本文主要是介绍Hexo bamboo主题配置(二),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
Hexo bamboo主题配置(二)
本文内容出自 yuang01 如需了解更多可查看 https://hexo-theme-bamboo.netlify.app/
文本高亮pbg

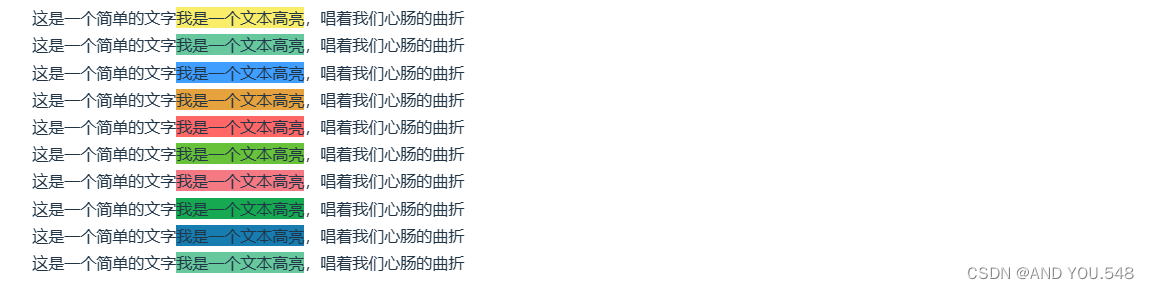
这是一个简单的文字{% pbg yellow, 我是一个文本高亮 %},唱着我们心肠的曲折
这是一个简单的文字{% pbg, 我是一个文本高亮 %},唱着我们心肠的曲折
这是一个简单的文字{% pbg info, 我是一个文本高亮 %},唱着我们心肠的曲折
这是一个简单的文字{% pbg warning, 我是一个文本高亮 %},唱着我们心肠的曲折
这是一个简单的文字{% pbg danger, 我是一个文本高亮 %},唱着我们心肠的曲折
这是一个简单的文字{% pbg success, 我是一个文本高亮 %},唱着我们心肠的曲折
这是一个简单的文字{% pbg red, 我是一个文本高亮 %},唱着我们心肠的曲折
这是一个简单的文字{% pbg green, 我是一个文本高亮 %},唱着我们心肠的曲折
这是一个简单的文字{% pbg blue, 我是一个文本高亮 %},唱着我们心肠的曲折
这是一个简单的文字{% pbg cyan, 我是一个文本高亮 %},唱着我们心肠的曲折
site-card

