本文主要是介绍【JavaScript基础】课堂笔记2【Obejct对象】,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
标准库
Object对象
- JavaScript 的所有其他对象都继承自Object对象,即那些对象都是Object的实例
- Object对象的原生方法分成两类:Object本身的方法与Object的实例方法。
- 本身方法就是直接定义在Object对象的方法。
- 实例方法就是定义在Object原型对象Object.prototype上的方法。可以被Object实例直接使用。
- 凡是定义在Object.prototype对象上面的属性和方法,将被所有实例对象共享就可以了。
Object()
- 本身是一个函数,可以当作工具方法使用,将任意值转为对象。
- 如果参数是原始类型的值,Object方法将其转为对应的包装对象的实例

- 如果Object方法的参数是一个对象,它总是返回该对象,即不用转换。
- 可以利用这一点,写一个判断变量是否为对象的函数。(不过似乎也没啥用?)
Object 构造函数
- Object构造函数的首要用途,是直接通过它来生成新对象。
var obj = new Object() //两者等价
var obj = {}
- 用法和工具方法(Object())很类似,但语义不同。
- Object(value)表示将value转成一个对象;new Object(value)则表示新生成一个对象,它的值是value。
Object 的静态方法
- 即部署在Object对象自身的方法。
- Object.keys(),Object.getOwnPropertyNames():用来遍历对象的属性;接受一个对象参数,返回一个自身的(不是继承的)属性名数组。
区别: Object.keys方法只返回可枚举的属性,比较常用。 - 可以用这两个方法计算对象属性个数。:Object.keys(obj).length
Object 的实例方法
- 定义在Object.prototype对象的方法,所有Object的实例对象都继承了这些方法。
- Object.prototype.valueOf() :返回一个对象的“值”,默认情况下返回对象本身;可以自定义 obj.valueOf,覆盖Object.prototype.valueOf。
- Object.prototype.toString() :返回一个对象的字符串形式,默认情况下返回类型字符串。可以用来判断一个值的类型。
数组、字符串、函数、Date 对象都分别部署了自定义的toString方法,覆盖了Object.prototype.toString方法。
[1, 2, 3].toString() // "1,2,3"
由于实例对象可能会自定义toString方法,覆盖掉Object.prototype.toString方法,所以为了得到类型字符串,最好直接使用Object.prototype.toString方法。通过函数的call方法,可以在任意值上调用这个方法,帮助我们判断这个值的类型。比typeof运算符更准确的类型判断。
Object.prototype.toLocaleString()
- 与toString的返回结果相同,也是返回一个值的字符串形式。
- 区别&作用:留出一个接口,让各种不同的对象实现自己版本的toLocaleString,用来返回针对某些地域的特定的值。
- 例子:日期的实例对象的toString和toLocaleString返回值就不一样,而且toLocaleString的返回值跟用户设定的所在地域相关。
Object.prototype.hasOwnProperty()
- 接受一个字符串作为参数,返回一个布尔值,表示该实例对象自身是否具有该属性。
属性描述对象
- 每个属性都有自己对应的属性描述对象(内部数据结构),保存该属性的一些元信息。
6个元属性
- value:该属性的属性值,默认为undefined;writable和configurable都为false时才不可修改。writable为false时,不能用直接赋值的方式修改,用Object.defineProperty()才可以。表示(虽然此时不可写,但我直接把你整个属性重新定义一下,值肯定也改了)
- writable(布尔值):表示属性值(value)是否可改变(即是否可写),默认为true。
- enumerable(布尔值):表示该属性是否可遍历,默认为true。(实例对象继承的原生属性(如toString,都是不可遍历的);可以用来设置“秘密”属性。
- configurable(布尔值):表示属性的可配置性,默认为true。决定了writable、enumerable、configurable是否可修改;决定了目标属性是否可以被删除(delete)。。属性描述对象的可写性。例外:writable为true改false是允许的。
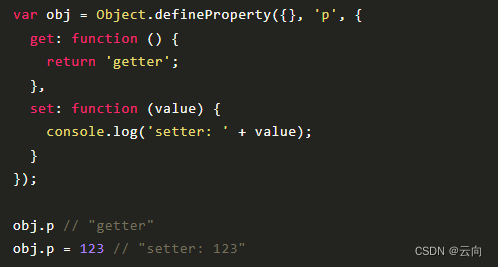
- get:表示该属性的取值函数(getter),默认为undefined。不能接受参数。
- set:表示该属性的存值函数(setter),默认为undefined。只能接受属性的值(一个参数)
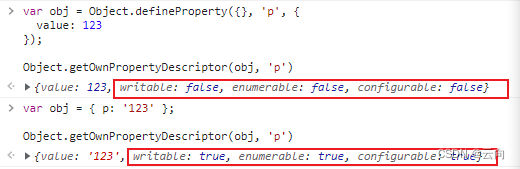
Object.getOwnPropertyDescriptor()
- 获取属性描述对象,只能用于对象自身的属性。
- 第一个参数是目标对象,第二个参数是一个字符串,对应目标对象的某个(或者某几个)属性名。
Object.getOwnPropertyNames()
- 返回一个数组,成员是参数对象自身的全部属性的属性名,不管该属性是否可遍历。
- 与Object.keys区别:Object.keys只返回对象自身的可遍历属性的全部属性名。
Object.defineProperty(),Object.defineProperties()
- Object.defineProperty()方法允许通过属性描述对象,定义(此时的object是{})或修改(就类似update)一个属性,然后返回修改后的对象,它的用法如下。
Object.defineProperty(object, propertyName, attributesObject)
- 一次性定义或修改多个属性,可以使用Object.defineProperties()方法。
- 一旦定义了取值函数get(或存值函数set),就不能将writable属性设为true,或者同时定义value属性,否则会报错。
- 覆盖属性描述对象(就是再用一次Object.defineProperty()),原型链会被完全忽视(可以用来更新子对象的属性值,忽视原型的继承)
- 用这个方法来定义的话,未提到的属性描述对象的元属性会变false.

