本文主要是介绍使用 vue-json-viewer 工具在界面显示json格式数据,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
安装vue-json-viewer
npm install vue-json-viewer --save引入:
import JsonViewer from 'vue-json-viewer'
Vue.use(JsonViewer)使用:
<json-viewer :value="jsonData" show-double-quotes :preview-mode="true" :show-array-index="false">
</json-viewer>重置样式:
.jv-container.jv-light{background: transparent!important;
}
.jv-container.jv-light .jv-item.jv-object{color: #cdf8ff!important;
}
.jv-container.jv-light .jv-key{color: #cdf8ff!important;
}
.jv-container.jv-light{color: #cdf8ff!important;
}
.jv-container.jv-light .jv-item.jv-array{color: #cdf8ff!important;
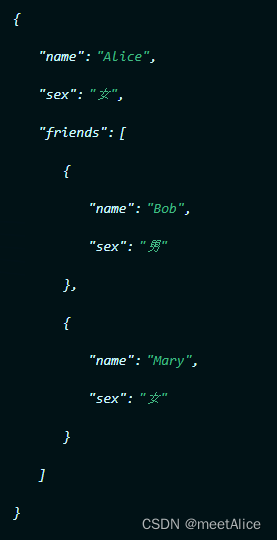
}效果:

这篇关于使用 vue-json-viewer 工具在界面显示json格式数据的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