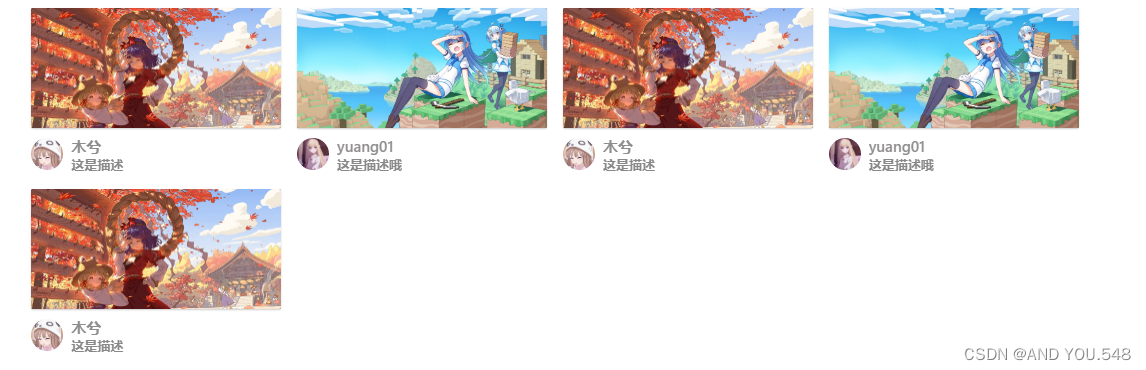
{% sitegroup %}{% site 木兮, url=http://www.baidu.com, screenshot=https://pic4.zhimg.com/v2-7fcb0d73e1d90788ccf136e22ba7b1bd_r.jpg, avatar=https://pic4.zhimg.com/80/v2-45eb5749949e7f90a5c788f9bc5721ef_1440w.jpg, description=这是描述 %}{% site yuang01, url=https://yuang01.gitee.io/, screenshot=https://pic4.zhimg.com/80/v2-f549722dac8f777693c090a92498de0f_1440w.jpg, avatar=https://pic3.zhimg.com/80/v2-8bb491487280587026cd576b224ca91e_1440w.jpg, description=这是描述哦 %}{% site 木兮, url=http://www.baidu.com, screenshot=https://pic4.zhimg.com/v2-7fcb0d73e1d90788ccf136e22ba7b1bd_r.jpg, avatar=https://pic4.zhimg.com/80/v2-45eb5749949e7f90a5c788f9bc5721ef_1440w.jpg, description=这是描述 %}{% site yuang01, url=https://yuang01.gitee.io/, screenshot=https://pic4.zhimg.com/80/v2-f549722dac8f777693c090a92498de0f_1440w.jpg, avatar=https://pic3.zhimg.com/80/v2-8bb491487280587026cd576b224ca91e_1440w.jpg, description=这是描述哦 %}{% site 木兮, url=http://www.baidu.com, screenshot=https://pic4.zhimg.com/v2-7fcb0d73e1d90788ccf136e22ba7b1bd_r.jpg, avatar=https://pic4.zhimg.com/80/v2-45eb5749949e7f90a5c788f9bc5721ef_1440w.jpg, description=这是描述 %}
{% endsitegroup %}
tab标签

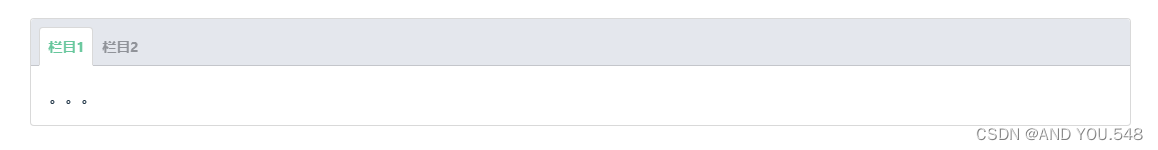
{% tabs tab-id %}<!-- tab 栏目1 -->。。。<!-- endtab --><!-- tab 栏目2 -->!!!<!-- endtab -->{% endtabs %}
span文字颜色

