代替专题
17 通过ref代替DOM用来获取元素和组件的引用
重点 ref :官网给出的解释是: ref: 用于注册对元素或子组件的引用。引用将在父组件的$refs 对象下注册。如果在普通DOM元素上使用,则引用将是该元素;如果在子组件上使用,则引用将是组件实例: <!-- vm.$refs.p will be the DOM node --><p ref="p">hello</p><!-- vm.$refs.child will be the c
servlet用反射代替if..else
String methodName = request.getParameter("method"); Method method = this.getClass().getDeclaredMethod(methodName,HttpServletRequest.class, HttpServletResponse.class); method.invoke(this, request, re
代替STM32L010 STM32G030 CMS8S6990 STM8S003的芯片CW32L010
CW32L010作为一款可以代替STM32L010 STM32G030 CMS8S6990 STM8S003部分型号可以兼容的芯片,其功能上能够和它们相匹配,并且在功能更优秀,其芯片特点在于超低功耗,高精度ADC和主频最高可达到48MHz。 CW32L010是基于eFlash的单芯片低功耗微控制器,集成了主频高达48MHz的ARM®Cortex®-M0+内核,最高主频能够达到48MHz、
【注解】使用注解来代替findViewById
本文是使用注解代替findViewById的简单使用,在此之前,必须要了解什么是元注解,元注解有哪些,作用是什么? 注解的概念是java5.0提出来的,元注解主要有四种: @Target:说明了注解修饰的范围@Retention:定义了注解被保留的时间@Documented:表示可以被诸如javadoc此类工具文档化@Inherited:阐述了某个被标注的类型是被继承的 具体可参考:【注解】
CV-CNN-2015:GoogleNet-V2【首次提出Batch Norm方法:每次先对input数据进行归一化,再送入下层神经网络输入层(解决了协方差偏移问题)】【小的卷积核代替掉大的卷积核】
GoogLeNet凭借其优秀的表现,得到了很多研究人员的学习和使用,因此GoogLeNet团队又对其进行了进一步地发掘改进,产生了升级版本的GoogLeNet。 GoogLeNet设计的初衷就是要又准又快,而如果只是单纯的堆叠网络虽然可以提高准确率,但是会导致计算效率有明显的下降,所以如何在不增加过多计算量的同时提高网络的表达能力就成为了一个问题。 Inception V2版本的解决方案就是修
Nexus5安卓4.4关闭环聊短信的教程,代替原生环聊功能强
http://bbs.hutoufeng.net/forum.php?mod=viewthread&tid=5234&page=1&extra=#pid6076 第五代Google Nexus系列智能手机,由Google公司进行产品设计,第三方厂家LG代工生产,搭载Android 4.4 kitkat系统。于2013年万圣节发布。对于Nexus5手机的使用我想说有些用户还不是很清楚搭载安卓
