本文主要是介绍【斗罗大陆2】动画新增12集备案,冰碧帝皇蝎形象被吐槽遭狂喷!,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
Hello,小伙伴们,我是小郑继续为大家深度解析斗罗大陆2绝世唐门。
《斗罗大陆2》动画新增12集备案
《斗罗大陆2》动画正在如火如荼的上映着,《斗罗大陆2》动画也在同步新增了。
在2023年9月全国重点网络动画片规划备案通过剧目信息中,《斗罗大陆二绝世唐门之双院核心》、《斗罗大陆二绝世唐门之碟血明斗》、《斗罗大陆二绝世唐门之预备七怪》、《斗罗大陆二绝世唐门之崭露头角》由鹅厂备案了,集数均为3集,总计12集。



截止目前《斗罗大陆2》动画已经更新到了16集,而在鹅厂的展示页面,《斗罗大陆2》动画为52集,后续应该还会有备案新增了,直到满52集了。
虽然《斗罗大陆2》动画依旧占据热榜,但是《斗罗大陆2》动画的魔改遭到了大家的吐槽,不管是情节上还是人物角色的建模上都有些许删改。




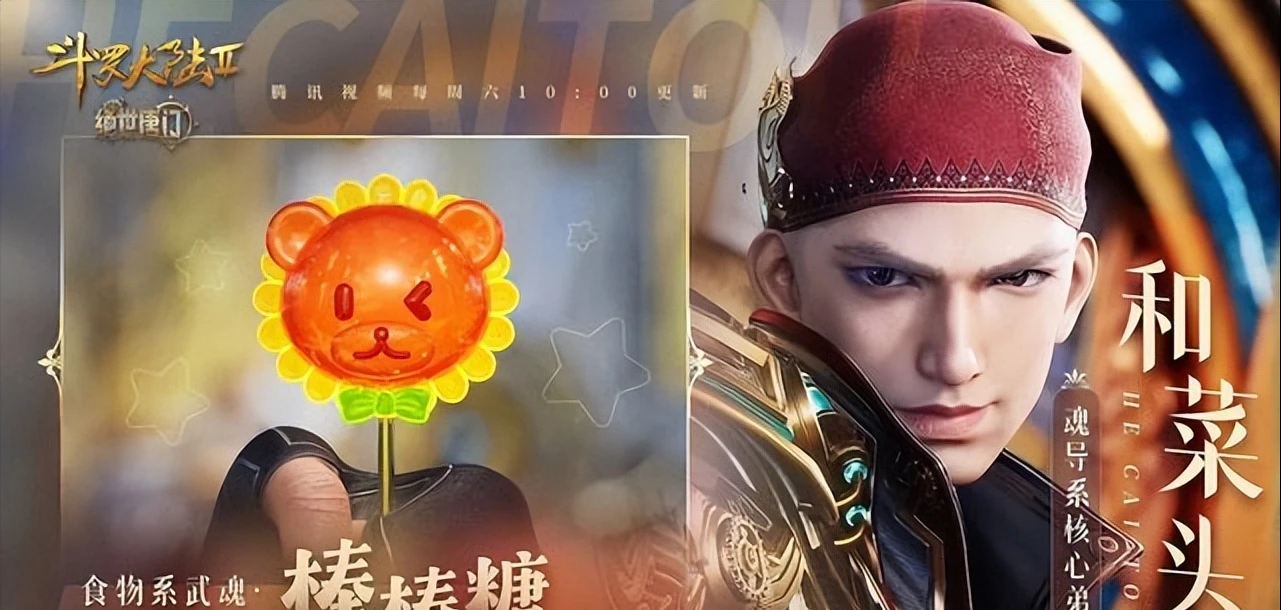
就比如和菜头在原著中的武魂是雪茄,但是在动画中却成了棒棒糖,有种猪猪侠的既视感。
除了和菜头,其他角色像马小桃也毫无御姐的气质,被大家吐槽不已,还有剧情上像感情线的处理,在《斗罗大陆2》动画也没有说清楚,