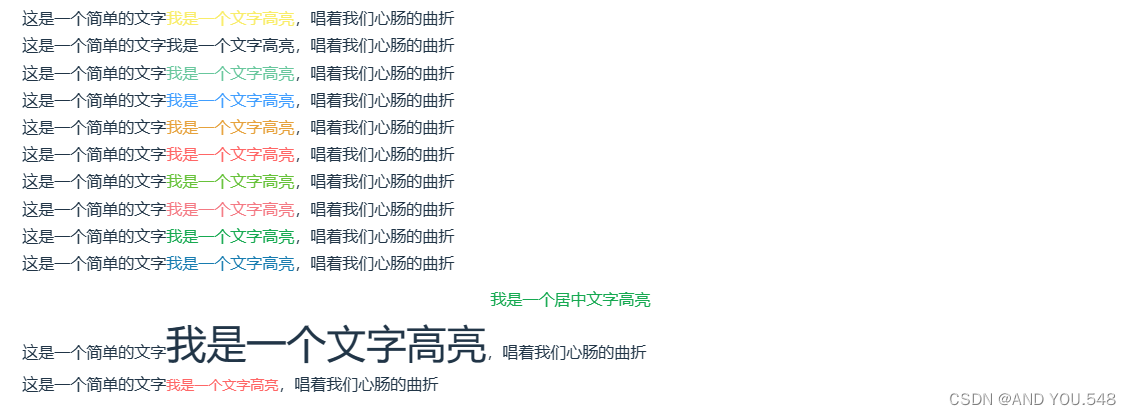
这是一个简单的文字{% span yellow, 我是一个文字高亮 %},唱着我们心肠的曲折
这是一个简单的文字{% span, 我是一个文字高亮 %},唱着我们心肠的曲折
这是一个简单的文字{% span primary, 我是一个文字高亮 %},唱着我们心肠的曲折
这是一个简单的文字{% span info, 我是一个文字高亮 %},唱着我们心肠的曲折
这是一个简单的文字{% span warning, 我是一个文字高亮 %},唱着我们心肠的曲折
这是一个简单的文字{% span danger, 我是一个文字高亮 %},唱着我们心肠的曲折
这是一个简单的文字{% span success, 我是一个文字高亮 %},唱着我们心肠的曲折
这是一个简单的文字{% span red, 我是一个文字高亮 %},唱着我们心肠的曲折
这是一个简单的文字{% span green, 我是一个文字高亮 %},唱着我们心肠的曲折
这是一个简单的文字{% span blue, 我是一个文字高亮 %},唱着我们心肠的曲折
{% span center green, 我是一个居中文字高亮 %}
这是一个简单的文字{% span large, 我是一个文字高亮 %},唱着我们心肠的曲折
这是一个简单的文字{% span small danger, 我是一个文字高亮 %},唱着我们心肠的曲折
timeline时间线

{% timeline %}{% timenode 2021-01-01 [1.0.3 -> 1.0.3](https://github.com/yuang01/hexo-theme-bamboo) %}1. 我是一个测试文字`ghghgh`。
2. 我是一个测试问题二'qweqw',请问企鹅请问请问佛挡杀`fgfgf`佛第三节课。
2. 我是一个测试问题三'fgfgfg',请问企鹅请问请问佛挡杀`trtrtr`佛第三节课。{% endtimenode %}{% timenode 2020-08-15 [1.0.2 -> 1.0.2](https://github.com/yuang01/hexo-theme-bamboo) %}这是一段测试文字{% endtimenode %}{% timenode 2020-08-08 [1.0.0 -> 1.0.0](https://github.com/yuang01/hexo-theme-bamboo) %}1. 我是一个测试文字`ghghgh`。
2. 我是一个测试问题二'qweqw',请问企鹅请问请问佛挡杀`fgfgf`佛第三节课。
2. 我是一个测试问题三'fgfgfg',请问企鹅请问请问佛挡杀`trtrtr`佛第三节课。
{% endtimenode %}{% endtimeline %}
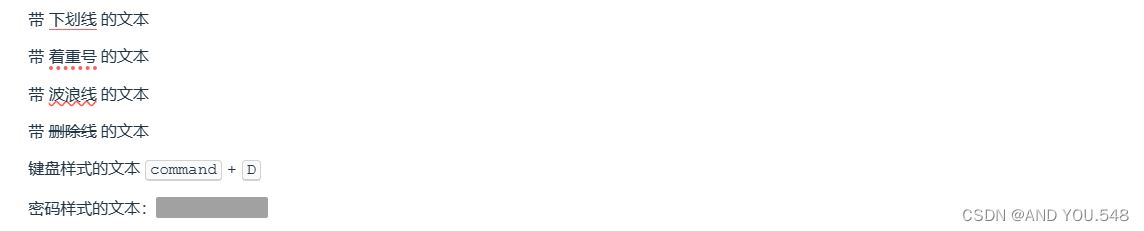
Text文本样式标签

