本文主要是介绍单臂路由 (Cisco Packer Tracer 模拟器),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
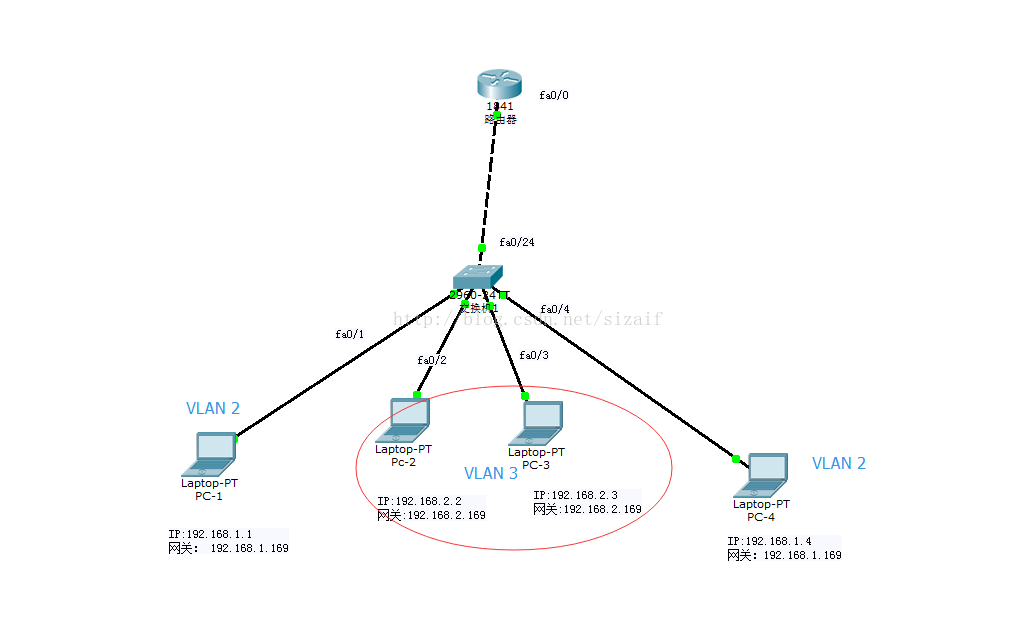
【单臂路由 】
【效果图】
【注意】
端口dot1Q与 vlan一致!!!
【命令】
交换机1:
Switch>en
Switch#conf
Configuring from terminal, memory, or network [terminal]?
Enter configuration commands, one per line. End with CNTL/Z.
Switch(config)#int fa0/1
Switch(config-if)#switchport mode access
Switch(config-if)#switchport access vlan 2
Switch(config-if)#exit
Switch(config)#int fa0/2
Switch(config-if)#switchport mode access
Switch(config-if)#switchport access vlan 3
Switch(config-if)#exit
Switch(config)#int fa0/3
Switch(config-if)#switchport mode access
Switch(config-if)#switchport access vlan 3
Switch(config-if)#exit
Switch(config)#int fa0/4
Switch(config-if)#switchport mode access
Switch(config-if)#switchport access vlan 2
Switch(config)#int fa0/24
Switch(config-if)#switchport mode access
Switch(config-if)#switchport mode trunk
Switch(config-if)#
%LINK-5-CHANGED: Interface FastEthernet0/24, changed state to up
%LINEPROTO-5-UPDOWN: Line protocol on Interface FastEthernet0/24, changed state to up
Switch(config-if)#end
【路由器】
Router>en
Router#conf
Configuring from terminal, memory, or network [terminal]?
Enter configuration commands, one per line. End with CNTL/Z.
Router(config)#int fa0/0 // 开启 端口
Router(config-if)#no shut
Router(config-if)#exit
Router(config)#int fa0/0.1 // 子端口 配置 网关地址
Router(config-subif)#encapsulation dot1Q 2
Router(config-subif)#ip address 192.168.1.169 255.255.255.0
Router(config-subif)#exit
Router(config)#exit
Router(config)#int fa0/0.2 // 子端口配置网关地址
Router(config-subif)#encapsulation dot1Q 3
Router(config-subif)#ip address 192.168.2.169 255.255.255.0
Router(config)#exit
Router(config)#ip route 0.0.0.0 0.0.0.0 192.168.10.1 //配置默认路由地址
Router(config)#end【测试】
PC-1 ping others
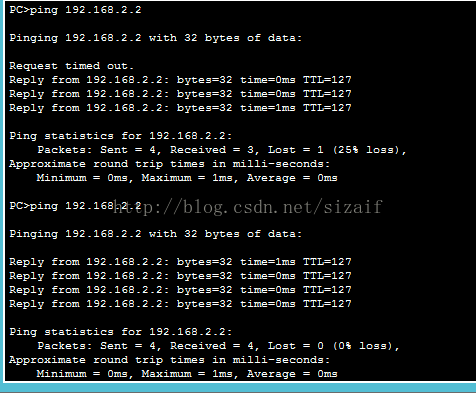
Ping 192.168.2.2
Ping 通 第一次存在 丢包 ; 第二次 100%
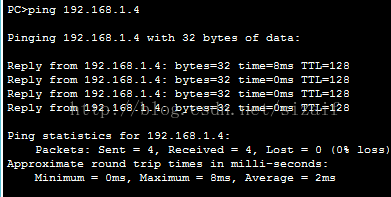
Ping 192.168.1.4
Ping 通
这篇关于单臂路由 (Cisco Packer Tracer 模拟器)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!