深度学习小笔记03-,3*3的卷积核为什么可以代替5*5的卷积核和7*7的卷积核以及参数怎么算
先贴两个博客: 为什么一个5x5的卷积核可以由两个3x3的卷积核替代?(这个不要重要) 5x5卷积核可以用2个3x3卷积核替代的原因(这个不重要) 看图解决所有 这张图被用烂了。 在一个卷积层,因为权值共享,所以一个3x3只有9个w和一个b这些权值。当stride=1时,5x5的矩阵被卷积成3x3,然后再经过一个3x3后就可以变成1x1,也就是说,经过两个3x3的卷积核后,一个值对应的数据源实
学习使用的PL/0编译器增强版PL/0plusplusCompiler(五)使用代替#不等于号
思路就是在检测小于号时检测一下如果后边为大于号就把当前的token组合识别为不等于号。 /*词法分析,获取一个符号*/int getsym(){int i,j,k;while( ch==' '||ch==10||ch==9){getchdo;}if(ch>='a'&&ch<='z'){ k=0;do{if(k<al){ a[k]=ch;k++;}getchdo; }while(ch>='a'
SpringMvc 以配置类的形式代替xml文件
1、配置类 1.1、创建Mvc 项目之后创建 MyWebApplicationInitializer 类 实现接口 WebApplicationInitializer public class MyWebApplicationInitializer implements WebApplicationInitializer {@Overridepublic void onStartup(Ser
KP8530X系列KP85303SGA 内置互锁/带自举 650V耐压,集成自举二极管的半桥栅极驱动器兼容代替IRS2004,IRS2008
KP8530X系列KP85303 是一款 650V 耐压,集成自举二极管的半桥栅极驱动器,具有 0.3A 拉电流和 0.6A 灌电流能力,专用于驱动功率 MOSFETs 或 IGBTs。 采用高压器件工艺技术,具有良好的电流输出及出色的抗瞬态干扰能力。在输入逻辑引脚 -5V,开关节点 VS 瞬态 -7V 情况下可保证系统正常工作。可支持最高 50V/ns 的 dv/dt 变化。 具有完善保护功
通过Android模拟蓝牙并实现自动瞄准--kmbox的代替方案
在目前成熟的目标识别AI技术下,通过AI实现FPS射击游戏中的自动瞄准已经不是什么难题。然而,如何精准地模拟人类的鼠标操作却是一个核心问题。现有的主流技术包括通过罗技鼠标的驱动技术来控制鼠标移动,以及通过硬件完全模拟鼠标的KMBOX系列设备。然而,这些方案要么存在风险,要么需要花费不菲的成本。 本文将介绍一种通过Android设备模拟蓝牙鼠标的硬件级别控制技术。这种方法不仅安全可靠,还能有效地替代
一键部署开源PaaS服务Dokploy,代替Vercel, Netlify 以及 Heroku