对于不熟悉原著的人相对来说不太友好,没有前因后果会显得比较突兀了。
冰碧帝皇蝎形象被吐槽不还原
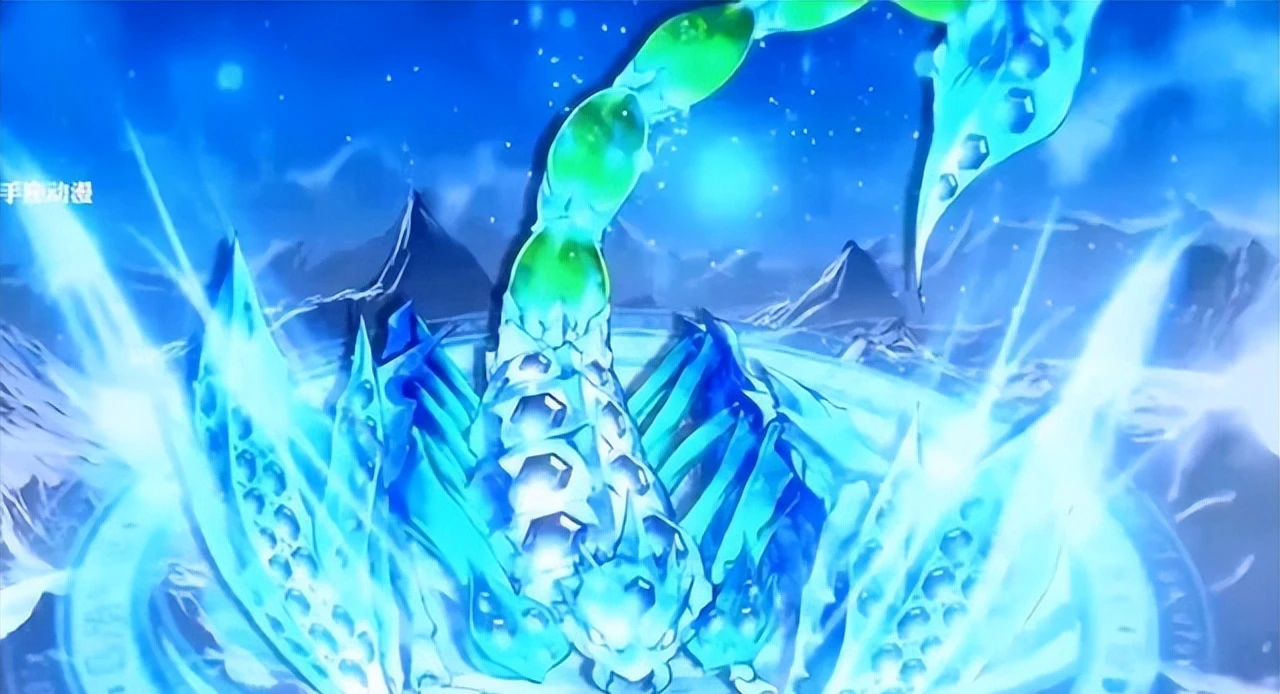
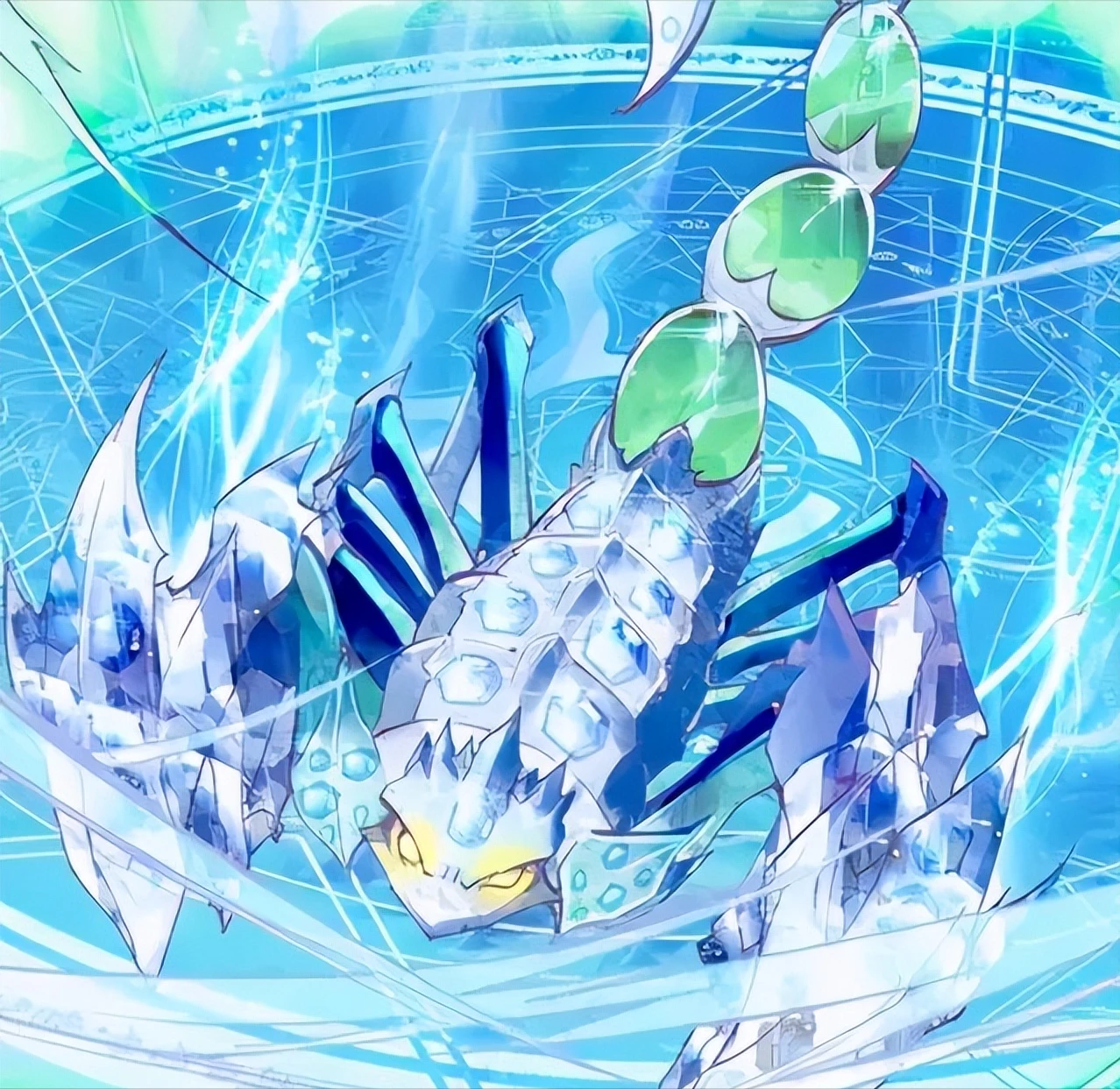
《斗罗大陆2》动画还在最近公布了冰碧帝皇蝎的形象,“极致之冰,绝顶凶兽;冰雪铸就极北之地王者威严,冰碧帝皇蝎展示PV公布!”
不过冰碧帝皇蝎的形象一公开就被大家吐槽不还原了,甚至有网友觉得这个建模很“吓人”,像是异性和魔物娘,

