本文主要是介绍Package path ./dist/esm/parcel is not exported from package...,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
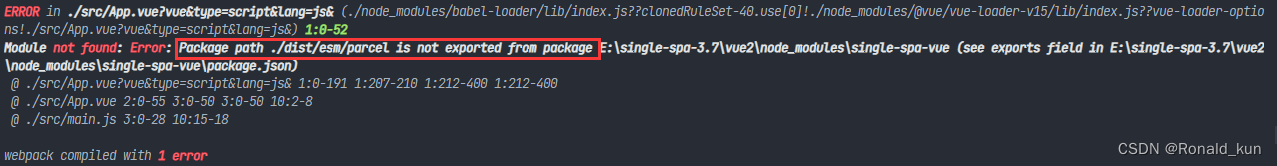
在single-spa微前端项目的vue子应用使用Parcel时可能会报这样的错误:
<script>
import Parcel from 'single-spa-vue/dist/esm/parcel'
import { mountRootParcel } from "single-spa"export default {name: "App",components: {Parcel},data() {return {parcelConfig: window.System.import("@sj/navbar"),mountParcel: mountRootParcel}}
}
</script>

需要改成目前最新的写法:
import Parcel from 'single-spa-vue/parcel'
官方文档
这篇关于Package path ./dist/esm/parcel is not exported from package...的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!