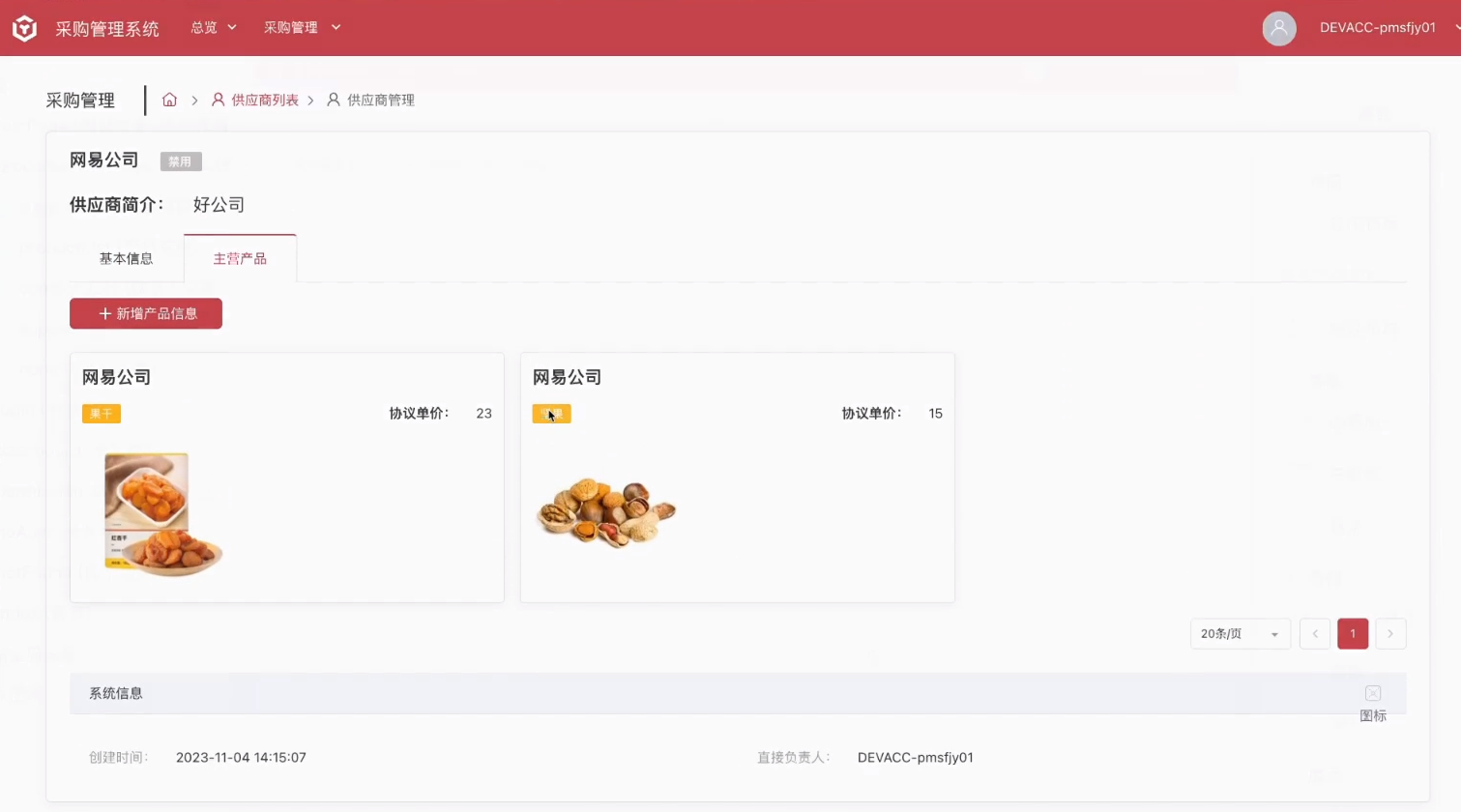
切换到主营产品标签页。这里要展示的是该供应商下的主营产品,以及一个为该供应商新增产品的功能,这个留在后续实现。
详情页中展示的是某个供应商的具体信息,那么这里的供应商信息,应该与我们在供应商列表中所点击的那一行供应商信息是一致的。所以我们需要把用户所点击的那一行供应商信息,传递到详情页中,我们可以直接将supplier实体拖入(这个步骤下一步会被回撤,主要演示页面参数传递流程),选择到其中的详情,会生成一个详情列表。以及一个输入参数id和局部变量supplier,可以看到这些文本绑定的就是sipplier变量下的属性。
