本文主要是介绍微信小程序直播live-player和live-pusher踩坑记录,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
实现一个直播小程序踩坑汇总记录
- 踩坑点记录
- 1、关于live-player
- 1)live-player 全屏问题
- 2)在全屏后的live-player上加视图,安卓机无法展示的问题
- 3)解决live-player放在scroll-view上的问题
- 4)live-player上下滑动漏出黑底问题
- 2、关于live-pusher
- 1)live-pusher上下滑动漏出黑底问题
- 2)live-pusher 禁止使用摄像头问题
- 3)live-pusher推流之后自动黑屏问题
最近做了一个微信小程序版的直播小程序,期间遇到了很多问题,在此汇总记录一下,希望可以帮助到你们
如何实现小程序中的live-player或live-pusher组件展现在scrollview上?
踩坑点记录
1、关于live-player
微信小程序对live-player的介绍如下:
官方文档
必须有相关类目的资质才可以使用<live-player>和<live-pusher>组件,这个问题就不多说了,这里可能遇到的问题是后续提交版本的时候有可能被拒,拒绝理由是不符合资质(其实已经成功提交过N个版本了),这里不用着急,去和审核人员交流一下就行,表明原因,这个时候一般会通过的。
在这个<live-player>组件上有不少坑,下面我会分别介绍一下这个组件上我遇到的问题
1)live-player 全屏问题
在官方文档这个页面,并没有介绍全屏的实现方式,只提了一下bindfullscreenchange这个全屏变化监听方法,当时自以为实现横屏观看的方式就是需要调整orientation参数,然后实现横竖屏观看……然后走了很长的弯路才发现原来实现全屏的方法是在API中:API官文地址
wxml live-player 组件写法:
<live-player src="{{item.url}}" mode="live" autoplay binderror="error" style="height:100%;width:100%;"bindfullscreenchange="fullscreenchangemethod" id="live-player-id" />
注意:重点是id="live-player-id" 这个属性,下一步要在js中根据这个id来获取到livePlayer的上下文,拿到这个上下文之后赋值给一个变量,然后就可以通过该变量来调用全屏和退出全屏方法,这是官方文档中就有的方法,不是很复杂。
(1)JS中创建 live-player 上下文 LivePlayerContext 对象。
let player = wx.createLivePlayerContext('live-player-id', this);
(2)通过(1)创建的LivePlayerContext来调用 全屏
player.requestFullScreen()
(3) 通过(1)创建的LivePlayerContext来调用 退出全屏
player.exitFullScreen()
因为orientation这个属性,在这个地方费了很大劲,因为需求不仅只有一个直播流(有多个流这个需求,是后面诸多问题的根本原因),有可能有好多直播流,当多个live-player都放在同一个页面,这个时候再去控制某个流去横竖屏,简直就是灾难,不过当使用了API之后,这个问题算是解决了。。。
2)在全屏后的live-player上加视图,安卓机无法展示的问题
直播全屏后,需要在界面上加些按钮,于是就想到了cover-view ,官方对此组件的介绍是:
a、覆盖在原生组件之上的文本视图。
b、可覆盖的原生组件包括 map、video、canvas、camera、live-player、live-pusher
c、只支持嵌套 cover-view、cover-image,可在 cover-view 中使用 button。组件属性的长度单位默认为px,2.4.0起支持传入单位(rpx/px)。
cover-view可以覆盖到live_player上,这不就妥妥的嘛,正好第一节里有可以监听全屏变化的事件,只要设置一个标志,全屏时展示,非全屏时隐藏,正好可以实现,于是:
wxml 代码:
<live-player src="{{item.url}}" mode="live" autoplay binderror="error" style="height:100%;width:100%;" bindfullscreenchange="fullscreenchange" id="live-player-id" /><cover-view wx:if='{{showToolBtn}}' style="position:absolute;width:80rpx;height:80rpx;" bindtap="cancleFullScreen"><cover-image src="/resource/fullScreen.png"></cover-image>
