本文主要是介绍Margin遭遇战,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
首先,起码知道Margin的两种写法,基础写法和“语法糖”
基础写法:
div{margin-top:20px;margin-right:10px;margin-bottom:15px;margin-left:30px;
}“语法糖”:
把上面的基础写法合并简写:
div{margin:20px 10px 15px 30px;}如果上右下左的边界都为10px;可以这么写:
div{ margin:10px;}如果上下边界一样为10px,左右一样为20px,可以这么写:
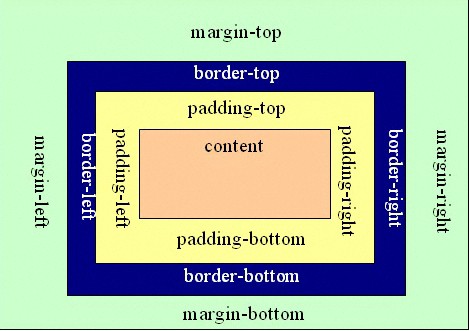
div{ margin:10px 20px;}以后检查别人的网页别又看不懂了,哭着回来找参考,啧啧。认识margin与在自己的网页里头使用margin还有很大的距离。搞不清的话还是一件很头疼的事情,要不然我现在也不会翻出这篇老博客来。也希望有这篇,一通百通,理解了bording(边框)/padding(填充)下面从我遇到的一次margin-left困难开始。
margin负值定位:
容易知道,margin-left用来设置元素的左外边距,也就是左边界,就是这里红线的地方咯

看个教程的例子:
http://www.w3school.com.cn/tiy/t.asp?f=csse_margin-left
这个例子中margin-left的效果使得.leftmargin元素远离了body2cm
在试验这个例子过程中,我犯了错误,导致远离body的效果消失:
p.leftmargin {margin-left: 2cm blue;}改成下面的就对了吧!毕竟教程里说
盒子模型的边框就是围绕着内容及补白的线,这条线你可以设置它的粗细、样式和颜色(边框三个属性)。
p.leftmargin {margin-left: 2cm;margin-color:blue;
}然而还是错的,事实是,margin只能设置位置,不能加颜色或者说加颜色很麻烦,不常用嘛。
这篇关于Margin遭遇战的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!