本文主要是介绍uni-app中使用腾讯地图sdk(解析经纬度)获取用户所在位置信息,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
前言: 技术选定
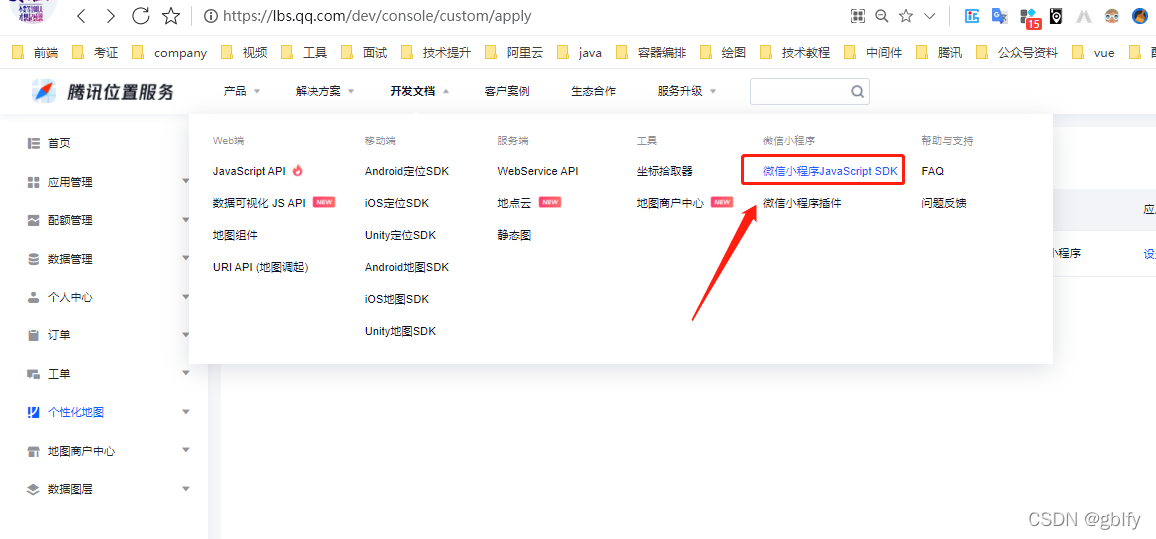
https://lbs.qq.com/dev/console/custom/apply

具体步骤:
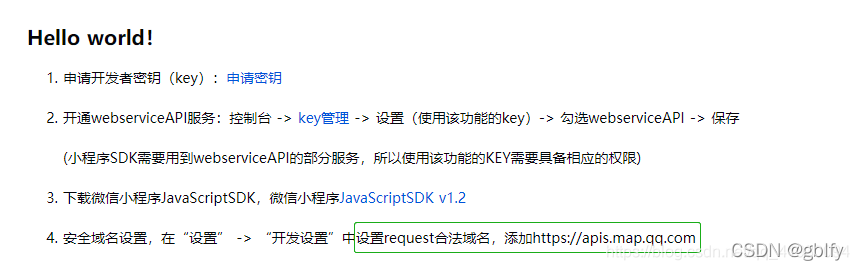
- 注册开发者账号、申请密钥、开通webserviceAPI服务、下载小程序SDK、微信后台配置请求request域名。

