本文主要是介绍《用户体验要素》澄清了 UI 原型设计中看不见确感受得到的那一层,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
《用户体验要素》澄清了看不见确感受得到的那一层
太阳火神的美丽人生 (http://blog.csdn.net/opengl_es)
本文遵循“署名-非商业用途-保持一致”创作公用协议
转载请保留此句:太阳火神的美丽人生 - 本博客专注于 敏捷开发及移动和物联设备研究:iOS、Android、Html5、Arduino、pcDuino,否则,出自本博客的文章拒绝转载或再转载,谢谢合作。
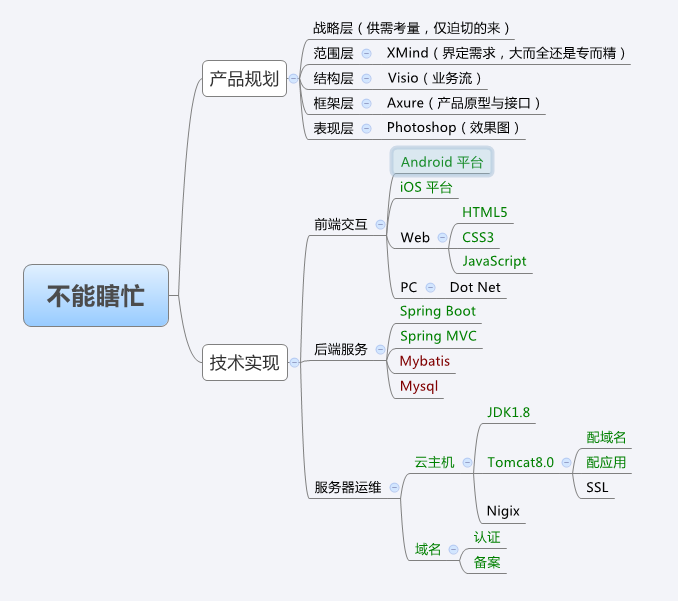
《在熟练使用2B铅笔前,请不要打开Axure》一文中精要部分摘录如下,并 PS 组合(报歉,最期才发现上半年P的图末有发成功,下图是转载原作者的):


(因为我是技术出身,而产品规划的各个层面都有参与,故而产品规划的分支不如技术那么开阔,信手捻来。
后续会不断完善产品规划的分支及从各个角度所观察到的分支结构。)
表现层:
其它四层基本搞定的情况下,再进行美化设计,从美学角度来布局,用色等等,这一层基本是最终产品内含,所以包含的东西也最多,而光靠美工 PS 是无法达成的;
PhotoShop 可以使它更美观;美观是用户体验的一部分;
框架层:
大体的界面流转和界面元素选用以呈现特定数据并与用户交互,这一层除了不太美观漂亮外,基本该呈现什么数据、该接收什么样的用户交互请求等这些结构层的内容,在这一层都包含并体现了,然后这一层更重要的是,把这种数据的种类以及用户的请求,以及请求与数据在用户与系统交互之间的各种体验具体化,结构化,流程化,实例化地直观表现出来,包括界面元素、数据组织、交互流转、响应结果走向等等。
Axure 可以呈现出交互的流程并配以相对真实的数据和界面元素以及跳转关素;交互也是用户体验的一个很重要的部分;
结构层:
框架层的很多东西都源自这里,如果没有这一层的内容,你会发现你想用 Axure 画出个清晰的东西来,很难!不知从何下手,即使下手了,也很散乱,前后错位。所以,可以这样描述,框架层是驱体,那么结构层就是灵魂,只有有灵魂的驱体,才是灵动的、有生气的、合情合理的。这一层更多考虑的就是这些灵魂的东西,具体到该给用户哪些功能来用,哪些数据需要处理,呈现出来哪些数据,当然仅此而已,而不需要更具体化的交互的界面元素,数据呈现的界面元素,但交互的过程确是要清晰可见的只要你能按现实中的思维方式推演得出,顺畅且合情合理,那么这就是可行的,否则,需要进一步考量。就如一个人在做一些事情,这是框架层看到的,如果细琢磨,就会发现,这个人做事情是有条理的,这个条理就是结构层需要解决的事情,至于姿势动作是否优美,就不是这一层该细化的事情了。
OmniGraffle、Visio 这一类工具能画流程图,流程图就是一个业务流转关系的逻辑思维过程,相对抽象,但确主载着应用的呈现和响应能力,这是一层看不到的,确能感受得到的用户体验部分,比如同样一个信息,你是需要用户点了好几层,翻了好几页才找到,并输入一大堆本可以自动生成提供,至少可选的数据,还是简化这些,仅让用户输入必要的内容,这个确决定着后续的事态发展,虽然看不到,但这些内容确定后,指导框架层的时侯,就会被看到其作用的结果,虽然它本身只能感受得到,确看不到。。。。。。
范围层:
这一层可以叫做需求的边界界定。往往很多项目失败,就是因为需求无边界,用户一再地提出不同的新需求和对原有需求的变更,最终也搞不清到底要的是啥了。这时侯需求的边界界定很重要,当前只完成这些任务,再有新的可以提,留到下一个版本中升级完善,或者变更也可以,但只能在某些特定的范围内来做,简而言之,界定了范围,接下来的工作目标,就是这些界定的需求,而且这些需求也是经过一系列讨论、研究确定为最重要和紧急的。在实际开发过程中,也同样需要遵从范围层所界定的内容,才能使开发工作可以量化并按时完成交付使用,另外,Scrum 敏捷开发中,每一个冲刺也界定了这一次要完成的需求范围或需求复杂度,这都是非常重要的。
这一层使用的工具可能就是脑子了吧,或者像 XMind 这类思维导图的工具会比较有用吧。
战略层:
这一层,当然离不开出资人的考量,首先是这个需求是否切实存在,用户群体的广泛性,最重要的是,利润点是否合理、丰厚,额外还要考量,环境是否具备,就如当下,基本每一个人都在拿着一部 Android 手机,而 iPhone 相对就小众一些,但确是高端人群,所以这些都是这一层需要考量的,如果不考虑到这些,早些年,谁也不会傻到,给每一个人买一部 Android 手机,然后开发应用求他们下载来用,这纯属笑话,但笑话中确无不流露现实环境状况的重要性;再比如 JAVA 语言的发明,在当初的环境下,确实无法达到其最初目的,后来转战 Web 一举成名,而今在 Android 上,Java 终于达成了其最初的设计用意,机顶盒和便携设备上的开发应用。总之,战略层,决定了方向,方向如果错了,后面做再多也是错的,或者有时会成功,那不是偶然,而是下面各层执行中,不断对战略层进行了修正,这其实还是战略层的问题,并不是其它层的,只是你会看到其它各层中在贯彻执行而已,并不会改变这一层面;但确会存在,各层的反馈下,战略层不断修正以使其它各层可行、合理。
这篇关于《用户体验要素》澄清了 UI 原型设计中看不见确感受得到的那一层的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







