jqurey专题
JQurey实现表单验证
<body><form class="registerform" action="formcheck.html"><ul><li><label class="label"><span class="need">*</span> 中文名:</label><input type="text" value="" name="name" class="inputxt" /></li><li><labe
[经验总结]XSLT输出的HTML空元素导致jQurey解析出错
*/ --> Author: ThinkhyDate: 2010.04.11.Url: http://www.disandu.com/?p=714Keyword: HTML空元素 DIV XSLT jQuery 今天有个HTML空元素的问题折腾了我两个小时,问题是这样的,我要处理一段描述结构化文本的HTML片断: <div class='paper'> <div class=
HTML---JQurey的基本使用
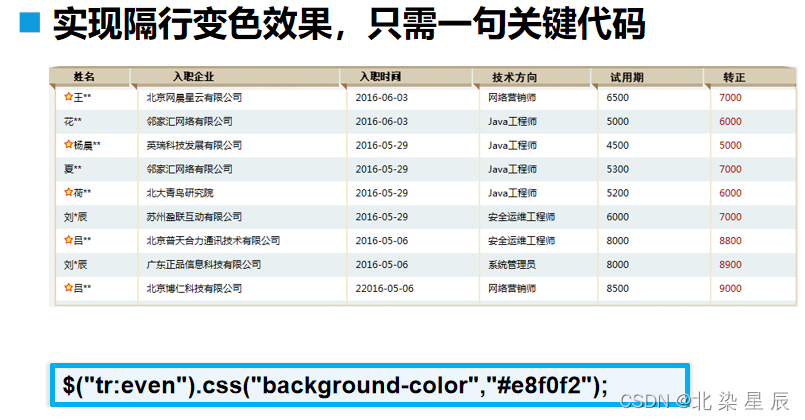