( 请按官方完成以上操作:https://lbs.qq.com/miniProgram/jsSdk/jsSdkGuide/jsSdkOverview )
注意点:
下载微信的sdk,考虑网络问题(点击没反应),直接F12 找到那串地址copy到地址栏,进行回车;
SDK那串地址:( http://3gimg.qq.com/lightmap/xcx/jssdk/qqmap-wx-jssdk1.2.zip )
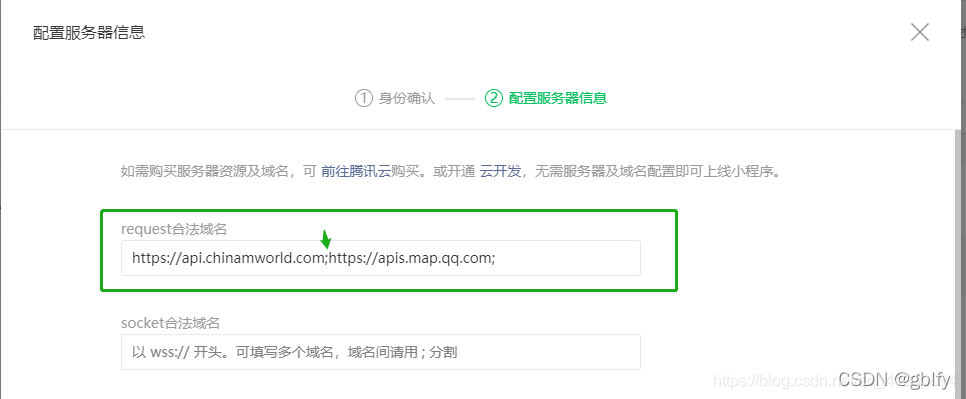
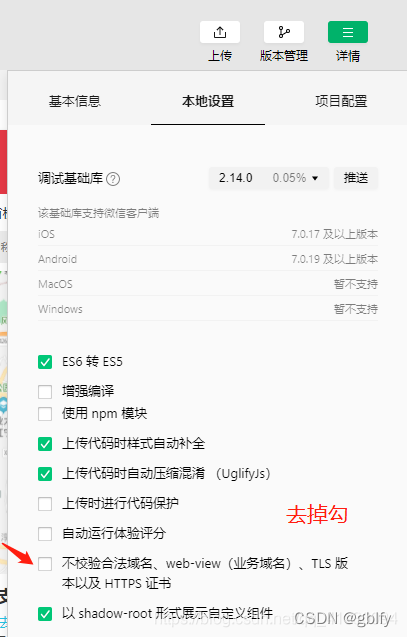
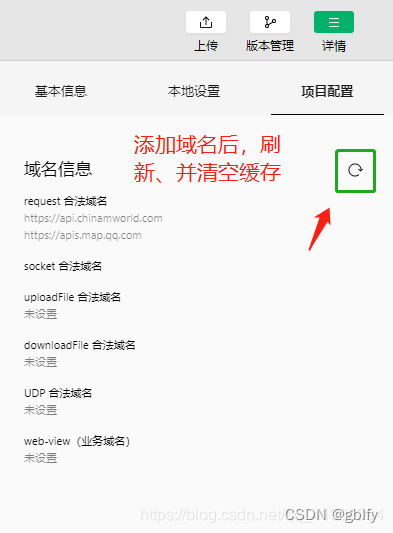
微信公众平台中配置request请求域名,注意找对位置及域名直接分号隔开,添加成功后微信开发者工具刷新;



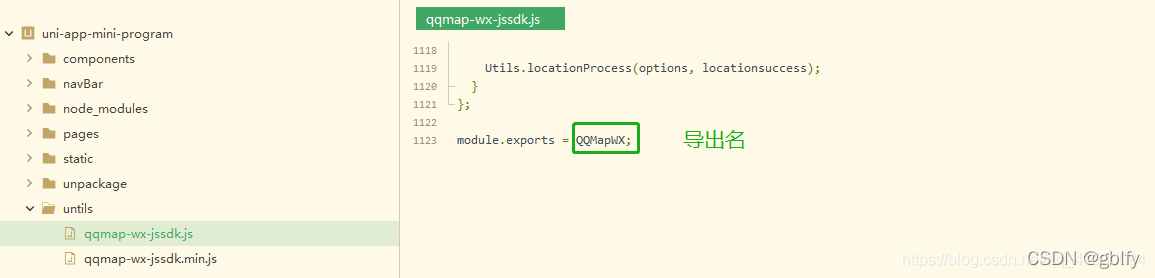
- copy解压后的 qqmap-wx-jssdk.js文件放到项目中,然后在页面引入使用
[ uni-app中我们使用 qqmap-wx-jssdk.js 这个文件就好(另一个.min.js不管)]