所以我们只需要通过这个id参数来实现页面和页面之间的传参即可,我们回退。现在我们知道了页面之间可以进行参数的传递,但传递的数据大小是有一定限制的,在这里我们可以通过ID来传递,在详情页面下添加一个整数类型的supplierID参数,
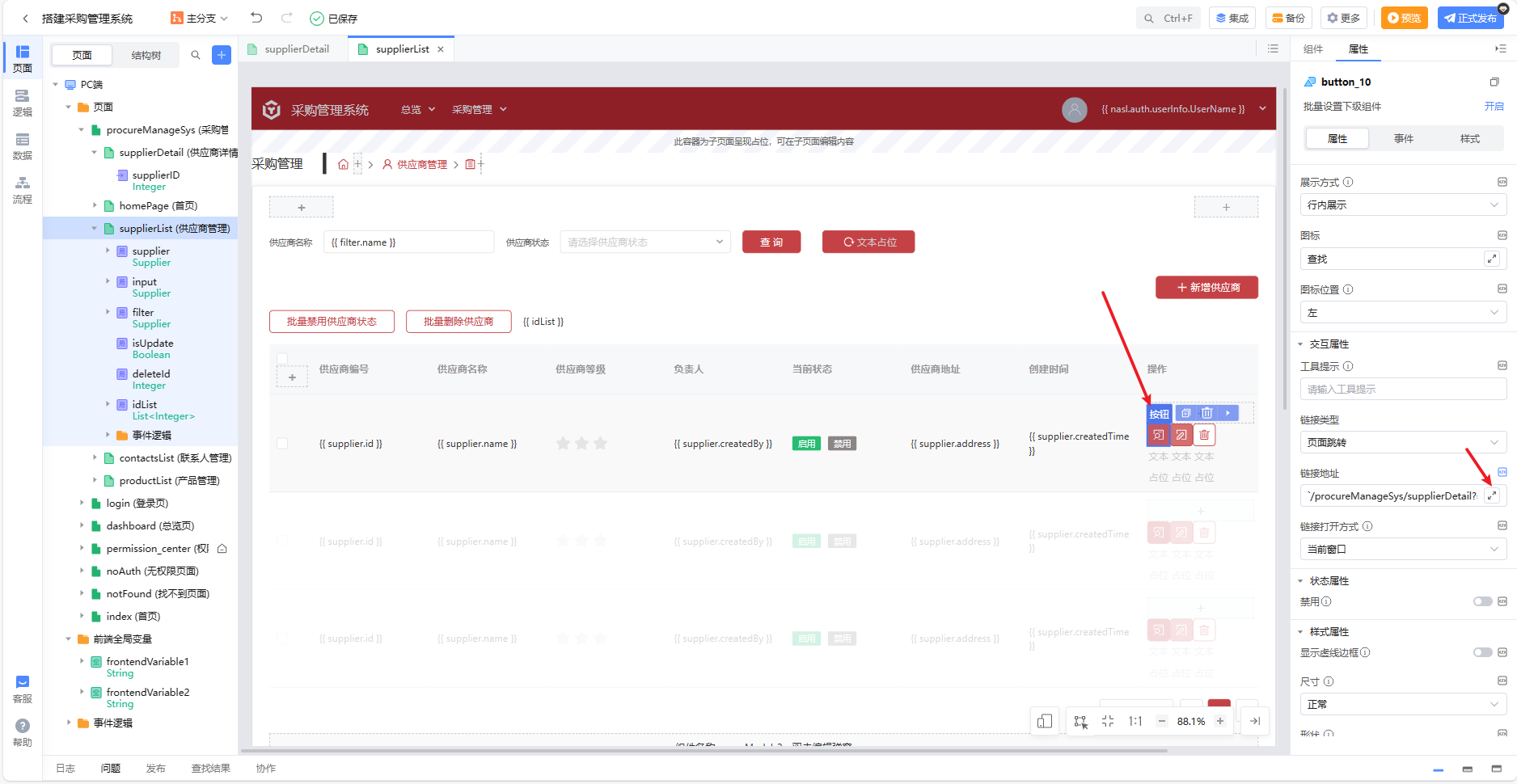
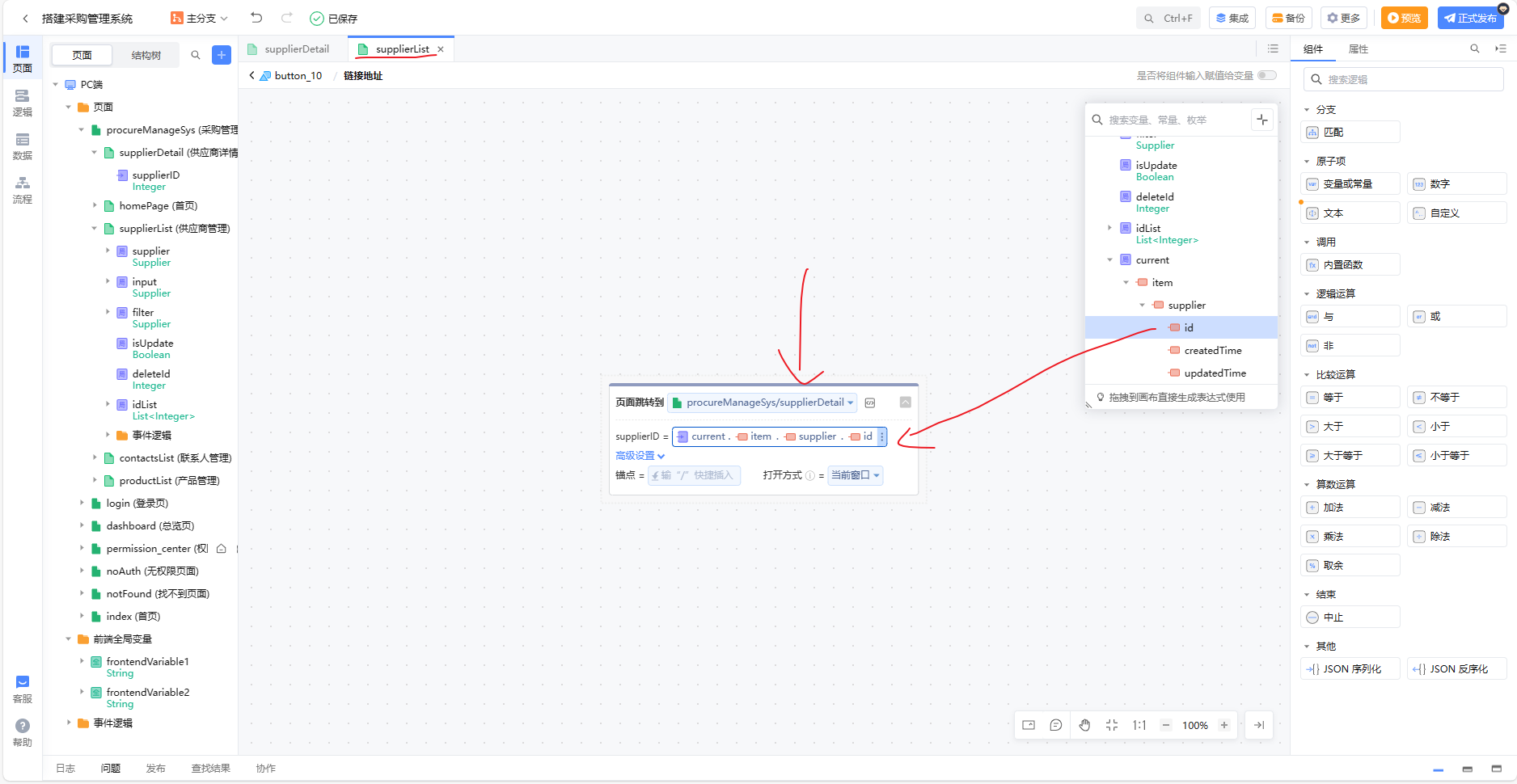
在供应商管理页点击详情按钮时,将点击当前行的供应商ID传递过来,所以表格的详情按钮设置跳转的时候,