{% title h2, Text文本样式标签演示 %}带 {% u 下划线 %} 的文本带 {% emp 着重号 %} 的文本带 {% wavy 波浪线 %} 的文本带 {% del 删除线 %} 的文本键盘样式的文本 {% kbd command %} + {% kbd D %}密码样式的文本:{% psw 这里没有验证码 %}
video视频
{% title h2, video演示 %}
100%宽度
{% video https://assets.mixkit.co/videos/preview/mixkit-down-the-river-in-a-bamboo-canoe-6804-large.mp4 %}50%宽度
{% videos, 2 %}
{% video https://assets.mixkit.co/videos/preview/mixkit-down-the-river-in-a-bamboo-canoe-6804-large.mp4 %}
{% video https://assets.mixkit.co/videos/preview/mixkit-down-the-river-in-a-bamboo-canoe-6804-large.mp4 %}
{% video https://assets.mixkit.co/videos/preview/mixkit-down-the-river-in-a-bamboo-canoe-6804-large.mp4 %}
{% video https://assets.mixkit.co/videos/preview/mixkit-down-the-river-in-a-bamboo-canoe-6804-large.mp4 %}
{% endvideos %}25%宽度
{% videos, 4 %}
{% video https://assets.mixkit.co/videos/preview/mixkit-down-the-river-in-a-bamboo-canoe-6804-large.mp4 %}
{% video https://assets.mixkit.co/videos/preview/mixkit-down-the-river-in-a-bamboo-canoe-6804-large.mp4 %}
{% video https://assets.mixkit.co/videos/preview/mixkit-down-the-river-in-a-bamboo-canoe-6804-large.mp4 %}
{% video https://assets.mixkit.co/videos/preview/mixkit-down-the-river-in-a-bamboo-canoe-6804-large.mp4 %}
{% video https://assets.mixkit.co/videos/preview/mixkit-down-the-river-in-a-bamboo-canoe-6804-large.mp4 %}
{% video https://assets.mixkit.co/videos/preview/mixkit-down-the-river-in-a-bamboo-canoe-6804-large.mp4 %}
{% video https://assets.mixkit.co/videos/preview/mixkit-down-the-river-in-a-bamboo-canoe-6804-large.mp4 %}
{% video https://assets.mixkit.co/videos/preview/mixkit-down-the-river-in-a-bamboo-canoe-6804-large.mp4 %}
{% endvideos %}
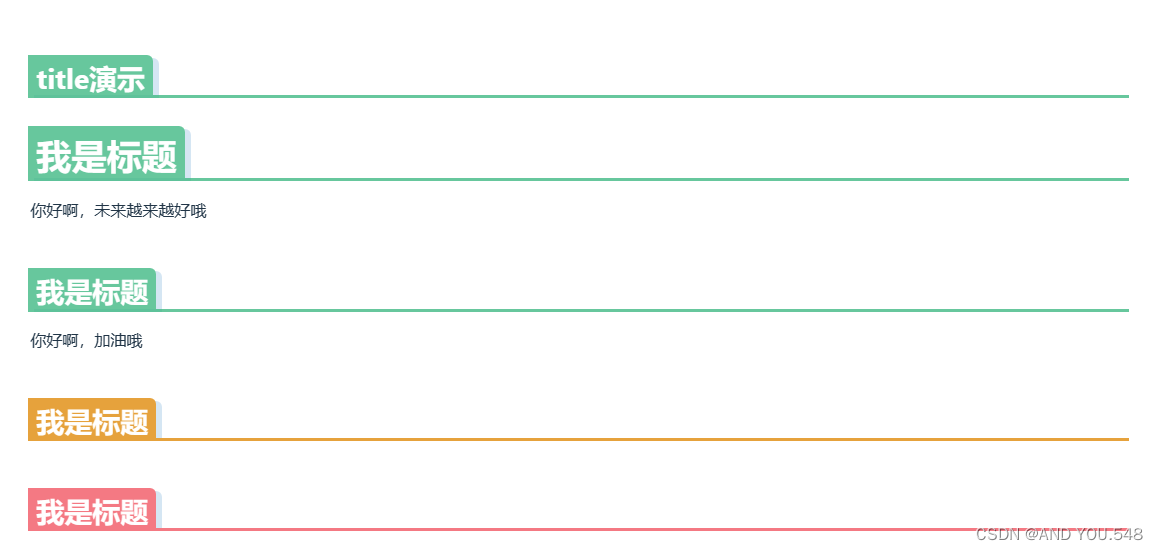
title标题

