本文主要是介绍alpha matte 获取边缘图像,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
代码
from PIL import Image
from scipy.ndimage.morphology import distance_transform_edt
import torch
import numpy as nppth = r"F:\software\vscode\project\bgm\v2\BackgroundMattingV2\data\VideoMatte240K_JPEG_SD\train\pha\0000\00000.jpg"
with Image.open(pth) as img:img = img.convert("1") radius = 1# print(img.size) # (768, 432)img.save("black_white_img.jpg")np_img = np.array(img) # value: True or Falseorigin_edt = distance_transform_edt(np_img)# print(np.max(origin_edt)) # 41.23105625617661# print(np.min(origin_edt)) # 0.0# origin_edt_img = Image.fromarray(origin_edt.astype(np.uint8))# origin_edt_img.save("origin_edt_img.jpg")pai_edt = distance_transform_edt(1-np_img)# print(np.max(pai_edt)) # 549.083782313774# print(np.min(pai_edt)) # 0.0# pai_edt_img = Image.fromarray(pai_edt.astype(np.uint8))# pai_edt_img.save("pai_edt_img.jpg")plus_edt = origin_edt + pai_edt# print(np.max(plus_edt)) # 549.083782313774# print(np.min(plus_edt)) # 1.0plus_edt[plus_edt > radius] = 0# print(np.max(plus_edt)) # 10.0# print(np.min(plus_edt)) # 0.0plus_edt[plus_edt > 0] = 1# print(np.max(plus_edt)) # 1# print(np.min(plus_edt)) # 0plus_edt *= 255# print(np.max(plus_edt)) # 255# print(np.min(plus_edt)) # 0plus_edt = plus_edt.astype(np.uint8)# print(plus_edt.dtype) # uint8plus_edt_img = Image.fromarray(plus_edt)plus_edt_img.save("plus_edt_img.jpg")alpha 图片:

边缘图片:

alpha时0到1的值,包含中间的值,比如0.5。
img.convert(“1”) 把图片转换成数值只有True or False的图片。
distance_transform_edt 用于计算非零值到最近的零值的距离,最小值为0,代表本身是0值,如果是边缘像素(本身是非零,隔壁,左或右或上或下是零这样的情况),distance_transform_edt 值为1,内部的像素的distance_transform_edt 就是大于1。
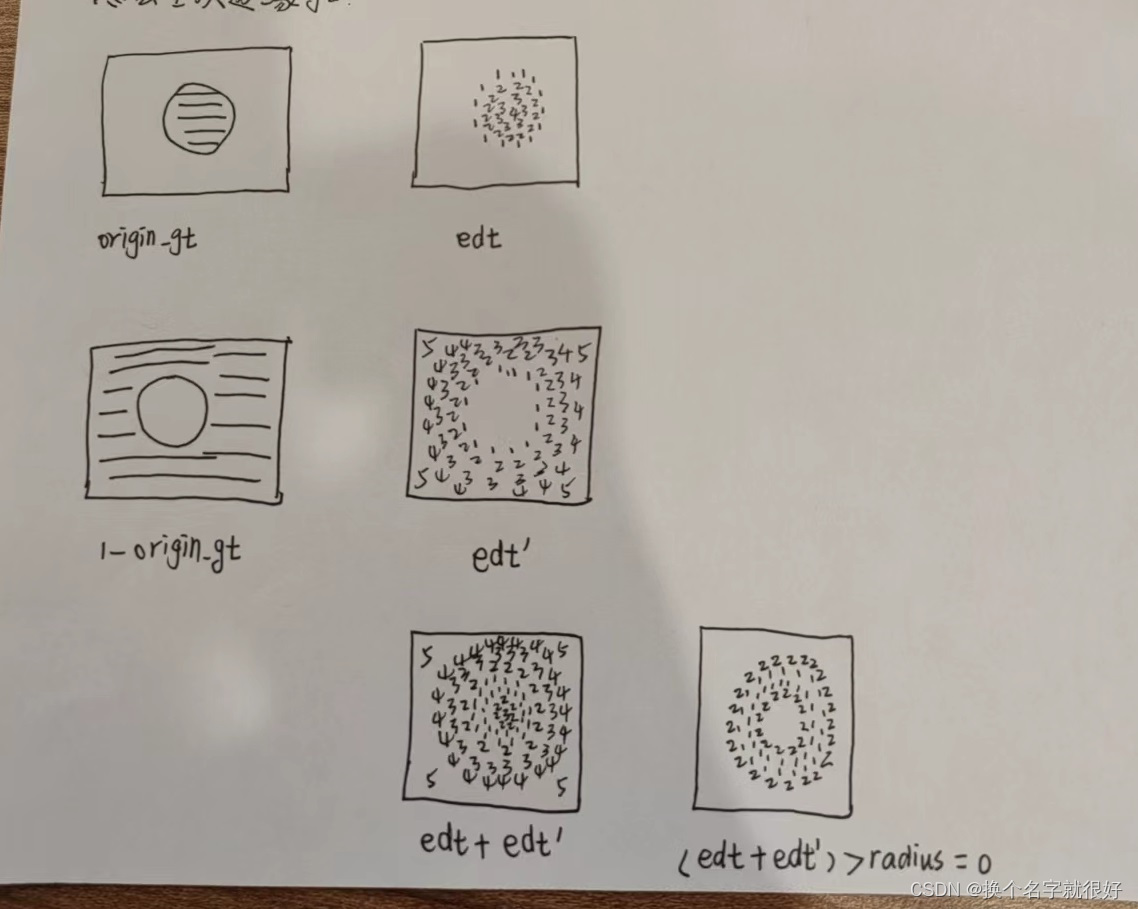
至于为什么要img求一下distance_transform_edt , 1-img也求一下distance_transform_edt ,然后这两个distance_transform_edt 相加,简单来说就是为了让边缘更丰满的同时也让边缘的位置更准确,只算一个distance_transform_edt , 比如只算img的distance_transform_edt ,然后,非零的值只是在人物的内部,如果要获取边缘,那么最外围的是轮廓,如果让边缘更加丰满,只能往内扩展,那么这个边缘的中心就会往内部偏移。下图是同时算两个distance_transform_edt 的示例图:

这篇关于alpha matte 获取边缘图像的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