这里就需要我们传入一个supplierID参数了,也就是当前行的id,即current.item.supplier.id。
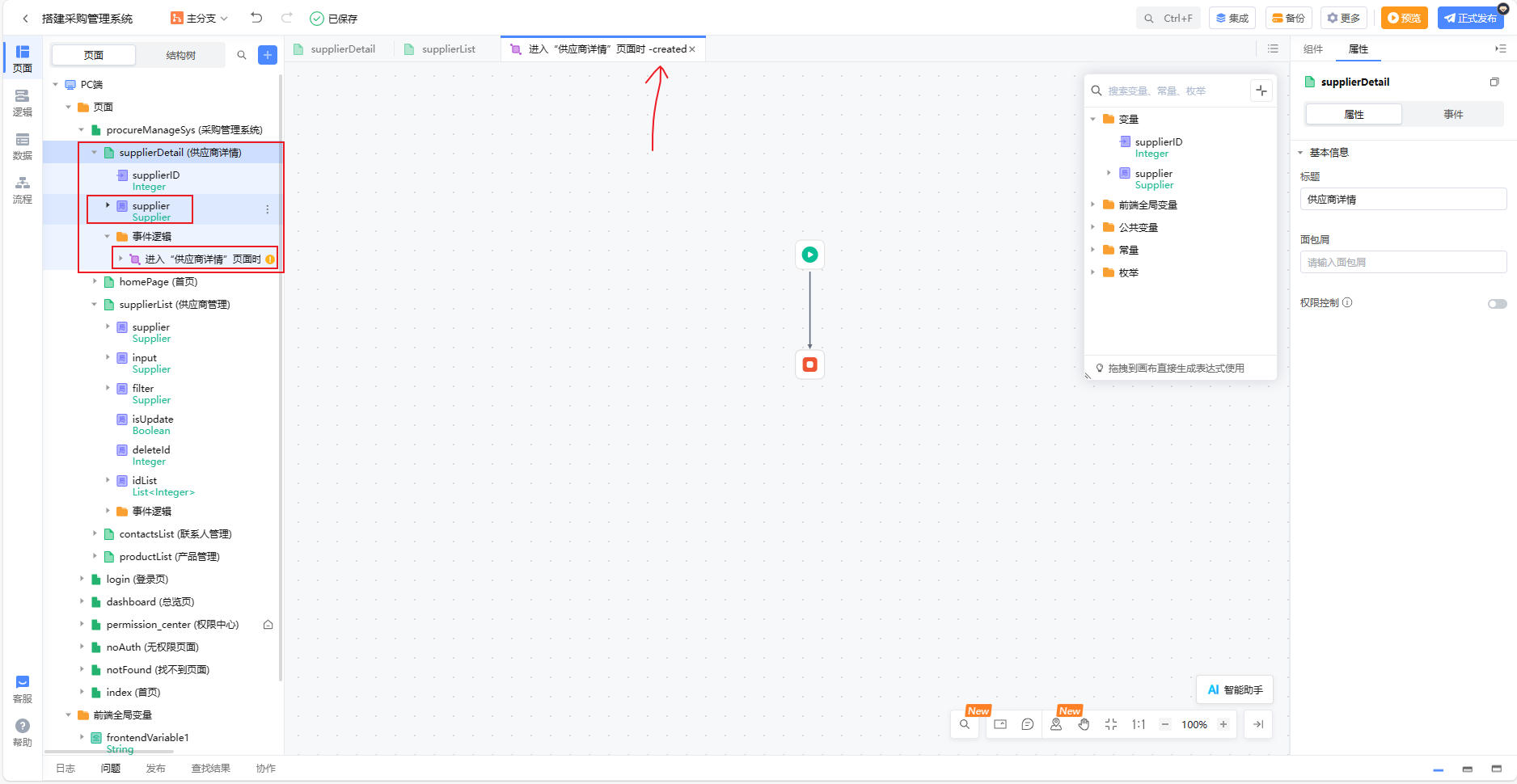
再回到详情页中,通过这个传递过来的ID从数据库中获取对应供应商的数据,页面和组件一样,也有相应的事件逻辑,选中详情页,给页面添加一个进入页面时的事件逻辑。在进入页面时我们通过输入的supplierID获取该供应商信息。添加一个变量supplier来承接,数据类型为supplier实体类型,把变量拖入赋值。
