本文主要是介绍Uncaught TypeError: Cannot set property 'className' of undefined 解决思路,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
Cannot set property 'className' of undefined 解决思路其一
- 使用了超出数组长度的下标
- 介绍
- 思路
- 总结
- 结语
使用了超出数组长度的下标
介绍
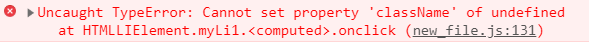
今天在帮别人调试js的时候,出现了个很奇怪的错误。
Cannot set property 'className' of undefined
再看一下代码:
var div = document.getElementById("rm"); //获取divvar ul = div.getElementsByTagName("ul")[0]; //一个节点var lis = ul.getElementsByTagName("li"); //数组var divs = div.getElementsByTagName("div"); //数组for (var i = 0; i < lis.length; i++) {lis[i].index = i;lis[i].onclick = function() {for (var j = 0; j < lis.length; j++) {lis[j].className = "off1";divs[j].className = "hide1";}divs[this.index].className = "show1";}}
运行之后报错

思路
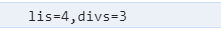
- 首先,我们把 lis 和 divs 的 lenght(长度) 打印出来。

lis 的长度为 4 ,divs 的长度为 3 ,并且他们的 下标 都从 0 开始。
好了,我们在看一下报错的那一行代码
for (var j = 0; j < lis.length; j++) {lis[j].className = "off1";divs[j].className = "hide1";}
在这里可以看到 for循环 的判断条件是 j < lis.length ,这说明了 j 的值可以增加到 3 ,而divs集合的值最大为 2 。到这里为止,已经找到了问题的所在。
divs[j] 超出长度。
总结
- 在这个问题中,出错的 原因 是因为 divs 的长度只有 3 ,但是在循环中却给 divs 循环赋值了 4 次
结语
记录一下一些比较常见的问题,方便自己复习,在 Javascript 中,有很多问题都有共同点,即使这篇文章不适合你,也希望这个思路能帮助到你,如果文章有错,欢迎大家指正。
一个喜欢编程世界的小白记……
这篇关于Uncaught TypeError: Cannot set property 'className' of undefined 解决思路的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