文章目录 前言一、pandas是什么?二、使用步骤 1.引入库2.读入数据总结 本章目标 (1)能够搭建jQuery开发环境 (2)使用ready( )方法加载页面、掌握jQuery语法 使用addClass( )方法和css( )方法为元素添加CSS样式使用next( )方法获取元素会使用show( )和hide( )显示和隐藏元素 一.JQuery下载安装 选
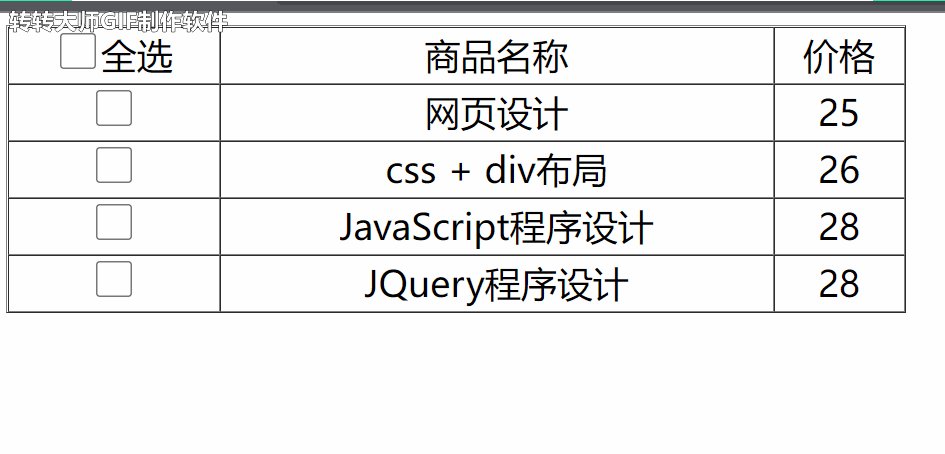
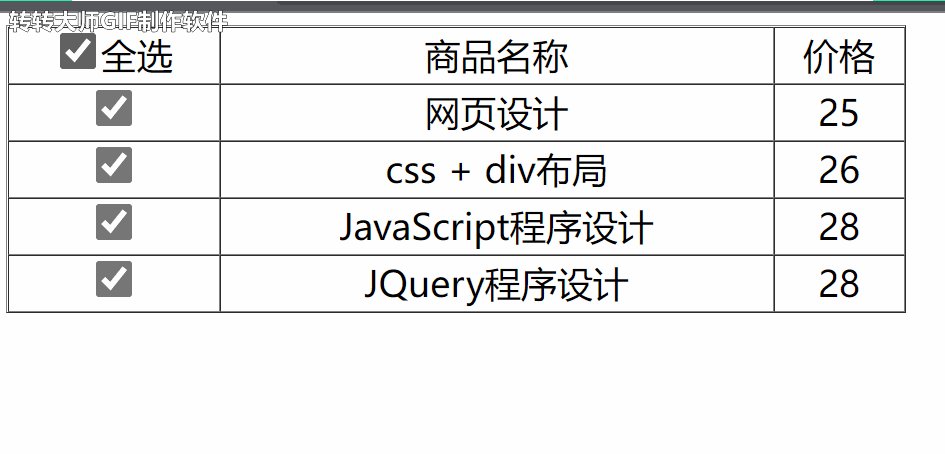
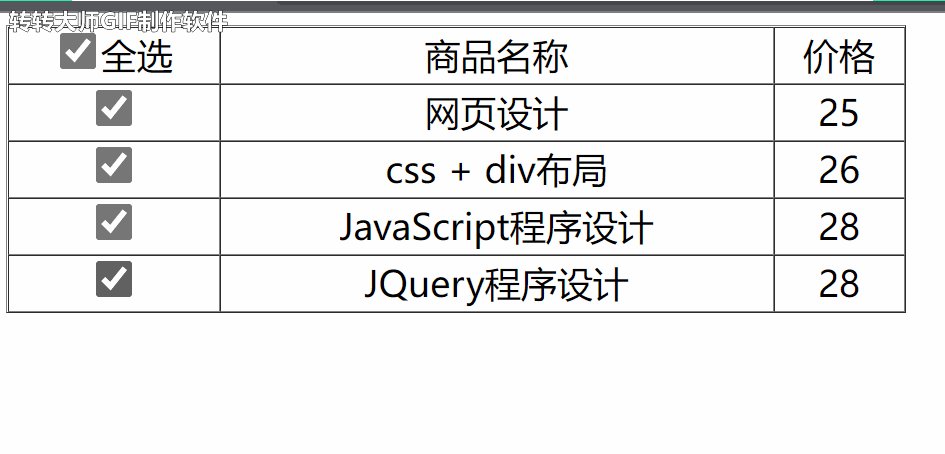
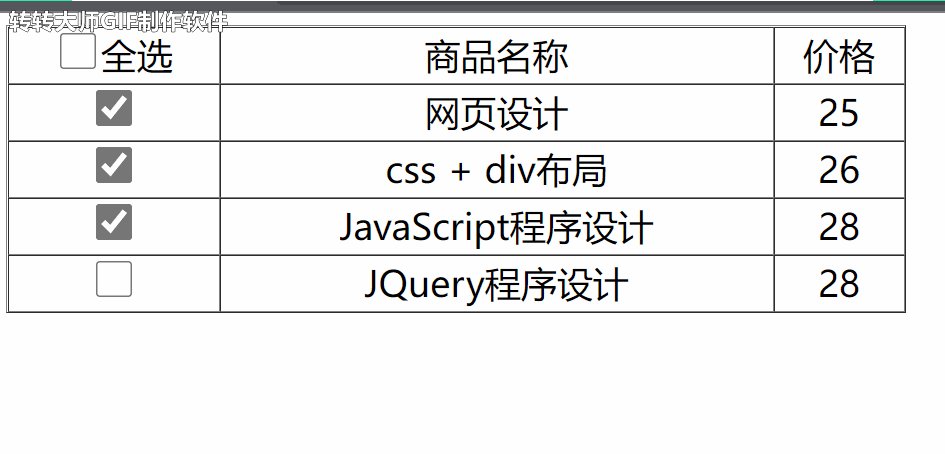
jqurey 实现单击全选按钮时选项全选
jqurey实现如下图效果 当单击全选时 下面的选项全部选上或全部取消选择 当下方四个选项全部选上时 全选选项也被勾选 <!doctype html><html><head><meta charset = "utf-8"><title>复选框效果</title><style type = "text/css">td{text-align:center;font-size:24px;li

![[经验总结]XSLT输出的HTML空元素导致jQurey解析出错](/front/images/it_default.gif)