本文主要是介绍准备用vscode代替sourceinsight,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
vscode版本1.85.1
有的符号,sourceinsight解析不到。
看网上说vscode内置了ripgrep,但ctrl+shift+f在文件里查找的时候,速度特别慢,根本不像ripgrep的速度。ripgrep的速度是很快的。
但今天再查询,速度又很快了,不知道什么原因。
再试试。
ctrl+t 搜索符号
shift+alt 鼠标左键,进入猎魔师
ctrl+p 搜索文件名
如何设置settings.json:ctrl+alt+p,搜:setting,找到带json字样的。选择open default settings
或者用ctrl+, 这个会打开界面,但不知道是哪个json文件?
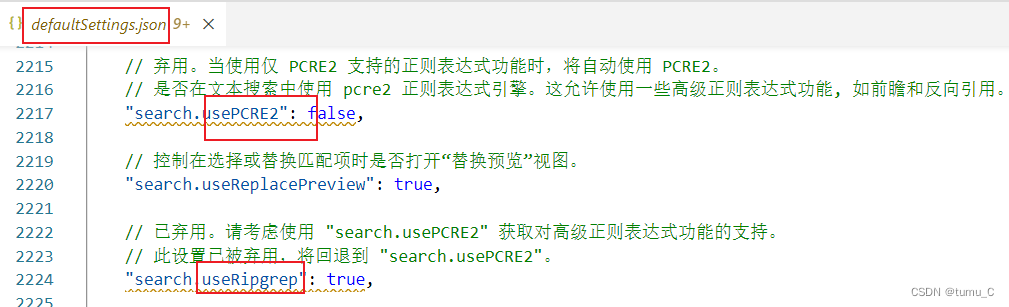
但是,ripgrep已弃用是什么鬼。

找到个设置,备用:
2、ripgrep
vscode 的搜索速度太慢了,可以使用ripgrep 应用来替换掉vscode自带的搜索功能。
ripgrep 是一个在服务器上运行的应用程序,需要先在服务器上安装(可以离线安装)
安装完成后,需要告诉vscode,在服务器上搜索文本时,使用ripgrep 作为搜索引擎:首先打开vscode命令,输入:Preferences: Open Settings (JSON)(SSH:192.168.1.12)
1
打开服务器上的vscode配置文件,在其中输入下面的配置:"search.defaultSearchProvider": "search-in-workspace",
"search.inWorkspace.useRipgrep": true,
"search.inWorkspace.additionalFileTypes": ["cpp","c","h","hpp"
]这个配置文件告诉vscode,搜索时使用ripgrep 搜索 cpp、c、h、hpp文件
————————————————
版权声明:本文为CSDN博主「killer-p」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/weixin_44821644/article/details/131270954这篇关于准备用vscode代替sourceinsight的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!









