本文主要是介绍【冥想X理工科思维】场景2:项目截止日期快到了!,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
冥想音频合集:职场解压冥想音频
压力场景:
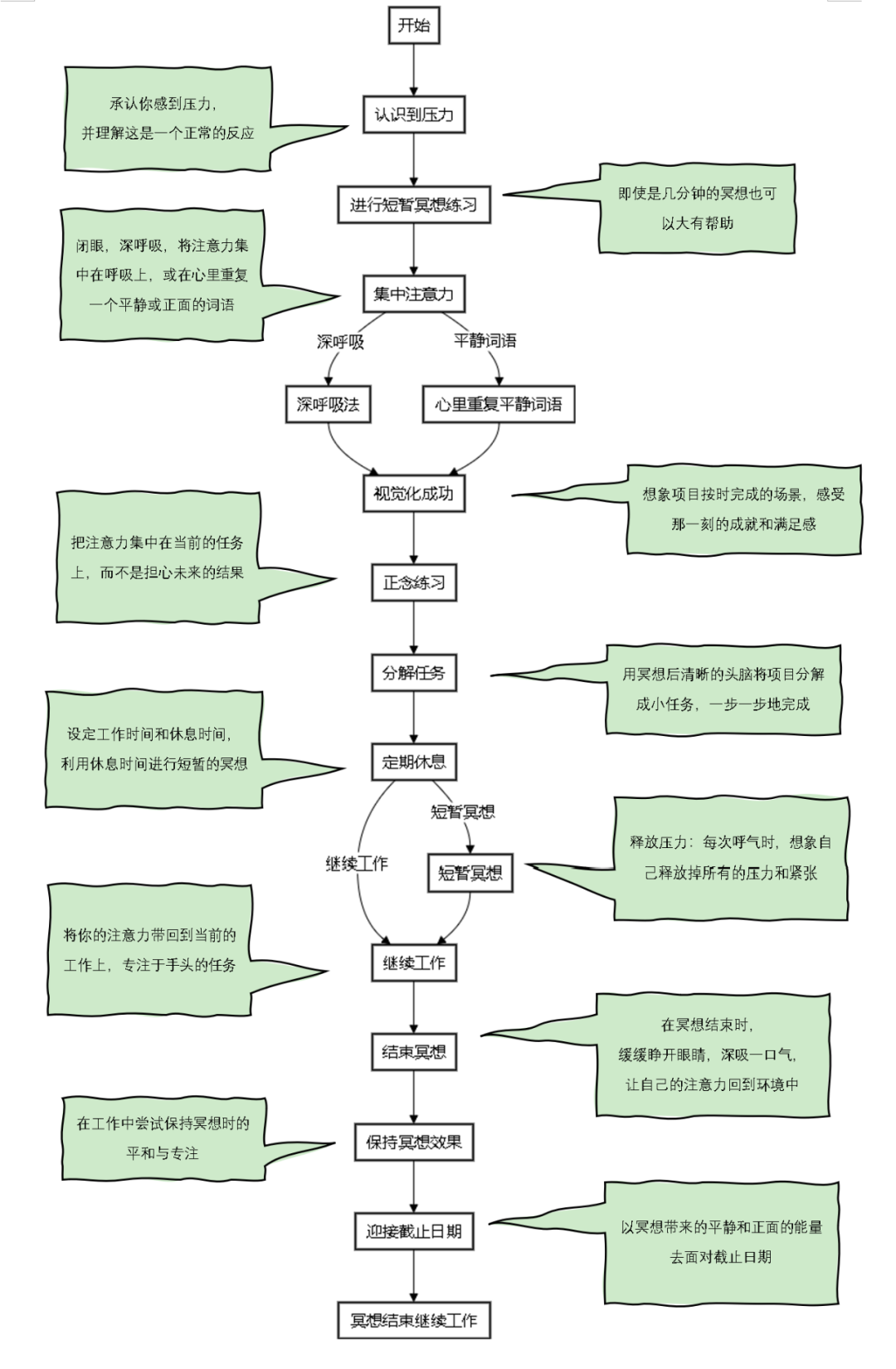
紧张的项目截止日期,如何利用冥想缓解截止日期带来的压力?
点击看大图:

详细说明:
通过以上流程,冥想不仅可以帮助你缓解压力,还能提升你的专注力和效率,使你更加从容地面对截止日期的挑战。
需要重点说明的是:
如何借助正念分解任务,缓解压力,核心要点究竟是什么?
在面对紧张的项目截止日期时,利用冥想缓解压力的核心要点在于运用正念来将注意力集中于当前时刻,从而分解任务,并逐步处理,这样可以减少压力和焦虑。
1. 定位当前状态:
开始冥想前,深呼吸几次,让自己放松,意识到自己的身体感受和呼吸。
承认压力的存在,但不对这种感觉做出评判。
2. 意识到压力源:
识别是什么导致你感到压力,是截止日期本身,还是担心无法完成任务,或是对失败的恐惧。
3. 接受而非抗拒:
接受压力是自然反应的一部分,不要试图抗拒或忽视压力,而是平静地观察这种感觉。
4. 一次关注一件事:
将项目分解为更小的、可管理的任务。
集中注意力于当前正在执行的单一任务,而不是整个项目的全部工作。
5. 正念呼吸:
在执行每个小任务时,保持正念呼吸,帮助保持冷静和集中。
每当感到焦虑时,回到呼吸上来,用几次深呼吸重新集中注意力。
6. 有意识地安排休息:
定期安排短暂的冥想或呼吸练习作为休息,这有助于重新充电和恢复注意力。
7. 正念观察:
在工作间隙,进行短暂的正念观察,注意周围环境,感受身体的各种感觉,让大脑从紧张的工作中短暂脱离。
8. 有意识的放松:
通过正念冥想,有意识地放松身体各个部分,从头到脚逐渐放松,减轻紧张带来的身体不适。
9. 感激在当下:
即使在压力中,也要找到值得感激的事情,比如能够参与项目、拥有解决问题的能力等。
10. 积极的自我对话:
用积极肯定的语言替代消极自我对话,例如“我可以一步一步地完成这个任务”,而不是“我不可能按时完成”。
通过上述步骤,你可以更好地管理截止日期带来的压力,保持冷静和专注,提高工作效率。
感恩遇见。【手动微笑】
冥想音频合集:职场解压冥想音频
这篇关于【冥想X理工科思维】场景2:项目截止日期快到了!的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






