本文主要是介绍node.js+uni计算机毕设项目海淘电商微信小程序LW(程序+小程序+LW),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
该项目含有源码、文档、程序、数据库、配套开发软件、软件安装教程。欢迎交流
项目运行
环境配置:
Node.js+ Vscode + Mysql5.7 + HBuilderX+Navicat11+Vue+Express。
项目技术:
Express框架 + Node.js+ Vue 等等组成,B/S模式 +Vscode管理+前后端分离等等。
环境需要
1.运行环境:最好是Nodejs最新版,我们在这个版本上开发的。其他版本理论上也可以。
2.开发环境:Vscode或HbuilderX都可以。推荐HbuilderX;
3.mysql环境:建议是用5.7版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
6.Navcat11:这个版本不限10/11/14/15都可以。;
Node.js毕设帮助,指导,本源码(见文末),调试部署
第5章 系统实现
5.1客户端(用户)
海淘电商微信小程序登录界面,通过填写账号、密码、登录用户类型等信息进行登录,如图5-1所示。

图5-1登录界面图
用户注册,通过填写用户名、密码、姓名、手机等信息,输入完成后选择提交即可注册成功,如图5-2所示。

图5-2用户注册界面图
用户登录进入首页,可以进行首页、商品信息、我的等功能模块的查看与操作,如图5-3所示。

图5-3系统首页界面图
商品信息,在商品信息页面可以搜索商品编号、商品名称、商品类别等详细商品信息,如图5-4所示。

图5-4商品信息界面图
我的,在我的页面可以查看我的收藏管理、用户充值、海淘电商车、我的订单、留言板等详细信息,如图5-5所示。

图5-5我的界面图
用户充值,在用户充值页面可以填写充值数量并提交,如图5-6所示。

图5-6用户充值界面图
海淘电商车,在海淘电商车页面可以查看要购买的商品详细内容,如图5-7所示。

图5-7海淘电商车界面图
我的订单,在我的订单页面可以查看已支付、已发货、已完成、已取消等详细内容,如图5-8所示。

图5-8我的订单界面图
留言板,在留言板页面通过填写留言内容并进行添加留言,如图5-9所示。

图5-9留言板界面图
5.2管理员功能模块(服务端)
管理员登录,管理员通过输入账号和密码,选择角色并点击登录进行系统登录操作,如图5-10所示。

图5-10管理员登录界图面
在管理员功能页面可以查看首页、个人中心、用户管理、商品类别管理、商品信息管理、我的收藏管理、系统管理、留言板管理、订单管理等内容进行相对应操作,如图5-11所示。

图5-11管理员功能界面图
用户管理,在用户列表可以查看用户名、密码、姓名、头像、身份证、手机等内容,并可根据需要进行修改或删除操作,如图5-12所示。

图5-12用户管理界面图
商品类别管理,在商品类别列表可以查看商品类别等内容,并可根据需要进行修改或删除操作,如图5-13所示。

图5-13商品类别管理界面图
商品信息管理,在商品信息列表可以查看商品编号、商品名称、商品类别、图片、价格、单限、库存等信息,并可根据需要进行修改或删除操作,如图5-14所示。

图5-14商品信息管理界面图
我的收藏管理,在我的收藏列表可以查看收藏id、表名、收藏名称、收藏图片等内容,并可根据需要进行删除操作,如图5-15所示。

图5-15我的收藏管理界面图
留言板管理,在留言板列表可以查看用户名、留言内容、回复内容等内容,并可根据需要进行回复,删除等详细操作,如图5-16所示。

图5-16留言板管理界面图
系统管理,在轮播图列表通过填写名称、值等内容并提交,如图5-17所示。

图5-17系统管理界面图
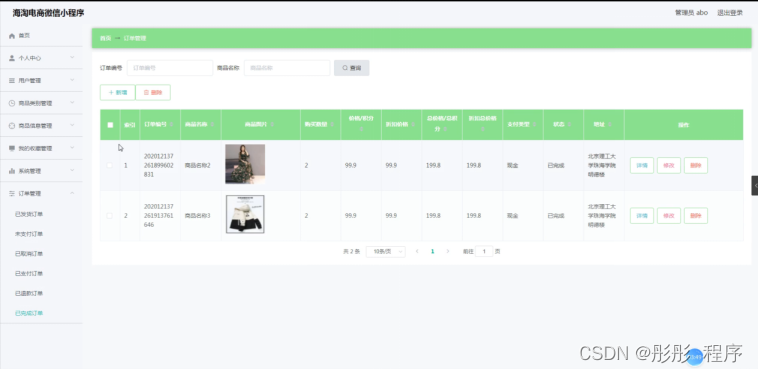
订单管理,在已完成订单列表可以查看订单编号、商品名称、商品图片、购买数量、价格/积分、折扣价格、总价格/总积分、折扣总价格、支付类型、状态、地址等内容,并可根据需要进行修改或删除操作,如图5-18所示。

图5-18订单管理界面图
Node.js毕设帮助,指导,源码获取,调试部署
这篇关于node.js+uni计算机毕设项目海淘电商微信小程序LW(程序+小程序+LW)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