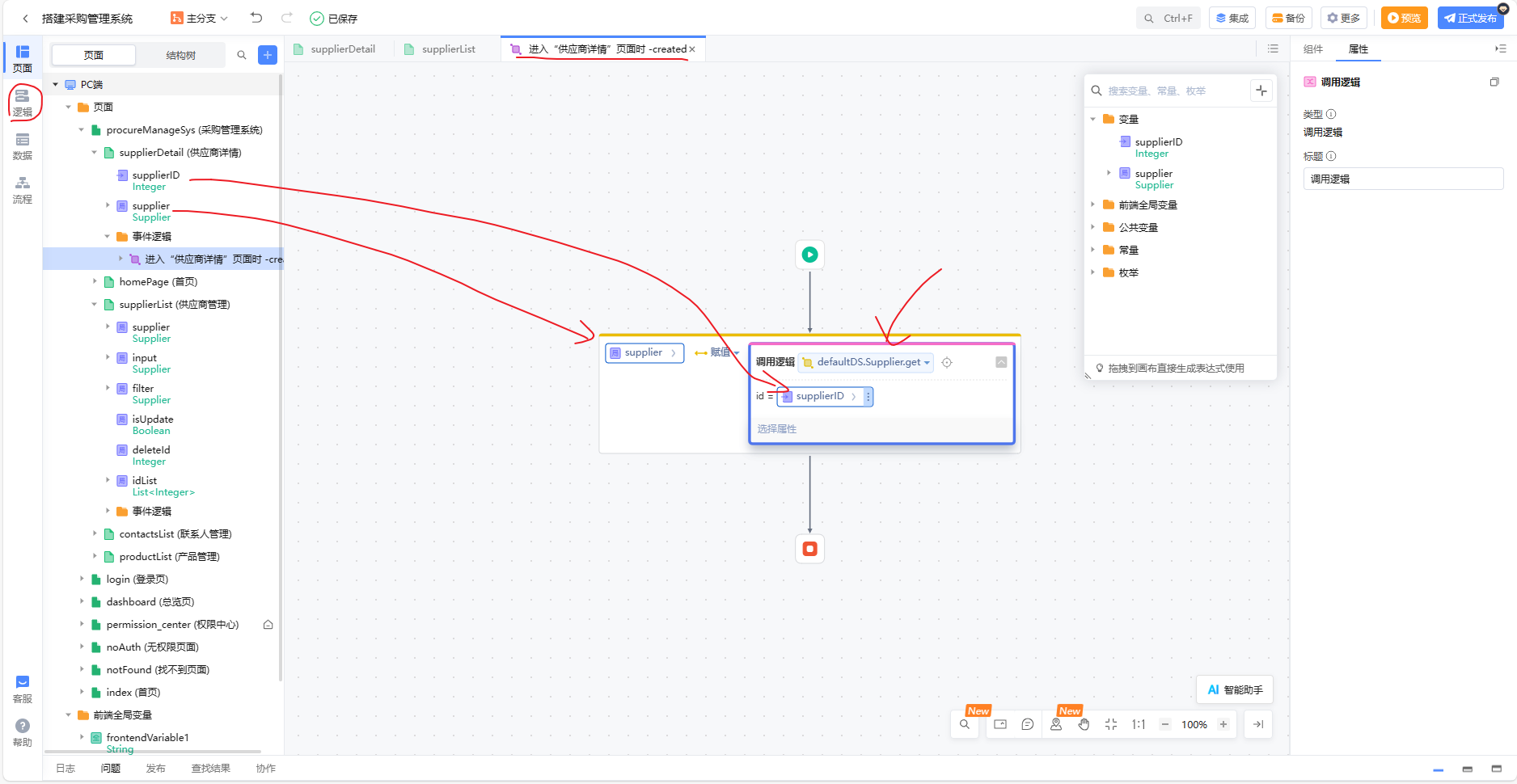
去到逻辑中,找到一个实体自带的逻辑,get,根据ID查询数据记录,这里的ID就可以放入supplierID,这样supplier变量就成功获取到了这个供应商ID对应的供应商信息了。supplier变量就能够为详情页提供数据的绑定和展示了。所以类似这种详情页面或是修改页面的传参,都可以按照这种方式来实现。
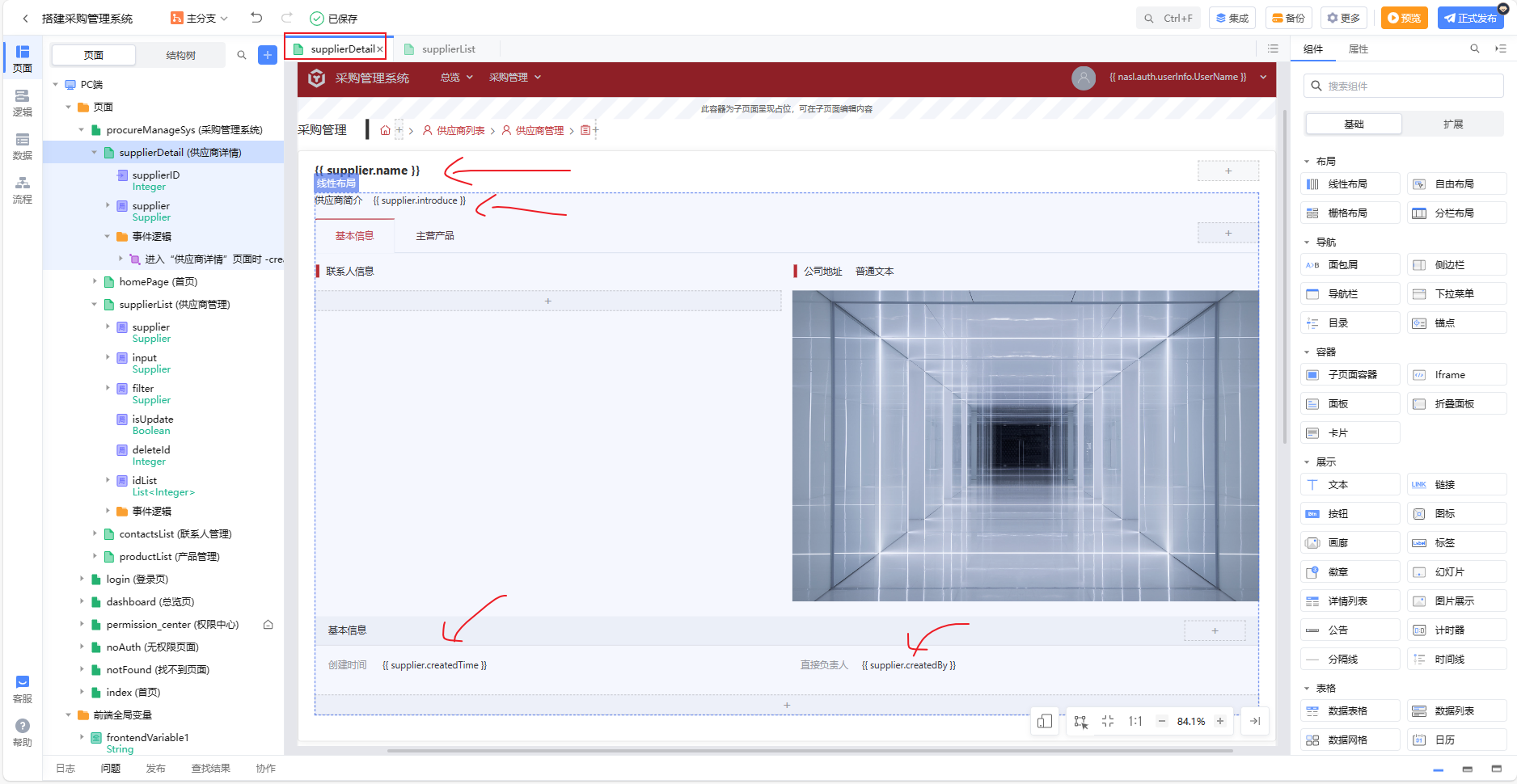
接着回到页面,来绑定数据。
第一个标题文本绑定的是供应商名称,然后是供应商简介。公司地址,图片,还有下方的创建时间,和直接负责人也绑定一下。