前言 Vercel, Netlify 以及 Heroku都是知名的PaaS(Platform as a Service|平台即服务)服务商,利用这些平台我们可以方便快捷的进行项目部署。尤其是各家生态完善,是很多独立开发者的首选之地。 但是随之而来的就是另外的隐患了:因为各种问题导致项目使用额度超标导致的天价账单 PaaS作为服务商基本上都是属于没有访问限制的说法,用户激增、代码错误、恶意CC
如果你死了,你的代码怎么代替你继续存在下去
问你个问题,如果你写的程序代码特别耐用,特别引人注目,几乎全世界的人在用。那么问你个比较丧的问题,有一天你死了,你怎么维护你的程序代码呢? 你可能听说过这个人:Philip Hazel 。他在剑桥大学获得博士学位,1971 年加入 Cambridge Computing Service 担任软件开发者。他曾经负责过邮件服务,这段经历促使他决定使用 C 编译器和运行时为现代操作系统开发一个邮件传输
有哪些技术可代替docker?
Docker是用于创建和管理容器化应用程序的流行平台,但市场上也存在多种Docker的替代方案。 前言 国内使用Docker的困难现象,无疑是一个值得深入剖析和批判的问题。Docker作为一种容器化技术,以其轻量级、可移植性和高效性在全球范围内得到了广泛应用。 我们需要正视国内使用Docker的困难所在。尽管Docker提供了诸多便利,但在面对这些困难时,我们也需要考虑寻找替代方案。
SpringBootSecurity学习(02)网页版登陆配置类代替默认配置
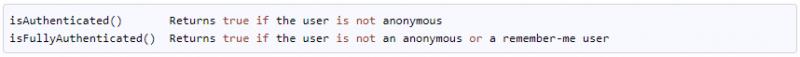
增加Security配置类 前面演示了一个简单的登录入门例子,使用springboot-security默认的配置实现,虽然非常简单,但是基本实现了登录功能。不过在生产环境下,显然不能仅仅使用如此简单的登录功能,我们还需要更多个性化的登录配置,所以我们要使用配置类来代替默认配置。新建一个配置类 WebSecurityConfig,继承 WebSecurityConfigurerAdapter :
在c++中尽量使用const,enmu,inline来代替#define
在c语言中,经常使用#define来定义预编译,但是预编译存在一系列的问题,比如不会写入函数表,并且不是存在语法错误的检测,比如下面的代码 #define max_num 1; 在c++中不提倡这样的做法,会导致编译器在编译的时候有可能找不到错误。 所以在c++中,最常用的做法就是 const static int num = 1; 来定义一个常量, 在类中定义常量的时候,如
用do_while代替if_else
用do_while代替if_else 一般的if_else语句 if(A)B;elseC; 变为while flag = true;while(A&&flag){B;flag = flase;}while(flag){C;flag =flase;}
Effective Java 1 用静态工厂方法代替构造器
