本文主要是介绍router-link 使用exact精确匹配显示选中路由,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
记录一下路由精确匹配

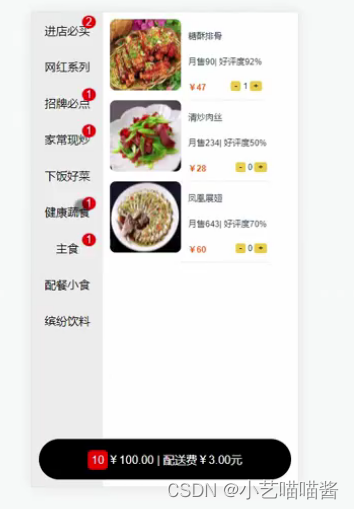
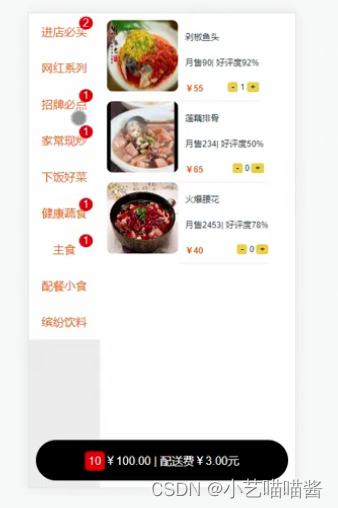
怎样可以选中左侧菜单栏时显示选中样式呢?
除了添加class进行判断,按照条件进行加载
还有另一种方式
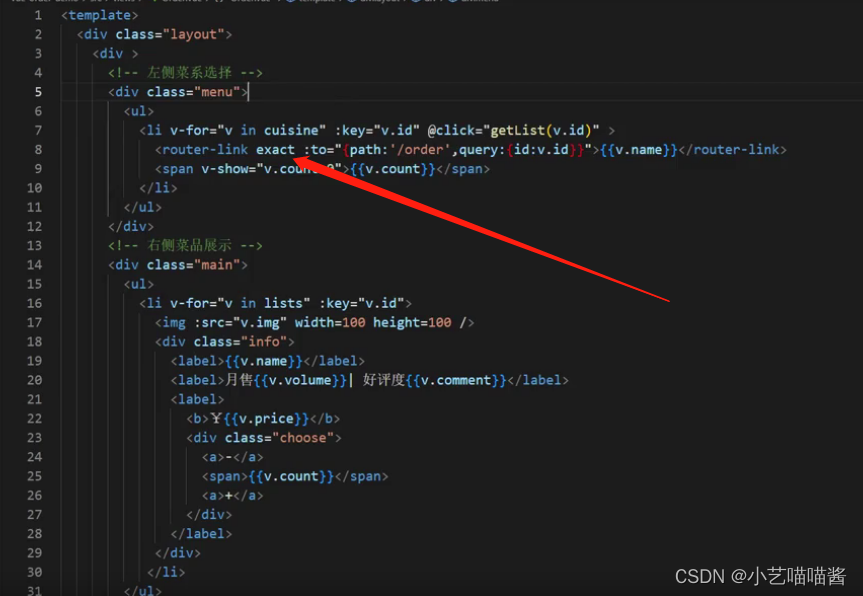
配置精确匹配

linkActiveClass:“active”
将router-link-active定义为active
接下来, 引用时添加active类选择器的样式
结果添加后,选中的路由展示所有的菜单项了

为什么呢?因为路由添加的地址是模糊匹配的
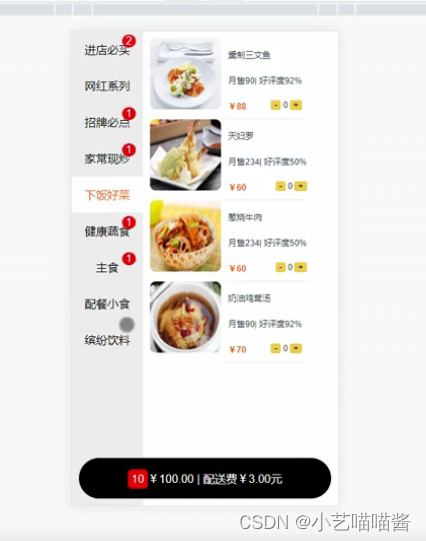
那如何解决呢?可以使用exact精确匹配

完美解决

这篇关于router-link 使用exact精确匹配显示选中路由的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