- (所以还是用来修改的时候比较多吧?不然容易定义一个不可遍历,不可写的属性。)
Object.prototype.propertyIsEnumerable()
实例对象的propertyIsEnumerable()方法返回一个布尔值,用来判断某个属性是否可遍历。注意,这个方法只能用于判断对象自身的属性,对于继承的属性一律返回false。
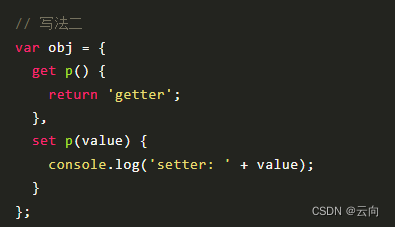
存取器accessor
- 使用set/get属性的函数。
- 对目标属性定义了存取器,存取的时候,执行对应的函数。可以定制属性的读取和赋值行为。

(读取和赋值的行为就是定制的)

这种方法更常用。 - 存取器往往用于,属性的值依赖对象内部数据(内部还要由定义一下的)的场合。
对象的(属性的)拷贝
- 用Object.defineProperty方法。
var extend = function (to, from) {for (var property in from) {if (!from.hasOwnProperty(property)) continue; //过滤掉继承的属性Object.defineProperty(to,property,Object.getOwnPropertyDescriptor(from, property));}return to;
}extend({}, { get a(){ return 1 } })
// { get a(){ return 1 } })
这种方法可以拷贝存取器定义的属性。(也就是它拷贝对象属性的话是最全的)
控制对象状态
- 有时需要冻结对象的读写状态,防止对象被改变。JavaScript 提供了三种冻结方法,最弱的一种是
Object.preventExtensions,其次是Object.seal,最强的是Object.freeze。 Object.preventExtensions方法可以使得一个对象无法再添加新的属性。Object.preventExtensions(obj(对象名));这样操作一次;-
`Object.isExtensible()`用来检查一个对象是否使用过上述方法,返回布尔值。
-
Object.seal方法使得一个对象既无法添加新属性,也无法删除旧属性。- 实质是把属性描述对象的configurable属性设为false,因此属性描述对象不再能改变了。
- 只是禁止新增或删除属性,并不影响修改某个属性的值。(当然了,这个和元属性的性质相关的)
Object.isSealed()用来检查一个对象是否使用过上述方法,返回布尔值。(只是检查是否用过这一方法,不是用来确认此时对象和属性的关系)
Object.freeze()可以使得一个对象无法添加新属性、无法删除旧属性、也无法改变属性的值,使得这个对象实际上变成了常量Object.isFrozen方法用于检查一个对象是否使用了Object.freeze方法。- 使用
Object.freeze方法以后,Object.isSealed将会返回true,Object.isExtensible返回false。为什么呢0 0难道,它的实现实质是把configurable和writable置为false?由于实质的区别,所以判断也区别? - 用途之一:确认某个对象没有被冻结后,再对它的属性赋值。(if里取反判断)
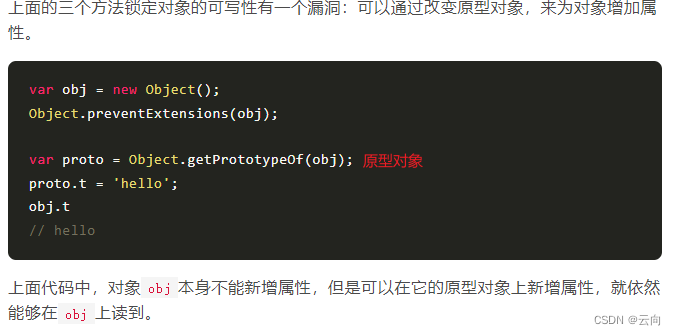
局限性
1.
一种解决方案是,把对象的原型对象也冻住(定义,使用方法)(幸好一个对象也只有一个原型吧0 0)
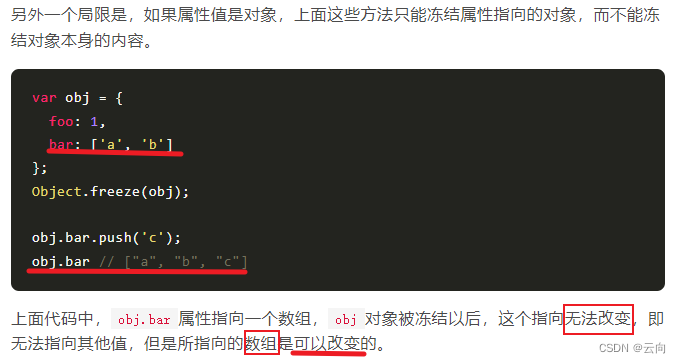
2、
一些补充
- instanceof运算符用来验证,一个对象是否为指定的构造函数的实例
- 数组自身属性length,不可遍历。【或许也是自身的唯一属性?】
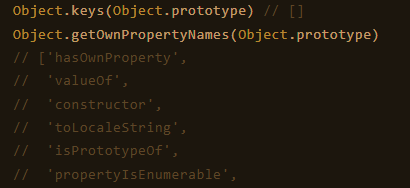
- Object.prototype,所有实例对象都会继承它,它自身的属性都是不可遍历的。

·对象的方法:Object.XXX,(使用时往往要把实例对象的名字作为参数传递
实例对象的方法:obj(实例对象的名字).XXX
这篇关于【JavaScript基础】课堂笔记2【Obejct对象】的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




