本文主要是介绍pulltorefresh以及banner以及SlidingTabLayout,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
pulltorefresh以及banner以及SlidingTabLayout
- Banner
- SlidingTabLayout
- pulltorefresh
Banner

依赖
implementation 'com.youth.banner:banner:1.4.10'
xml
<com.youth.banner.Bannerandroid:id="@+id/banner_id"android:layout_width="match_parent"android:layout_height="0dp"android:layout_weight="1"></com.youth.banner.Banner>
Activity
public class MainActivity extends AppCompatActivity {private Banner bannerId;private List<Integer> list = new ArrayList<>();private List<String> title = new ArrayList<>();@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);bannerId = (Banner) findViewById(R.id.banner_id);bannerId.setBannerStyle(BannerConfig.CIRCLE_INDICATOR_TITLE);
// bannerId.setBannerAnimation(Transformer.Default);//滑动效果
// bannerId.setBannerAnimation(Transformer.Accordion);//翻页效果bannerId.setBannerAnimation(Transformer.DepthPage);//bannerId.setDelayTime(2000);bannerId.setImageLoader(new MyLoader());//设置图片加载器bannerId.setImages(list);bannerId.setBannerTitles(title);bannerId.setOnBannerListener(new OnBannerListener() {@Overridepublic void OnBannerClick(int position) {Toast.makeText(MainActivity.this, "点击"+title.get(position), Toast.LENGTH_SHORT).show();}});bannerId.start();list.add(R.mipmap.ic_launcher);list.add(R.mipmap.ic_launcher_round);list.add(R.mipmap.ic_launcher);title.add("第一张");title.add("第二张");title.add("第三张");}public class MyLoader extends ImageLoader{@Overridepublic void displayImage(Context context, Object path, ImageView imageView) {Glide.with(context).load(path).into(imageView);}}
}
SlidingTabLayout
适配器
public class MyFragmentAdapter extends FragmentStatePagerAdapter {ArrayList<Fragment> fragments;public MyFragmentAdapter(FragmentManager fm, ArrayList<Fragment> fragments) {super(fm);this.fragments = fragments;}@Overridepublic Fragment getItem(int position) {return fragments.get(position);}@Overridepublic int getCount() {return fragments.size();}
}
Activity
list.add(R.mipmap.aaa);
list.add(R.mipmap.bbb);
list.add(R.mipmap.ccc);
fragments.add(new Fragment1());
fragments.add(new Fragment2());
fragments.add(new Fragment3());
MyFragmentAdapter adapter = new MyFragmentAdapter(getSupportFragmentManager(), fragments);
viewPager.setAdapter(adapter);
titles.add("音乐播放器");
titles.add("视频播放器");
titles.add("涂鸦");
slidingTabLayout.setViewPager(viewPager,titles.toArray(new String[titles.size()]));
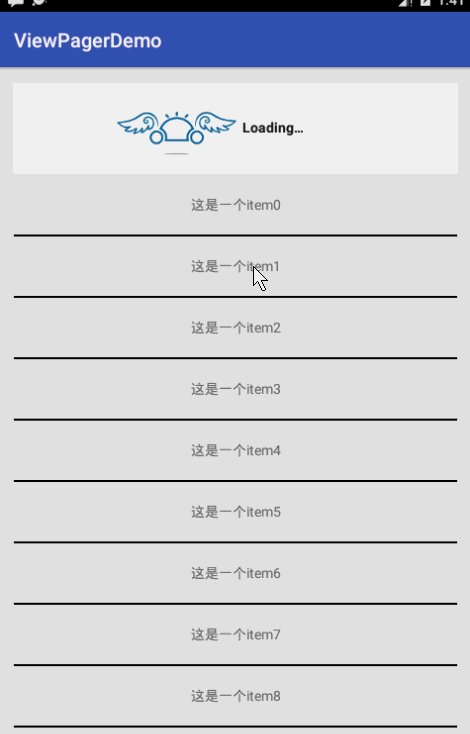
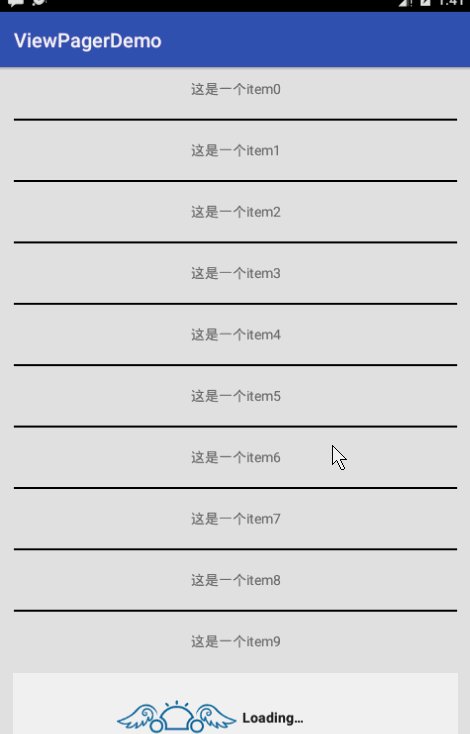
pulltorefresh
依赖
compile 'com.jwenfeng.pulltorefresh:library:1.0.3'
//设置刷新的模式(模式设置要放在前面)
/*** pullToRefreshListView.setMode(PullToRefreshBase.Mode.PULL_FROM_END);//上拉加载更多* pullToRefreshListView.setMode(PullToRefreshBase.Mode.PULL_FROM_START);//下拉刷新* pullToRefreshListView.setMode(PullToRefreshBase.Mode.BOTH);//上拉下拉都要*/pullToRefreshListView.setOnRefreshListener(new PullToRefreshBase.OnRefreshListener2<ListView>() {@Overridepublic void onPullDownToRefresh(PullToRefreshBase<ListView> refreshView) {//下拉page = 1;loadNetWorkData(true);}@Overridepublic void onPullUpToRefresh(PullToRefreshBase<ListView> refreshView) {//上拉page++;loadNetWorkData(false);}});
这篇关于pulltorefresh以及banner以及SlidingTabLayout的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!



![[Banner] The number of titles and images is different](/front/images/it_default.jpg)