再来做联系人列表
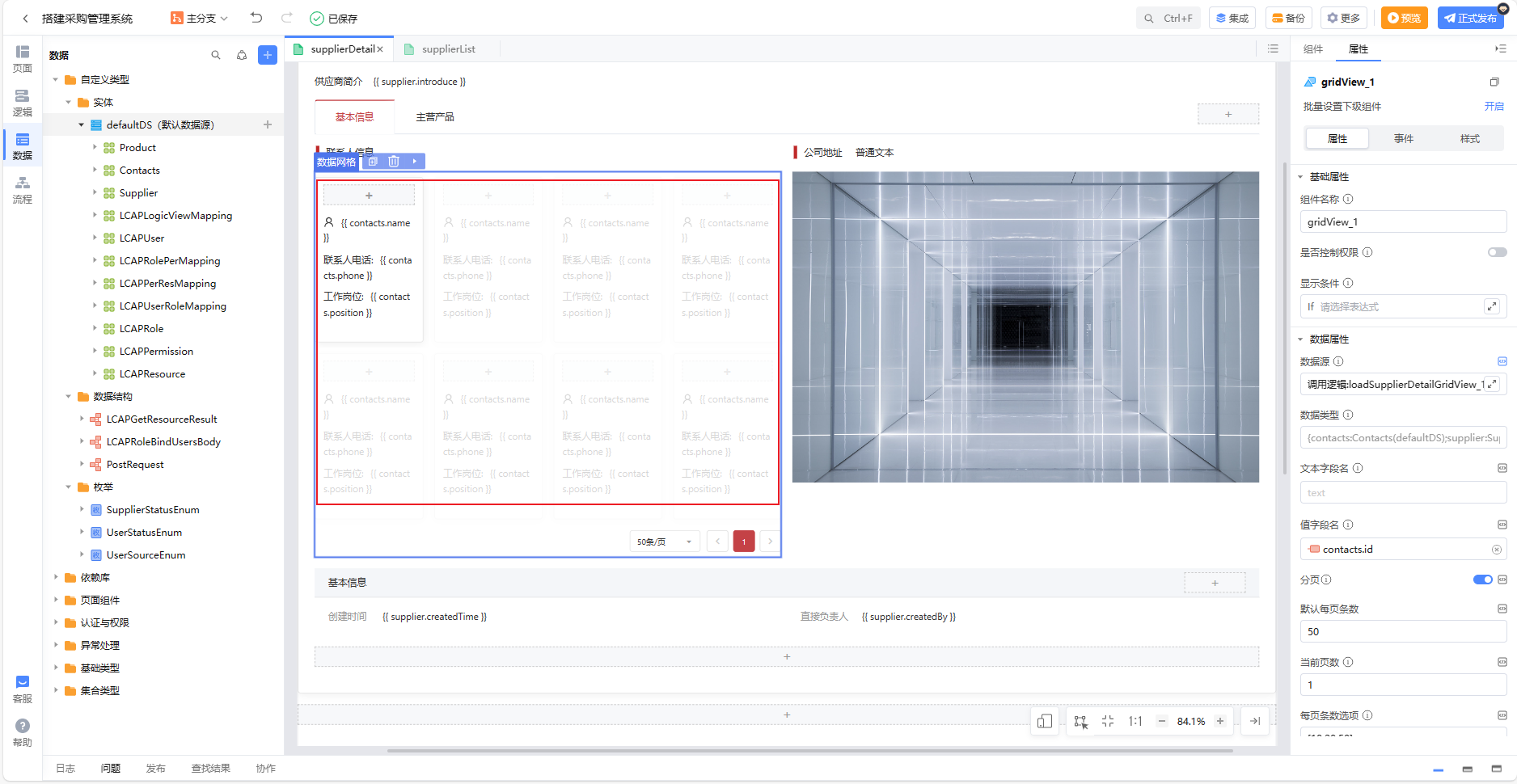
联系人我们之前已经设置好了与供应商ID相关联,所以在这里联系人需要展示的就是当前供应商ID所绑定的联系人。我们先把联系人实体拖入进来,使用数据网格简单版,这里不需要增删改查操作,调整下属性中的网格数一行显示2个。再将网格里面的内容调整下,第一个是姓名,姓名前面显示一个用户的图标(拖入一个图标),然后是联系电话,工作岗位,然后将不需要展示的信息都删除,现在展示的是所有联系人数据。