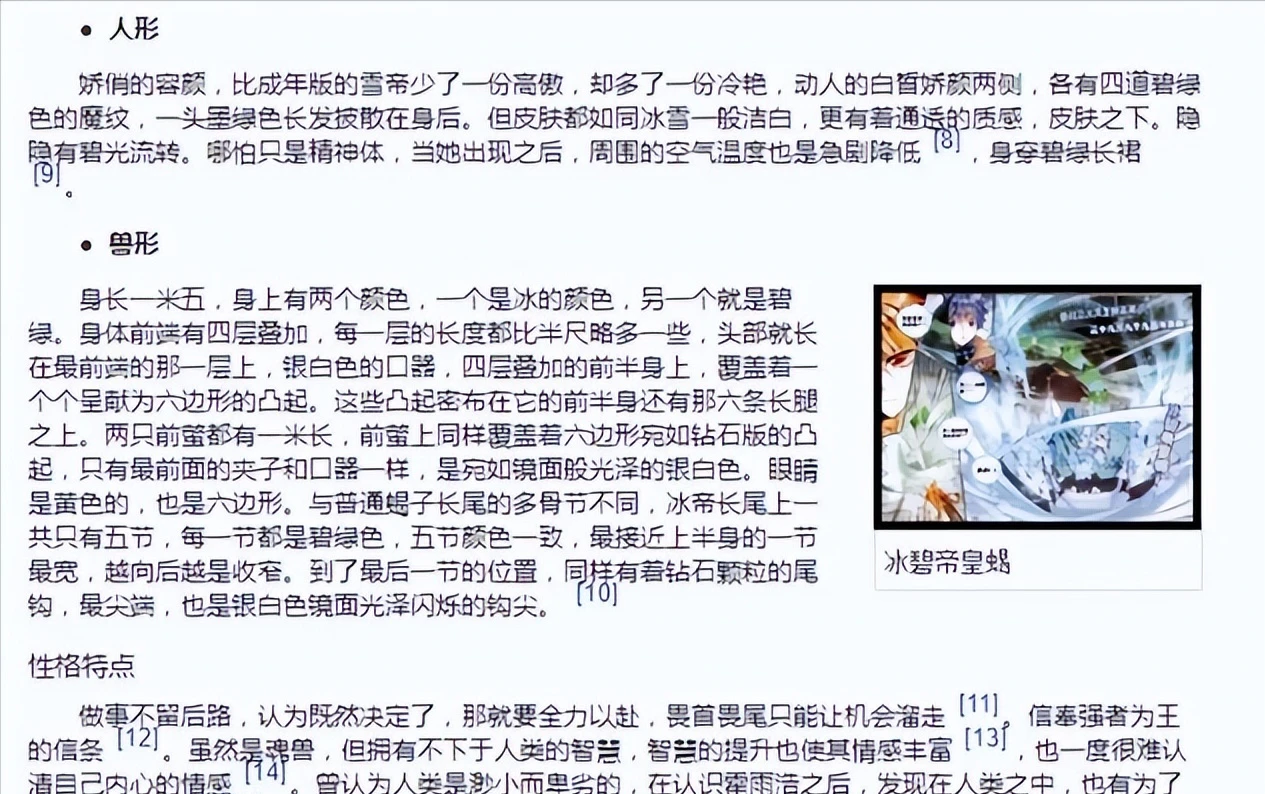
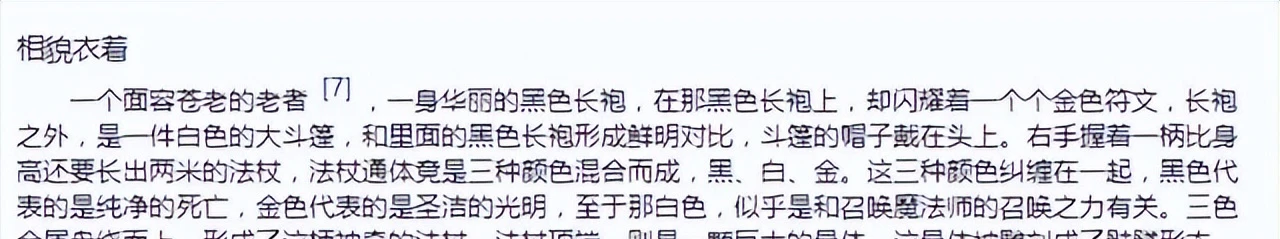
在原著中冰碧帝皇蝎的描述是这样的,