3.上代码
1.uni.getLocation方法 负责获取用户所在经纬度;
2.使用腾讯sdk 的reverseGeocoder方法解析经纬度–拿到用户省市区街道信息;
<template></template><script>//引入腾旭地图sdkimport QQMapWX from '../../untils/qqmap-wx-jssdk.js'import app from '../../App.vue'export default {data() {return {title: 'Hello index'}},onLoad() {//拿地址this.getMapAddress();},methods: {getMapAddress() {const tMap = new QQMapWX({key: '4DABZ-MTZ2R-PZLW2-WX6FG-W5IXE-APFAF' //开发者密钥});//使用 uni.getLocation获取用户所在经纬度uni.getLocation({type: 'wgs84',geocode: true,success: (res) => {console.log("获取经纬度成功");this.latitude = res.latitude;this.longitude = res.longitude;},fail: () => {console.log("获取经纬度失败");},complete: () => {// 使用腾讯sdk的reverseGeocoder方法 解析经纬度tMap.reverseGeocoder({location: {latitude: this.latitude,longitude: this.longitude},success: function(res) {console.log("解析地址成功", res);console.log("当前地址:", res.result.address);//保存缓存uni.setStorage({key:'local',data:res.result.address,success() {console.log("用户地址信息已缓存")}})},fail: function(res) {uni.showToast({title: '定位失败',duration: 2000,icon: "none"})console.log(res);},complete: function(res) { //无论成功失败都会执行wx.switchTab({url: '../appointment/appointment'})}})}})}}}
</script><style></style>
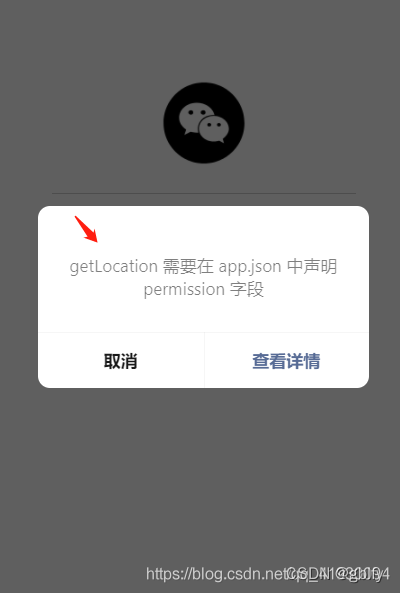
点击获取弹框提示信息:

