本文主要是介绍jqurey 实现单击全选按钮时选项全选,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
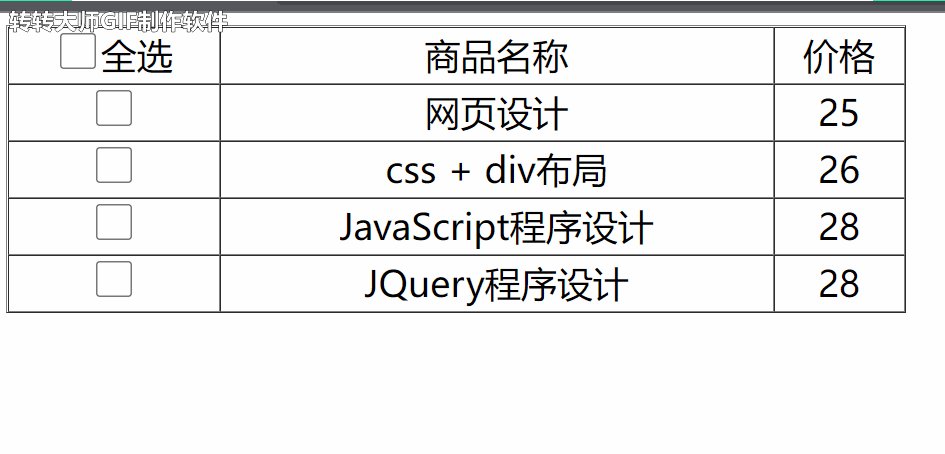
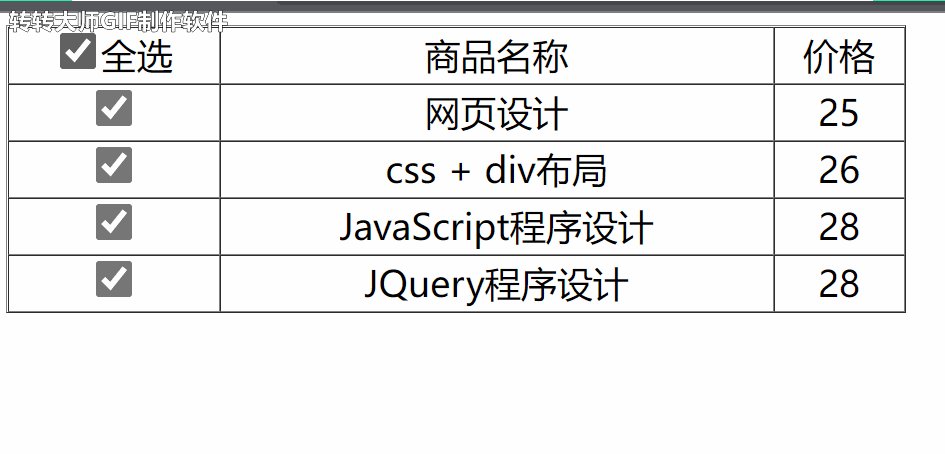
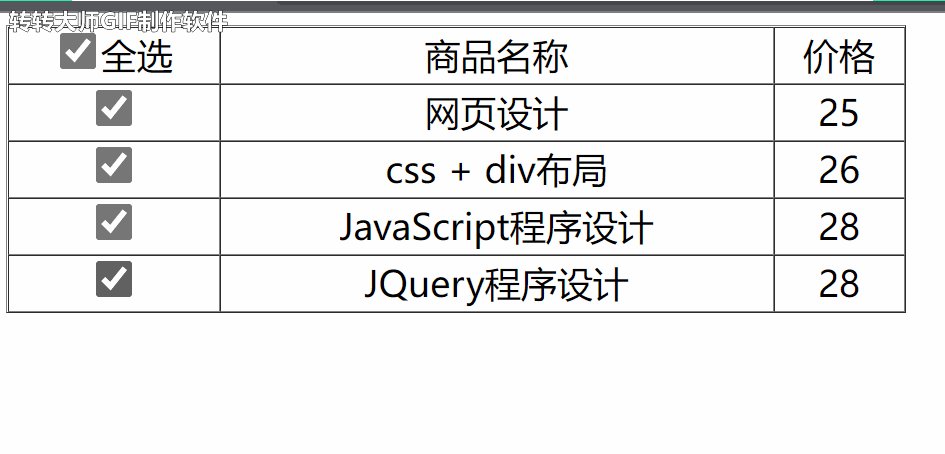
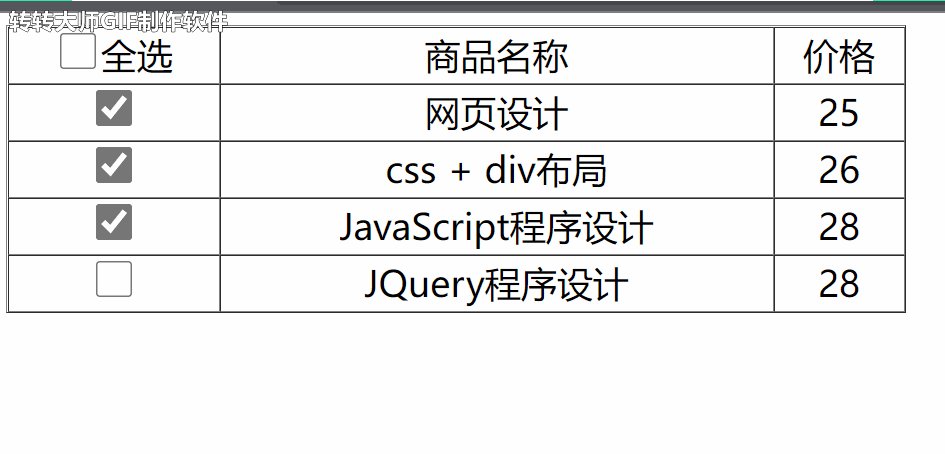
jqurey实现如下图效果
当单击全选时 下面的选项全部选上或全部取消选择
当下方四个选项全部选上时 全选选项也被勾选

<!doctype html>
<html>
<head>
<meta charset = "utf-8"><title>复选框效果</title><style type = "text/css">td{text-align:center;font-size:24px;line-height:36px;}input{display: inline-block;width: 24px;height: 24px;}input[type=button]{width: 100px;}</style><script src="jquery-1.12.4.js"></script><script>$(function(){var $all=$("#all")var $other=$("input[name=product]")$all.change(function(){$other.prop("checked",$all.prop("checked"))})$other.change(function(){if($("input[name=product]:checked").length===$other.length){$all.prop("checked",true);}else{$all.prop("checked",false);}})})</script>
</head>
<body><table border = "1" cellspacing = "0" cellpadding = "0" width = "600px;" id="tb1" ><tr><td><input type = "checkbox" id = "all" value = "全选" />全选</td><td>商品名称</td><td>价格</td></tr><tr><td><input type = "checkbox" name = "product" /></td><td>网页设计</td><td>25</td></tr><tr><td><input type = "checkbox" name = "product" /></td><td>css + div布局</td><td>26</td></tr><tr><td><input type = "checkbox" name = "product" /></td><td>JavaScript程序设计</td><td>28</td></tr><tr><td><input type = "checkbox" name = "product" /></td><td>JQuery程序设计</td><td>28</td></tr></table>
</body>
</html>这篇关于jqurey 实现单击全选按钮时选项全选的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!