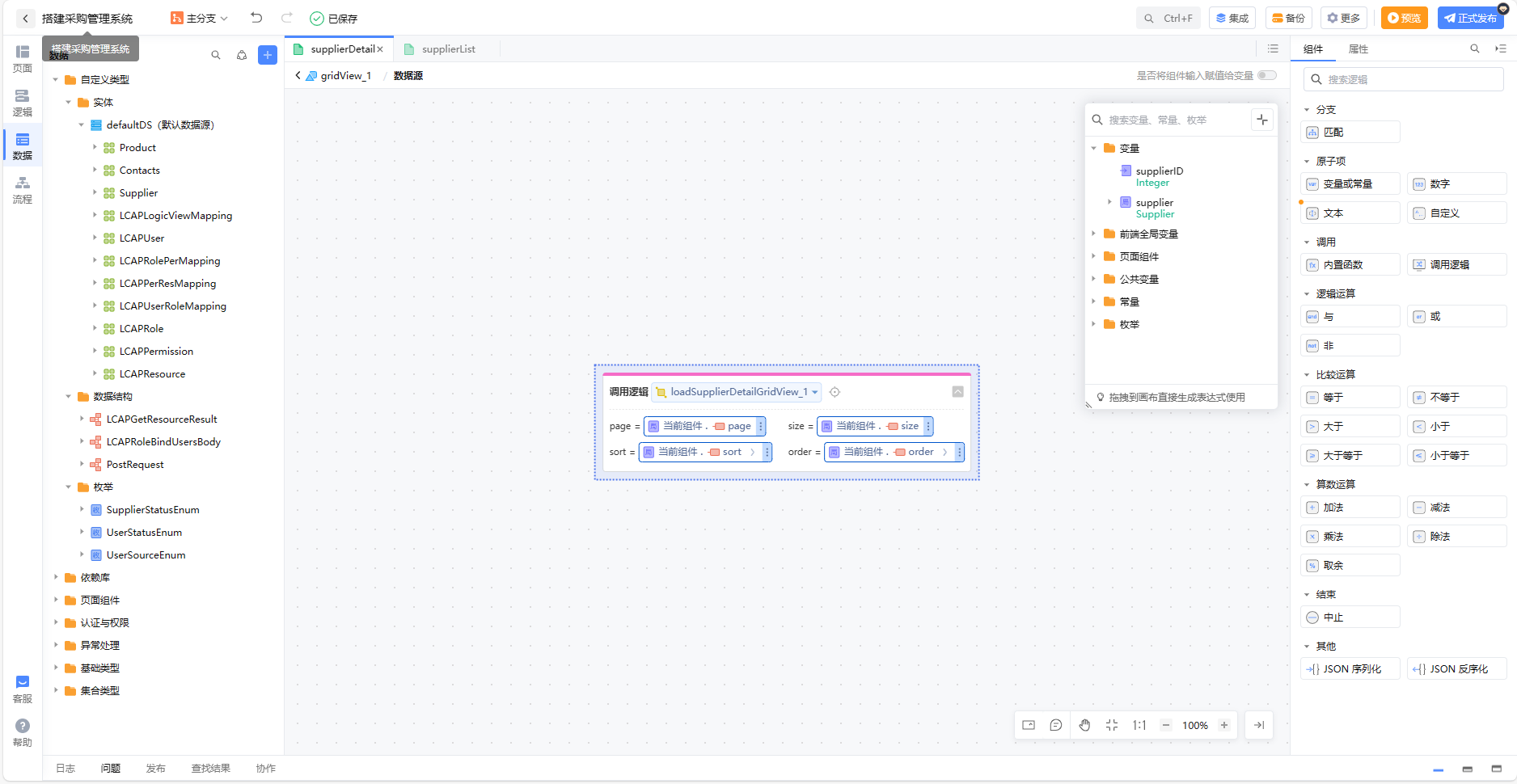
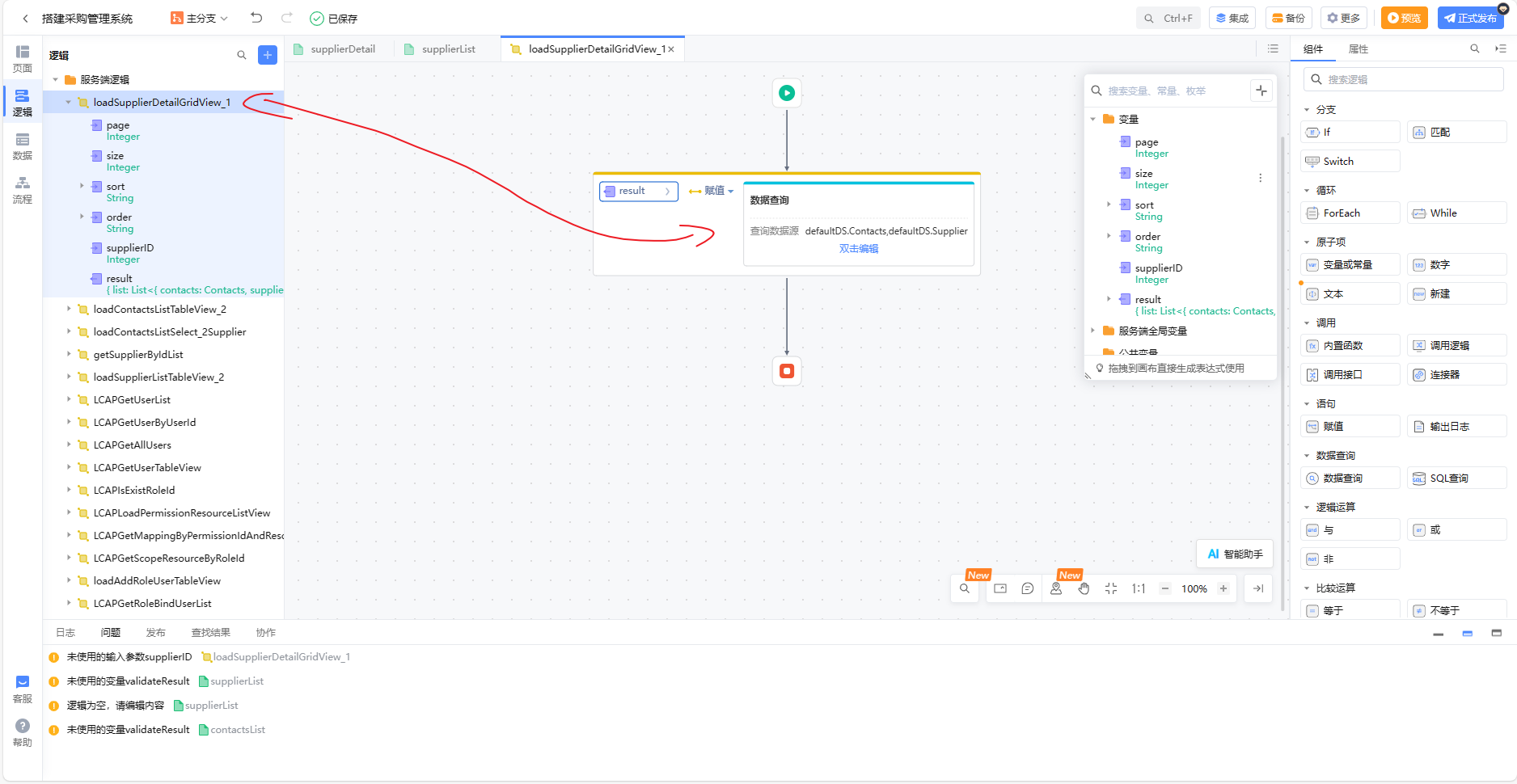
那么我们还需要对这些数据做一个筛选,只显示所属这个供应商的联系人,我们先找到联系人数据网格的数据源,进入所调用的服务端逻辑中。
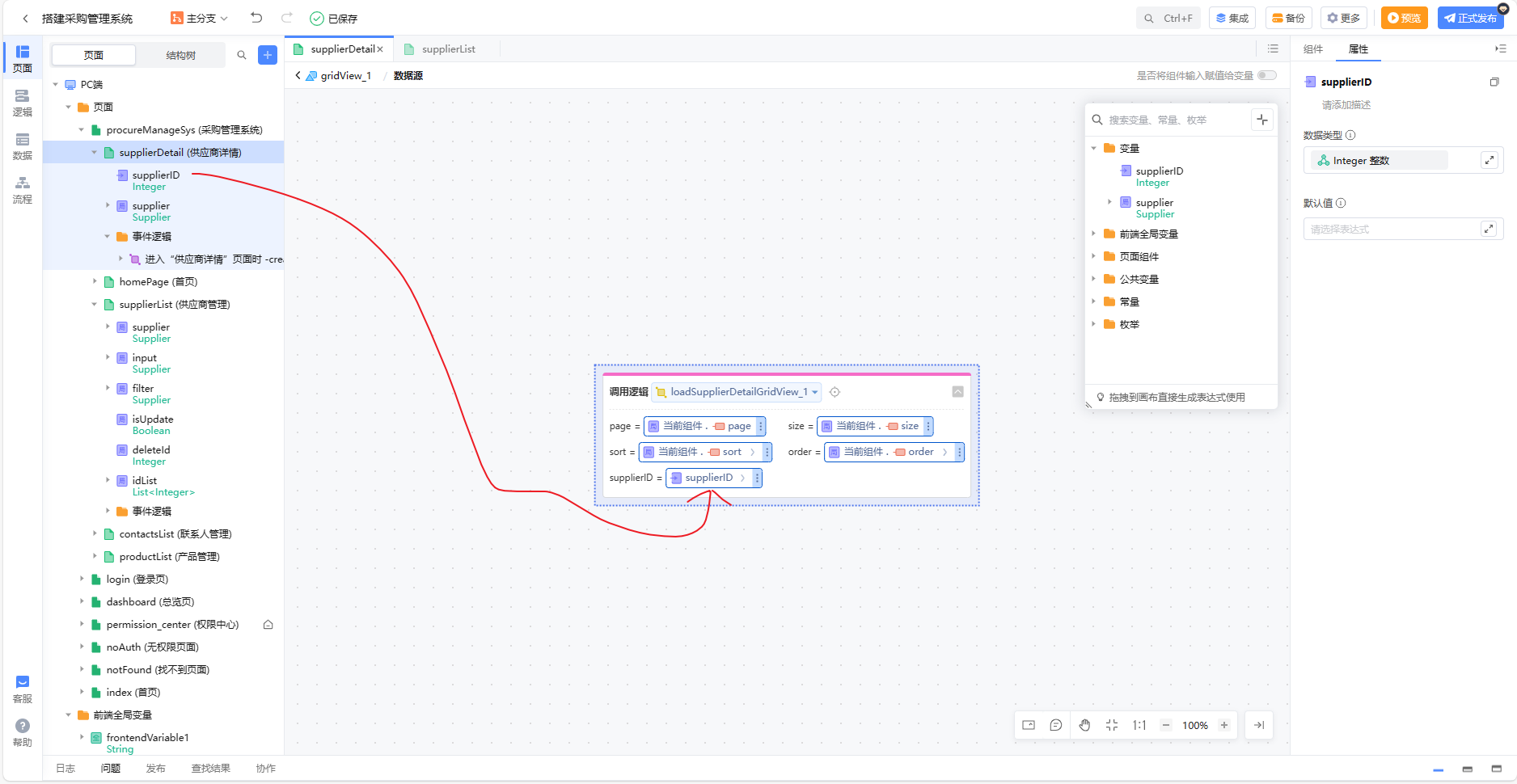
我们需要在数据查询的逻辑中添加一个筛选条件,在服务端逻辑下添加一个输入参数supplierID,数据类型为整数类型,在数据源中将页面下传递过来的supplierID再传给服务端逻辑,主要这里要使用传入进来的ID,不能直接使用supplier局部变量中的ID。