</cover-view>
showToolBtn 变量是监听到全屏的时候设置为true,退出全屏置为false
iOS手机运行: 功能、界面都非常完美
安卓手机运行:无法展示,cover-view 上的所有东西都出不来
错误原因:没有采用末尾标签</live-player>进行嵌套
正确代码:
<live-player src="{{item.url}}" mode="live" autoplay binderror="error" style="height:100%;width:100%;" bindfullscreenchange="fullscreenchange" id="live-player-id"><cover-view wx:if='{{showToolBtn}}' style="position:absolute;width:80rpx;height:80rpx;" bindtap="cancleFullScreen"><cover-image src="/resource/fullScreen.png"></cover-image></cover-view>
</live-player>
解决思路来源:来源
此时运行,就能适配安卓手机了,perfect…
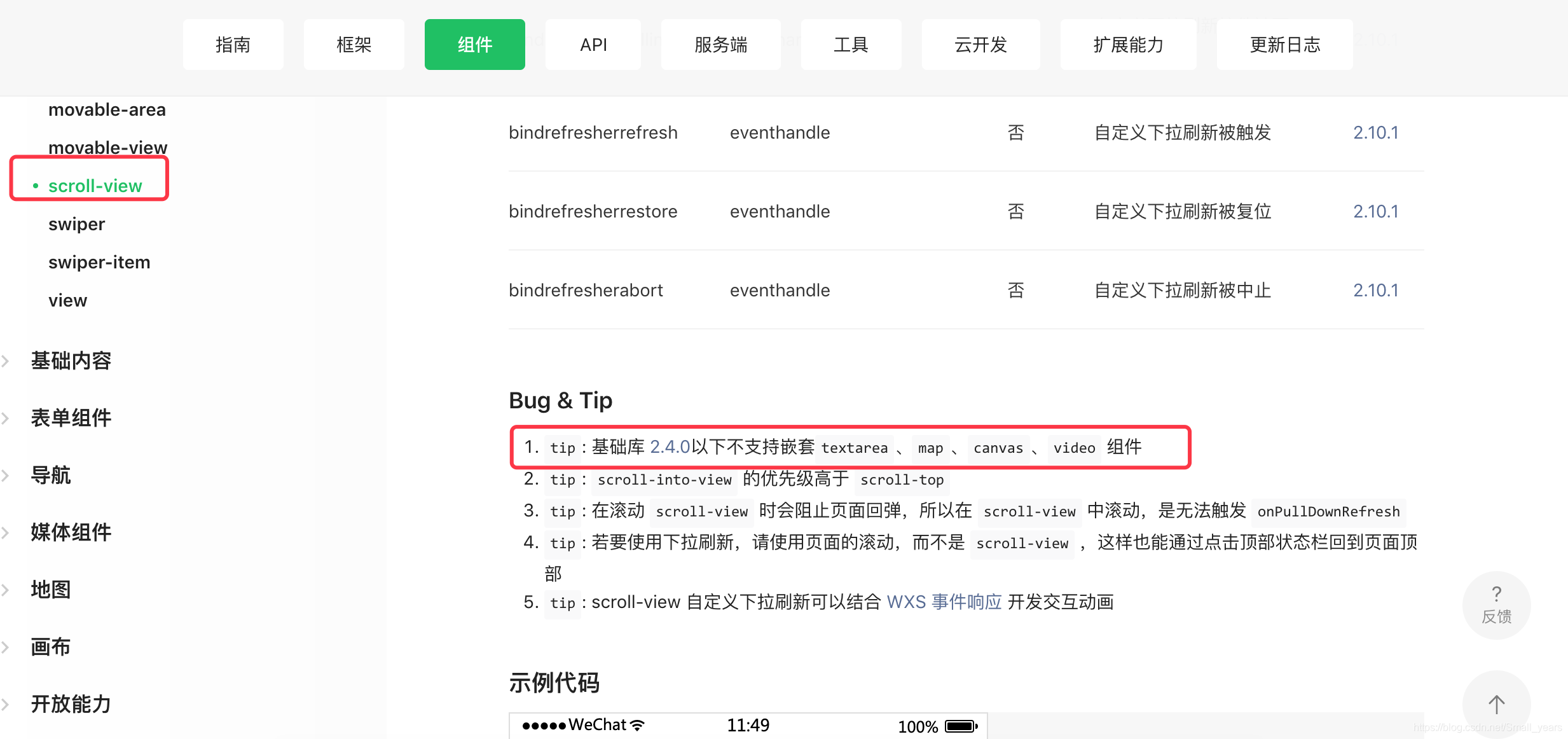
3)解决live-player放在scroll-view上的问题
前面提到过,因为需求是可能会有多个直播流,而且是未知个数,所以就需要用可以滑动的方式去摆放N多个live-player,此时,自然而然的就想到了scroll-view,用scroll-view去放,不就可以滑动了嘛~
但是:看官文介绍

尴尬…如果我没记错的话,这里应该写着<live-player> 和<live-pusher>同样不支持嵌套,结果我写这篇文章的时候再去看就更新了 ???……
但是当时我看的是scroll-view 不支持嵌套,我的做法是先放到view上,然后scroll-view再嵌套view,这样就能加载出来,并且可以滑动了
4)live-player上下滑动漏出黑底问题
在这个地方我遇到的问题是在scroll-view上渲染live-player,某些情况下(一般是推流设备进行过横竖屏转换之后)live-player可以上下滑动,有视频画面的地方滑上去之后露出黑色的一部分,初始我以为是scroll-view上放置live-player的原因,后来查资料发现不放在scroll-view上也会出现这个问题。
网上百度资料没有找到相关解决办法,官方论坛有一篇文章,但是官方没有给出答复
后面我的解决办法是禁止<live-player>滑动手势,一般需求下,应该是没问题的,但是我的需求是有多个<live-player>的时候可以滑动,加上这个属性之后,就没法左右滑动了,所以这个办法在我的需求中不太实用,现在这个问题还在寻找解决办法中
记:有文章说,可以在live-player上面覆盖一层透明的cover-view,不让用户扒拉就行了,不失为一种办法,但个人感觉不太好,所以暂时不采纳,有想看的老铁可以看这里:博文
代码示例:
//加上catchtouchmove就相当于阻止了滑动手势,但是点击手势是不受影响的
<live-player catchtouchmove style="width:70px;height:100px;" />
2、关于live-pusher
1)live-pusher上下滑动漏出黑底问题
同第4条的<live-player>可滑动问题,一般情况下,一台设备只能同时有一个<live-pusher>,所以他不存在左右滑动的需求,可以加上此属性,禁止滑动
<live-pusher catchtouchmove style="width:70px;height:100px;" />
2)live-pusher 禁止使用摄像头问题
有些时候推流的时候不需要推画面,只需要推声音,这个时候可以直接设置live-pusher中的enable-camera属性,千万不要设置隐藏live-pusher,隐藏之后会造成推流无效问题,因为推流的组件都让你干掉了,它还怎么推……😂
如果无效,请仔细检查代码:
enable :bool类型
<live-pusher enable-camera="{{enable}}" />
3)live-pusher推流之后自动黑屏问题
这个问题我没遇到过,但是搜资料的时候发现好多人出现了这个问题,而且没有正儿八经的解决答案,只遇到了一个说已经解决了,但没贴出解决办法,本人正积极联系当事人,争取获得解决方案,后续会更新文章
这篇关于微信小程序直播live-player和live-pusher踩坑记录的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