而漫画中冰碧帝皇蝎的形象是这样的,



动画中的冰碧帝皇蝎的形象跟漫画和原著的差距还是很大了,导致大家落差很大,纷纷要求冰碧帝皇蝎改建模了,因为这个让人都觉得审美降级了,太容易没有代入感了。
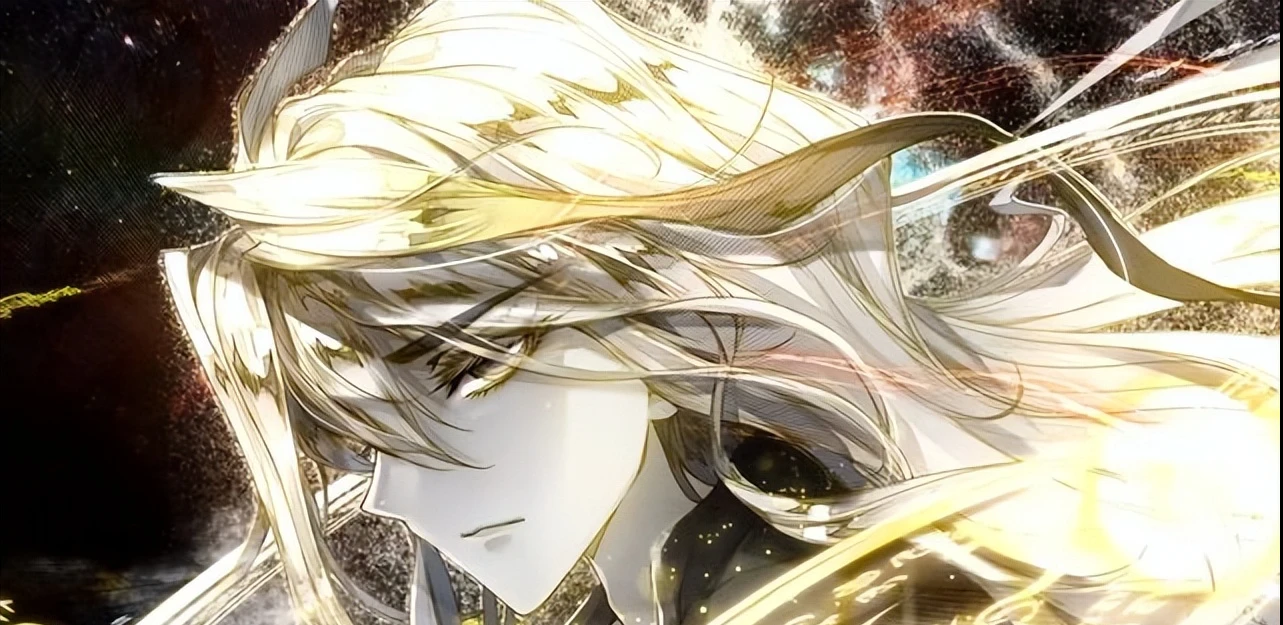
除了冰碧帝皇蝎的建模,《斗罗大陆2》动画官博还公布了伊莱克斯的形象,

“精神之海新住客,手握日月摘星辰!意外来到大陆的一缕神识,伊莱克斯身上还有什么秘密?”
与冰碧帝皇蝎的形象一样,伊莱克斯的形象也被大家吐槽的不行,

觉得配音和整个形象都需要很大的改进了,原著中伊莱克斯的形象描述如下,

漫画中则是这样的,



是不是有很大差距呢?
《斗罗大陆2》动画新增12集备案,大家觉得冰碧帝皇蝎形象和伊莱克斯形象还原度如何呢?欢迎在下方留言和评论哦。本期就先聊到这里,长按点赞有惊喜!创作构思实属不易,还请一键三连,点赞关注表示支持,小郑万分感谢!我们下期再见!
想了解更多精彩内容、花絮,快来关注我吧!【文/郑尔巴金】
这篇关于【斗罗大陆2】动画新增12集备案,冰碧帝皇蝎形象被吐槽遭狂喷!的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!