{% title h1, 我是标题 %}你好啊,未来越来越好哦{% title h2, 我是标题 %}你好啊,加油哦{% title h2, 我是标题, warning %}{% title h2, 我是标题, red %}

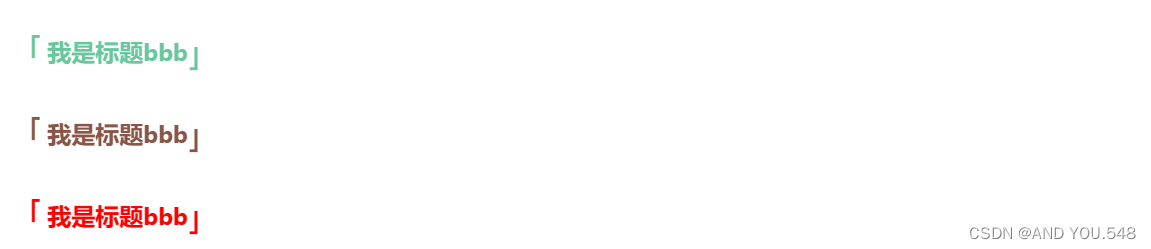
{% titleB h2, 我是标题bbb %}
{% titleB h2, 我是标题bbb, #895546 %}
{% titleB h2, 我是标题bbb, red %}
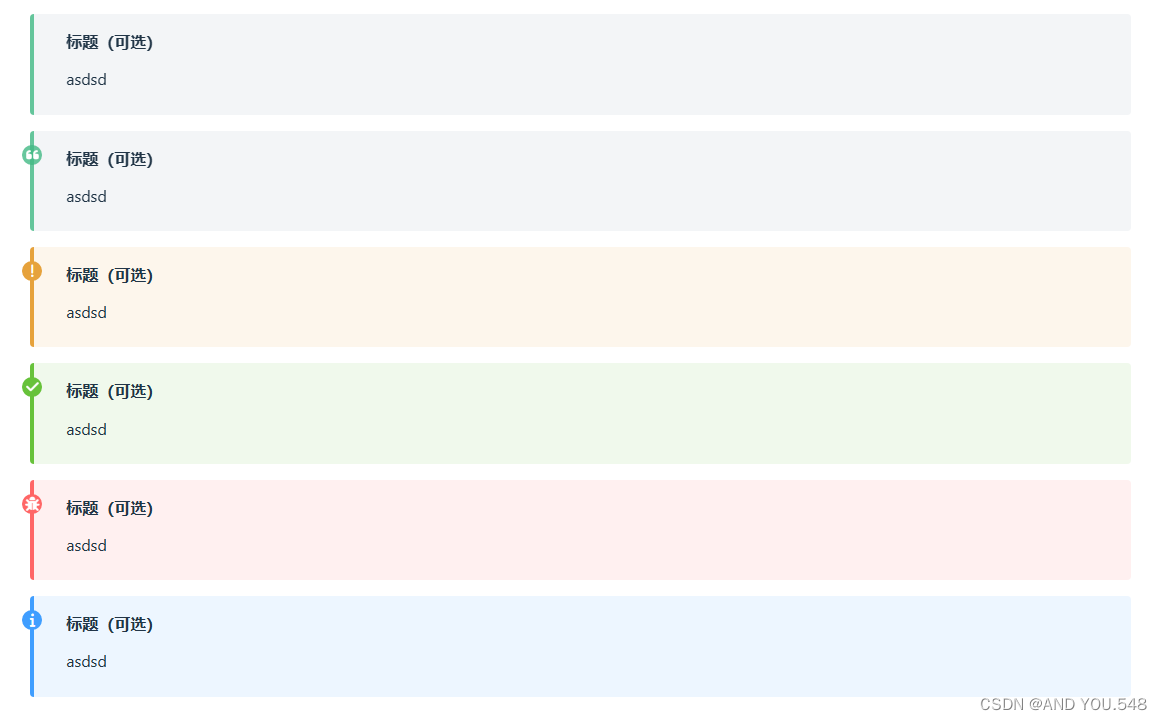
NoteBlock标签

