本文主要是介绍android 菜单项 源码,速贝seo实战培训_【Android低级】若何动态添加菜单项(附源码+避坑)...,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
我们平时在开发过程中,为了天真多变,除了使用静态的菜单,另有动态添加菜单的需求。今天要分享的功效如下:
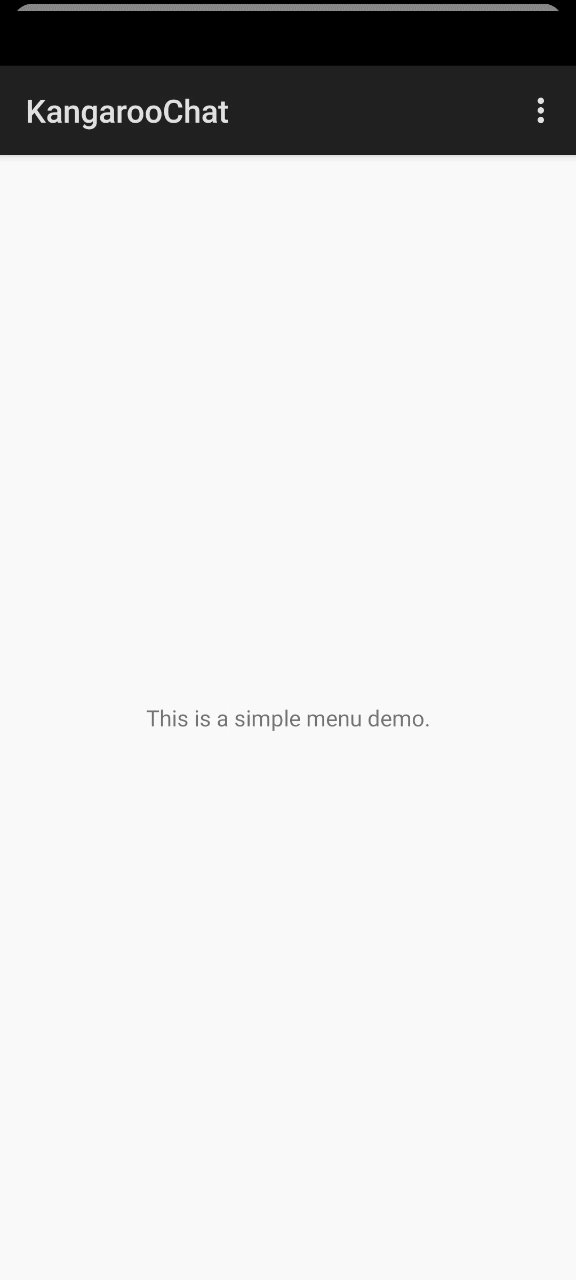
在界面的右上角有个更多选项,点开后,有两个子菜单:关于和退出
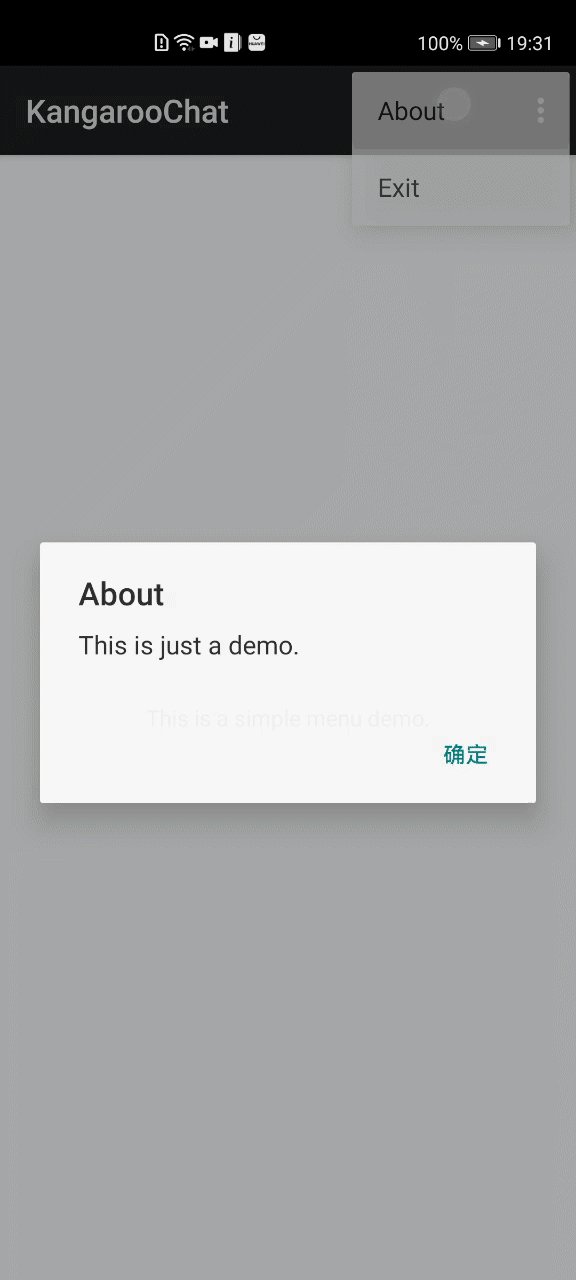
点击“关于”,弹出一个对话框,显示一句话
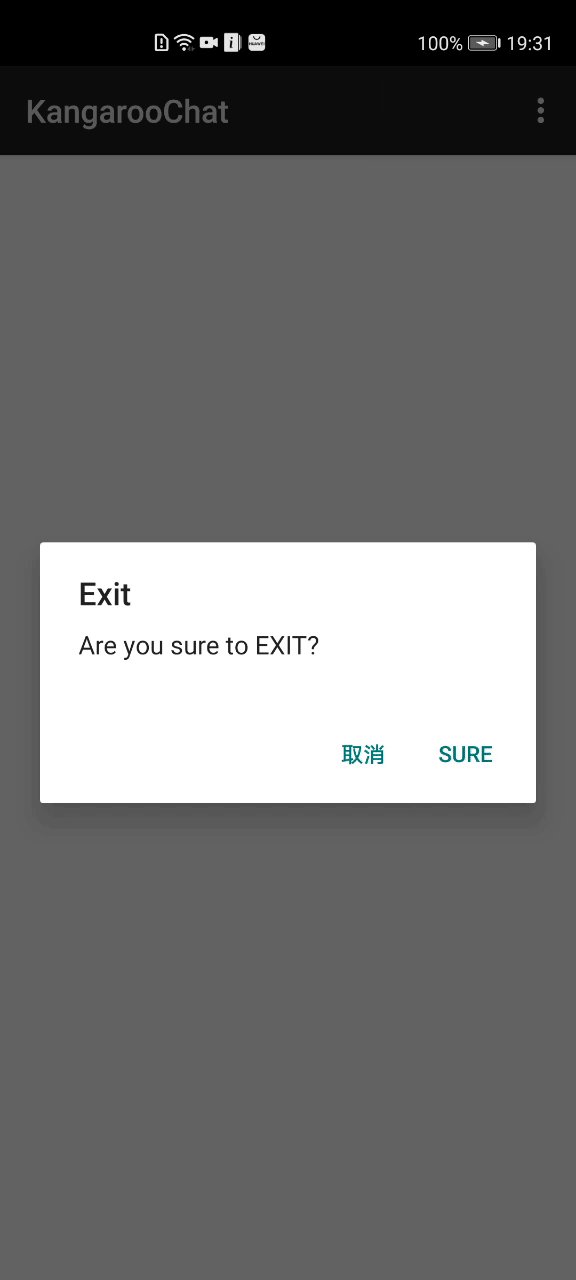
点击“退出”,弹出一个对话框,用户点击“确定”,关闭整个页面;点击“作废”,不关闭页面
实现思绪如下:
复写 onCreateOptionsMenu 方式,在该方式内挪用Menu的add方式,动态添加菜单,并设置菜单的顺序和内容
复写 onOptionsItemSelected 方式,在该方式内处理菜单的点击事宜
再单独提供两个方式,划分用于实现“关于”对话框和“退出对话框”的显示
源码如下:
1、主Activity
`import android.app.Activity;
import android.app.AlertDialog;
import android.content.DialogInterface;
import android.os.Bundle;
import android.util.Log;
import android.view.Menu;
import android.view.MenuItem;
import androidx.annotation.NonNull;
import com.example.memorydemo.R;
public class SimpleMenu extends Activity {
private static final String TAG = “SimpleMenu”;
@Override
protected void onCreate(Bundle onSavedInstance) {
super.onCreate(onSavedInstance);
setContentView(R.layout.simple_menu);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// 添加一个 id 为 0,顺序为 0 的“关于”菜单
menu.add(0, 0, 0, "About");
// 添加一个 id 为 1,顺序为 1 的“退出”菜单
menu.add(0, 1, 1, "Exit");
Log.i(TAG, "call onCreateOptionsMenu");
return true;
}
@Override