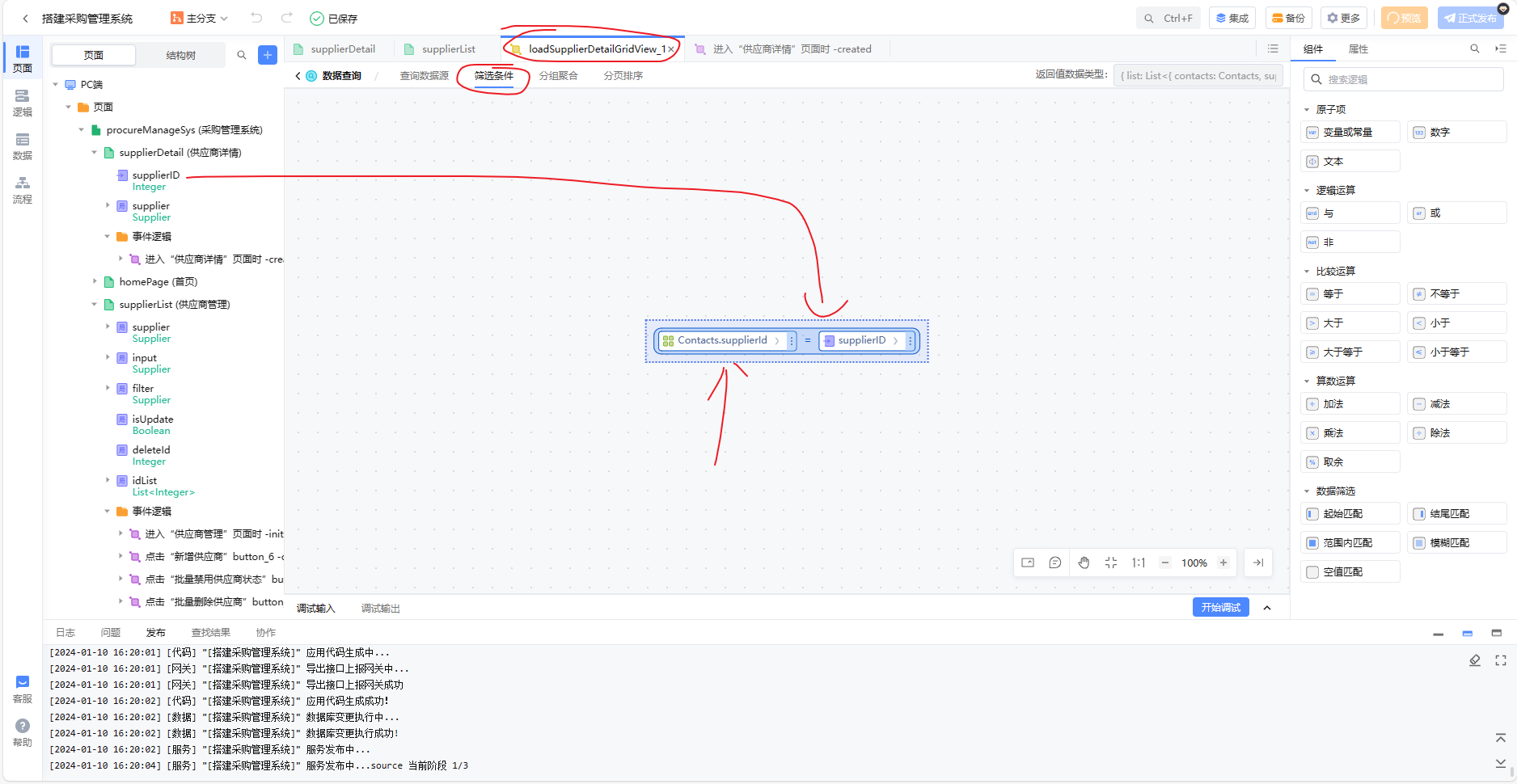
接着在服务端逻辑的 数据查询 中添加 筛选条件,当联系人的供应商ID等于传入的供应商ID时,当联系人的供应商ID等于传入的供应商ID时,数据才符合条件
预览,查看该供应商的详情页
联系人页已经通过供应商ID做出筛选的展示了
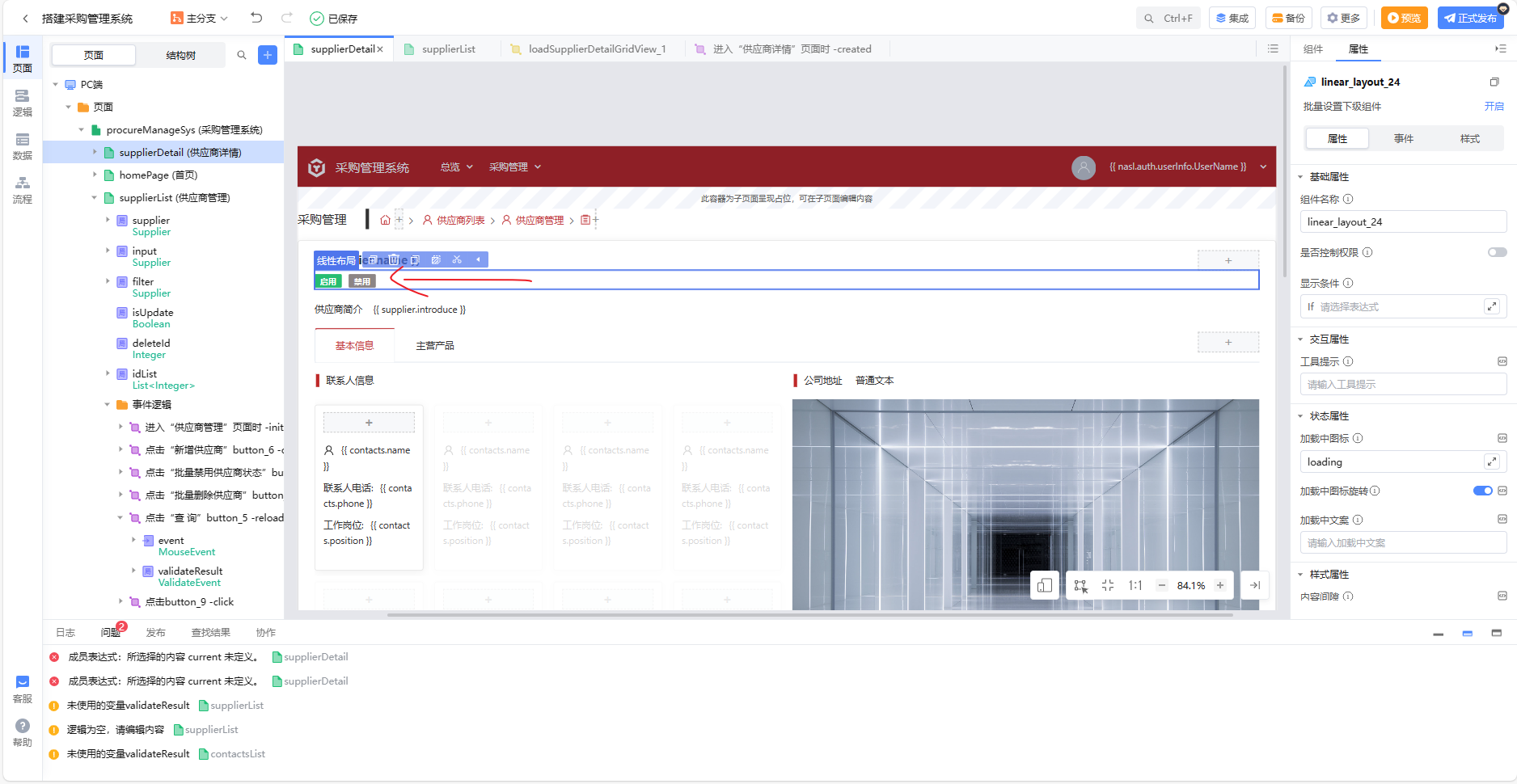
接着还有一个供应商状态需在详情页来展示,那么这部分展示实际上和供应商管理表格中的是一样的。我们可以直接把表格列里的标签外的线性布局复制过来