{% noteblock base, 标题(可选) %}asdsd
{% endnoteblock %}{% noteblock quote, 标题(可选) %}asdsd
{% endnoteblock %}{% noteblock warning, 标题(可选) %}asdsd
{% endnoteblock %}{% noteblock success, 标题(可选) %}asdsd
{% endnoteblock %}{% noteblock danger, 标题(可选) %}asdsd
{% endnoteblock %}{% noteblock info, 标题(可选) %}asdsd
{% endnoteblock %}进度条
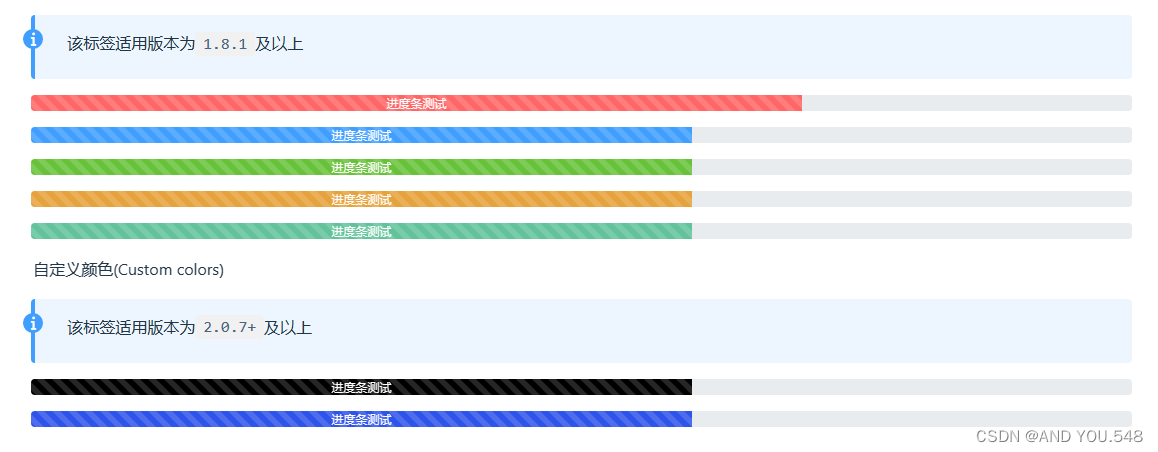
条形进度条

{% progress 70 danger 进度条测试 %}
{% progress 60 info 进度条测试 %}
{% progress 60 success 进度条测试 %}
{% progress 60 warning 进度条测试 %}
{% progress 60 primary 进度条测试 %}
自定义颜色(Custom colors)
{% progress 60 #000 进度条测试 %}
{% progress 60 #2f54eb 进度条测试 %}
圆形进度条

{% progressCircle 70 danger 进度条测试 %}
{% progressCircle 80 info 进度条测试 %}
{% progressCircle 60 success 进度条测试 %}
{% progressCircle 50 warning 进度条测试 %}
{% progressCircle 90 primary 进度条测试 %}
自定义颜色(Custom colors)
{% progressCircle 70 #12e9e9 70% %}
{% progressCircle 70 skyblue 70% %}
大家也可以关注我的 个人博客,和csdn是同步的,我会持续更新的,感谢大家支持~
这篇关于Hexo bamboo主题配置(二)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