解决方法:
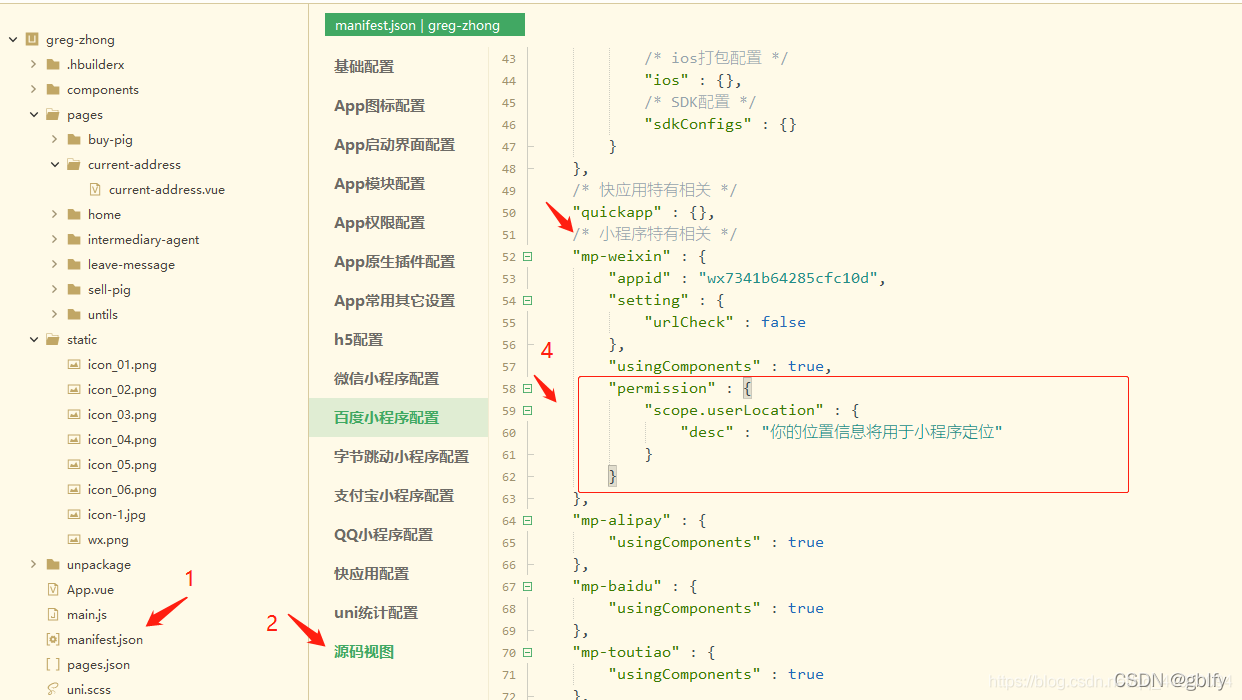
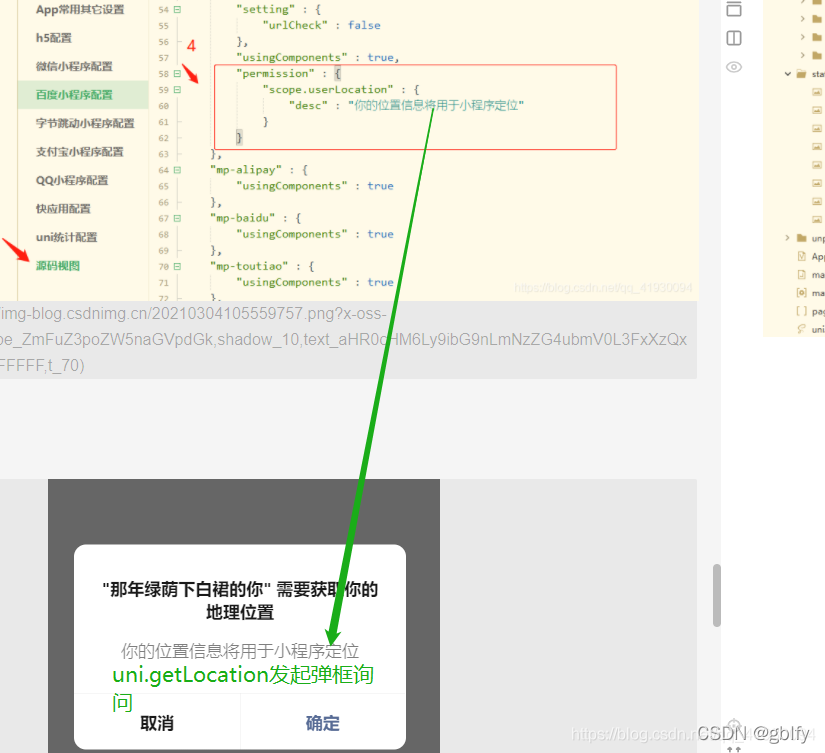
在xhbuilder中的manifest.json文件中添加如下代码:(这里的提示信息,用于微信获取位置弹框中----自定义的描述文字)
"permission" : {"scope.userLocation" : {"desc" : "你的位置信息将用于小程序定位" //}}

如下图:现在应该知道那串—描述文字的作用了吧。



uni-app中使用腾讯位置服务实现小程序地图选点功能
https://gblfy.blog.csdn.net/article/details/122266518
这篇关于uni-app中使用腾讯地图sdk(解析经纬度)获取用户所在位置信息的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