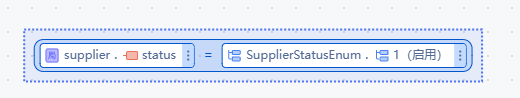
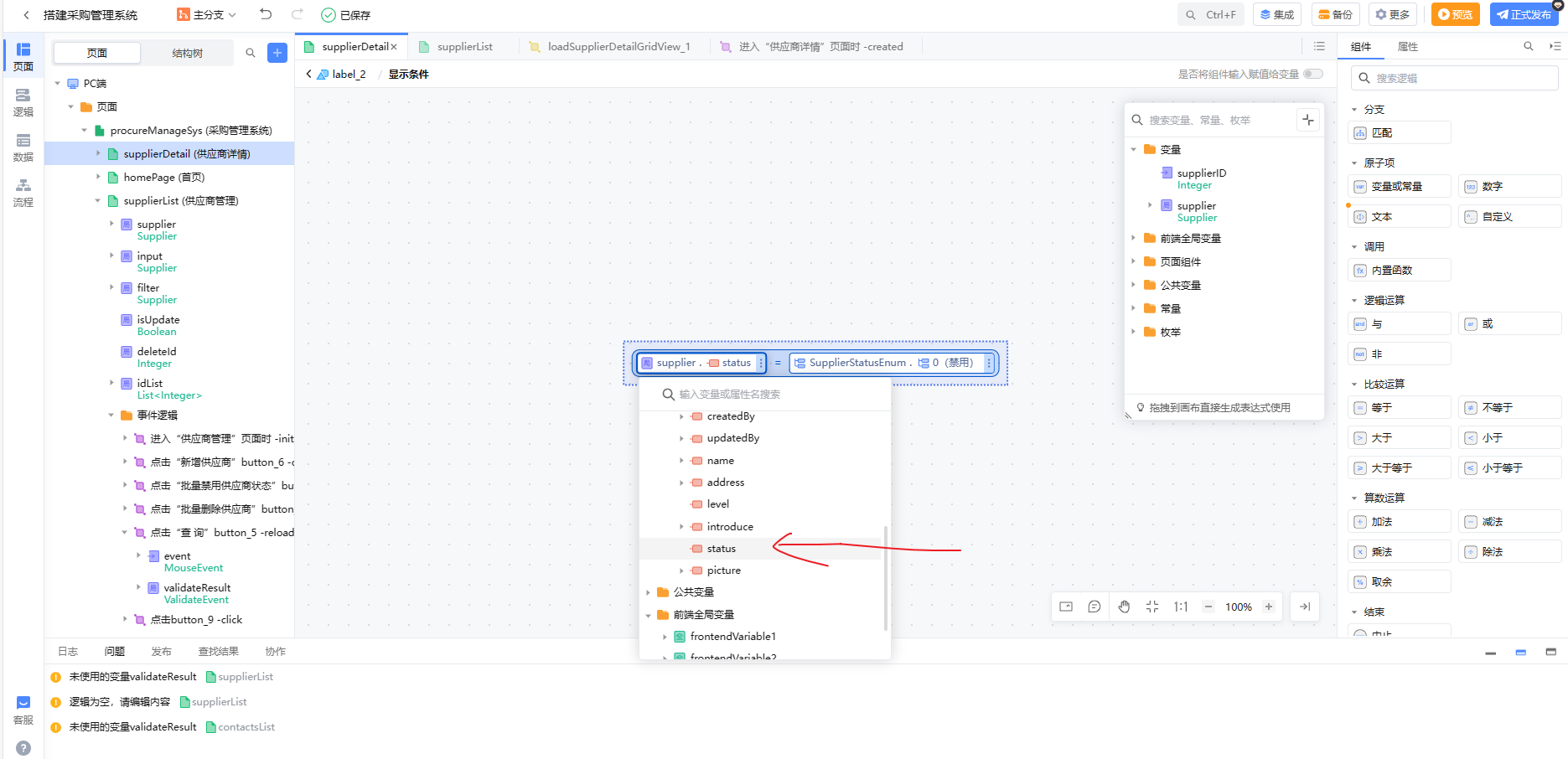
还需要调整一下显示条件,要改成判断supplier变量中的状态
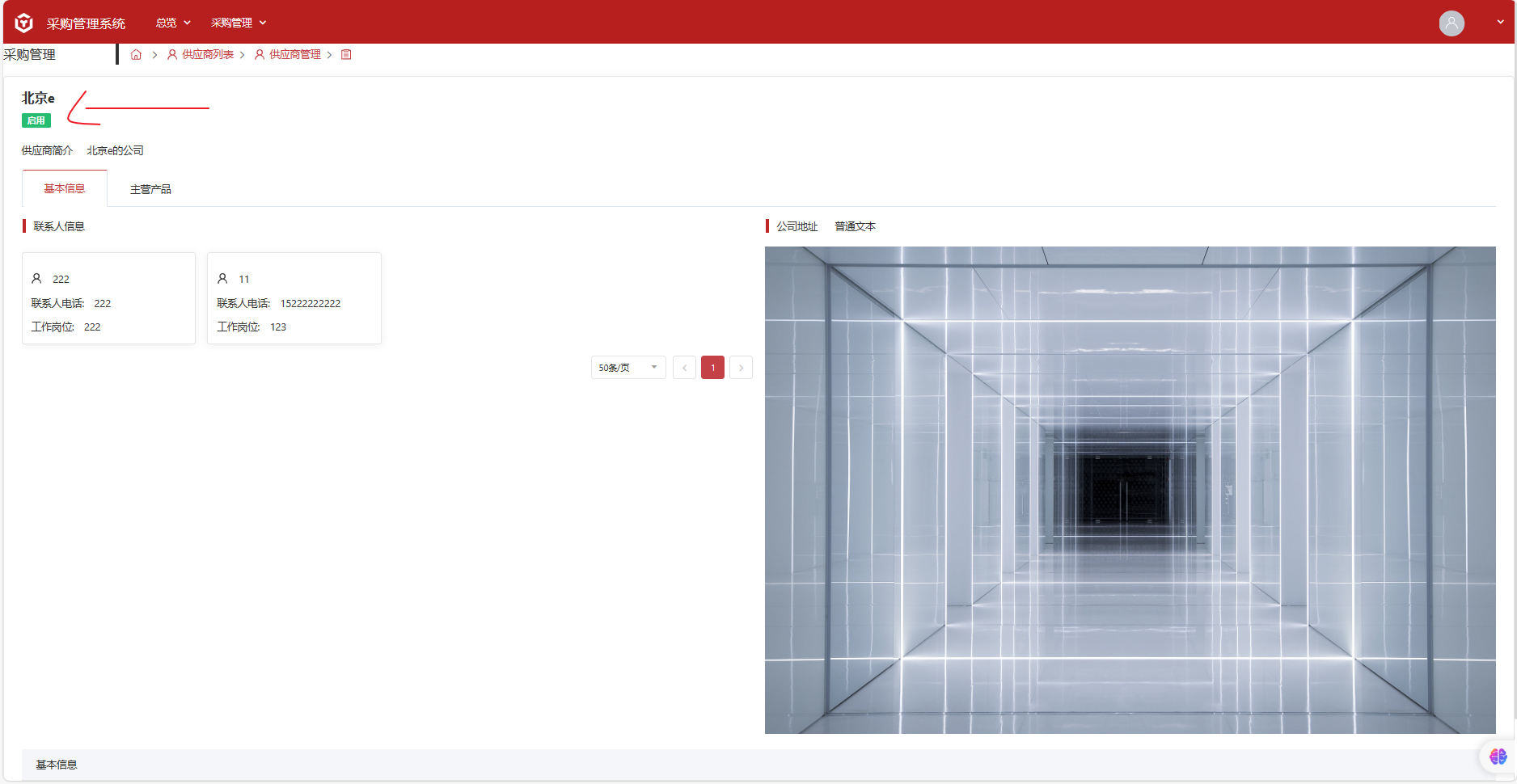
再次预览
这篇关于CodeWave智能开发平台--03--目标:应用创建--09供应商详情页面上的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!