public boolean onOptionsItemSelected(@NonNull MenuItem item) {
super.onOptionsItemSelected(item);
// 这里的 itemId 就是上面add方式的第二个参数
switch (item.getItemId()) {
case 0:
showDialog();
break;
case 1:
showExitDialog();
break;
default:
}
return true;
}
private void showDialog() {
new AlertDialog.Builder(this)
.setTitle("About")
.setMessage("This is just a demo.")
.setPositiveButton(android.R.string.ok, new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
}
})
.show();
}
private void showExitDialog() {
new AlertDialog.Builder(this)
.setTitle("Exit")
.setMessage("Are you sure to EXIT?")
.setPositiveButton("Sure", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
finish();
}
})
.setNegativeButton(android.R.string.cancel, new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
}
})
.show();
}
}`
2、简朴的结构文件simple_menu.xml,把TextView 放屏幕中心:
`
android:text="This is a simple menu demo."
android:layout_width="wrap_content"
android:layout_gravity="center"
android:gravity="center"
android:layout_height="wrap_content" android:id="@+id/textView5" android:layout_weight="1"/>
`
3、效果图如下:

这里有个“坑”要注意:
若是该Activity或整个应用使用了父主题为“Theme.AppCompat.Light.DarkActionBar”的主题,好比:
菜单不会显示!!!
这篇关于android 菜单项 源码,速贝seo实战培训_【Android低级】若何动态添加菜单项(附源码+避坑)...的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