知识点上本书需要会Java语法和lang、util、io库,涉及concurrent和function包。 内容上主要和设计模式相关,代码风格力求清晰+简洁,代码尽量复用,组件尽量少依赖,错误尽早发现。 第1个经验法则:用静态工厂方法代替构造器(consider static factory methods instead of constructors) 下面是Boolean的静态工厂
自旋锁代替互斥锁的实践
转自:http://ifeve.com/practice-of-using-spinlock-instead-of-mutex/ 自旋锁和互斥锁是多线程程序中的重要概念。 它们被用来锁住一些共享资源, 以防止并发访问这些共享数据时可能导致的数据不一致问题。 但是它们的不同之处在哪里? 我们应该在什么时候用自旋锁代替互斥锁? 理论分析 从理论上说, 如果一个线程尝试加锁一个互斥锁的时候没有成功
LinuxC语言中的switch语句可被if语句代替
一、switch语句的格式如下: 说明: (1)如果传入的参数是2,则从 case 2 分支开始执行,先是打印相应的信息,然后遇到 break 语句,它的作用是跳出整个 switch 语句块。 (2)C语言规定各 case 分支的常量表达式必须互不相同,如果控制表达式不等于任何一个常量表达式,则从 default 分支开始执行,通常把 default 分支写在最后,但不是必须的。 二、使用
31天重构学习笔记31. 使用多态代替条件判断
摘要:由于最近在做重构的项目,所以对重构又重新进行了一遍学习和整理,对31天重构最早接触是在2009年 10月份,由于当时没有订阅Sean Chambers的blog,所以是在国外的社区上闲逛的时候链接过去的。记得当时一口气看完了整个系列并没有多少感觉,因为这些基本上项目都在使用,只是我们没有专门把它标示和整理出来,所以也没有引起多大的重视。现在突然接手这个重构项目,由于团队成员技术和经验参差不齐
freemarker 中,使用省略号(...)代替过长的字符串
msg.messageContent:表示绑定在request上的内容; lt:表示少于(less to) <#if msg.messageContent?length lt 20> ${(msg.messageContent)?default("")} <#else> ${(msg.messageContent[0..19])?default("")}... </#if
导出部署与集成 —— 常规代码开发的页面和UIOTOS前端无代码(嵌套/连线)页面,通过收发器无缝衔接与集成,代替iframe的postMessage通信
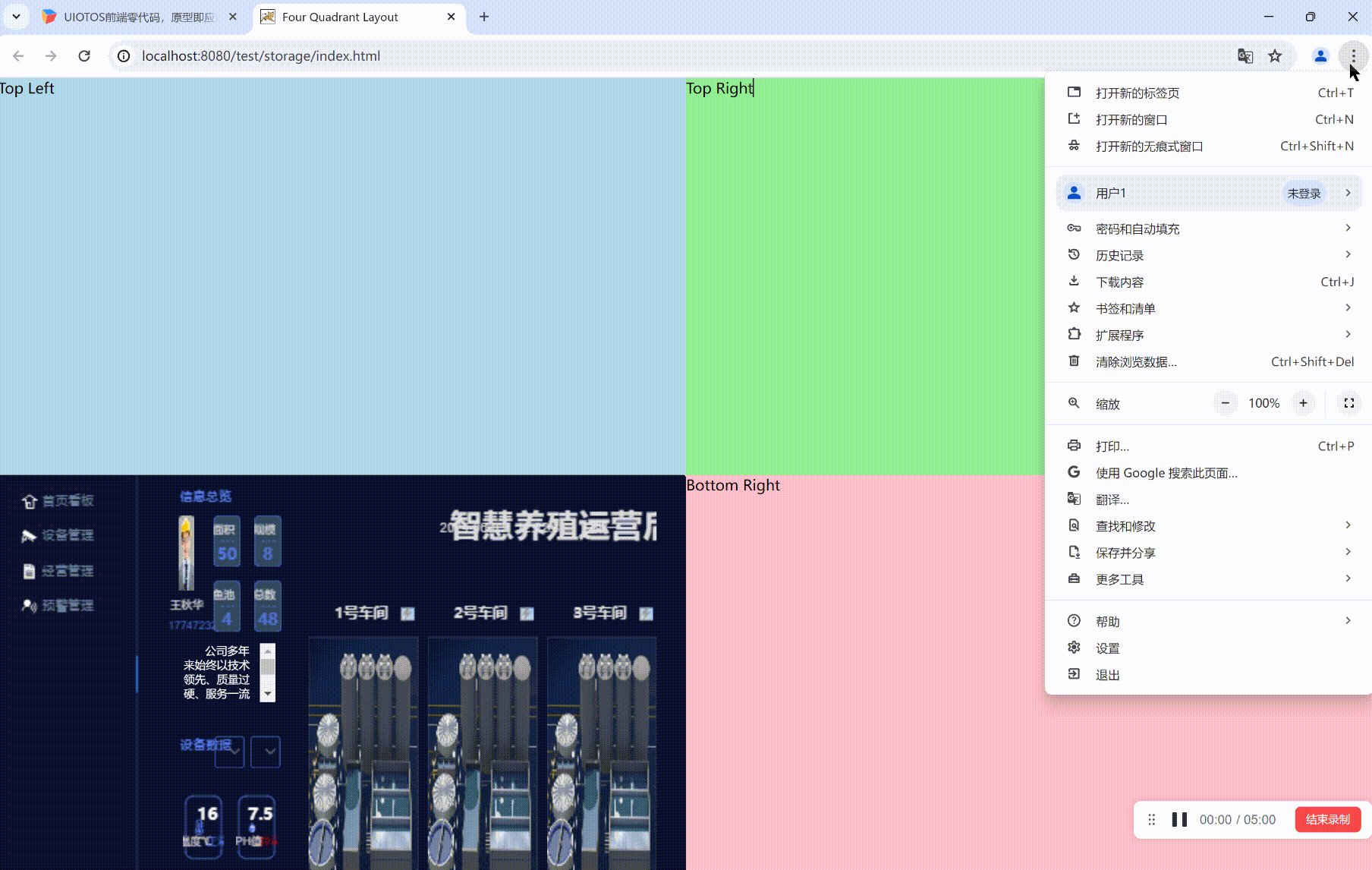
说明 UIOTOS页面在编辑状态下可以预览与发布。如下所示: 点击预览后,浏览器直接可以看到运行界面。不过预览链接不能直接对外,非本机访问时,会提示页面未分享无权限查看。 如果要网络中其他人能查看,需要通过分享,设置分享码和分享过期时间,如下所示: 这两种情况,用的是工具自带的web服务,不论是本地安装后局域网内其他人访问,还是公网部署的生成分享链接给其他人。 如果不想
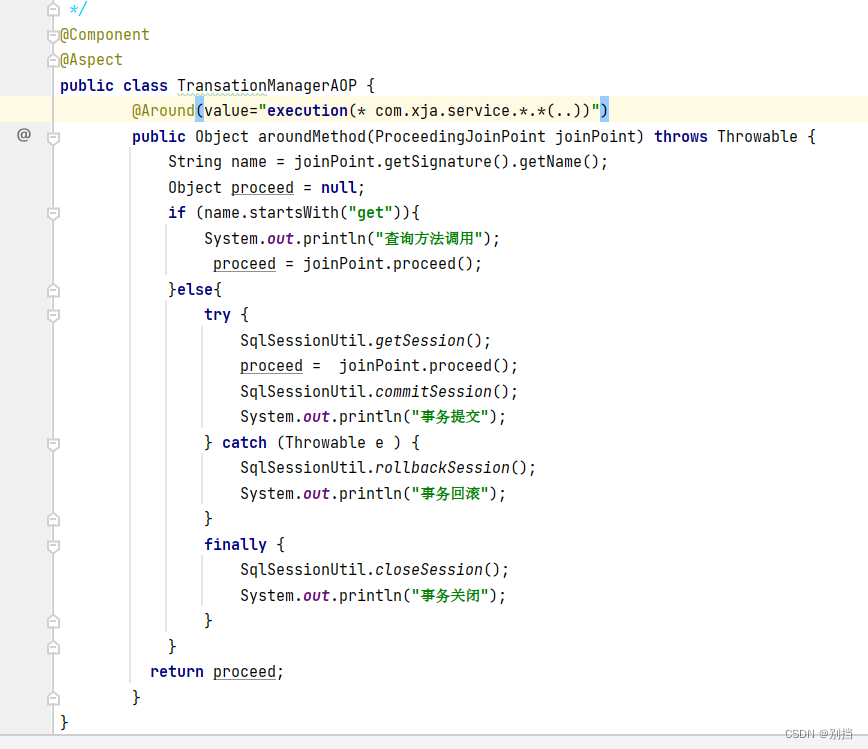
springAOP 使用aop代替SqlsessionUtil业务层操作
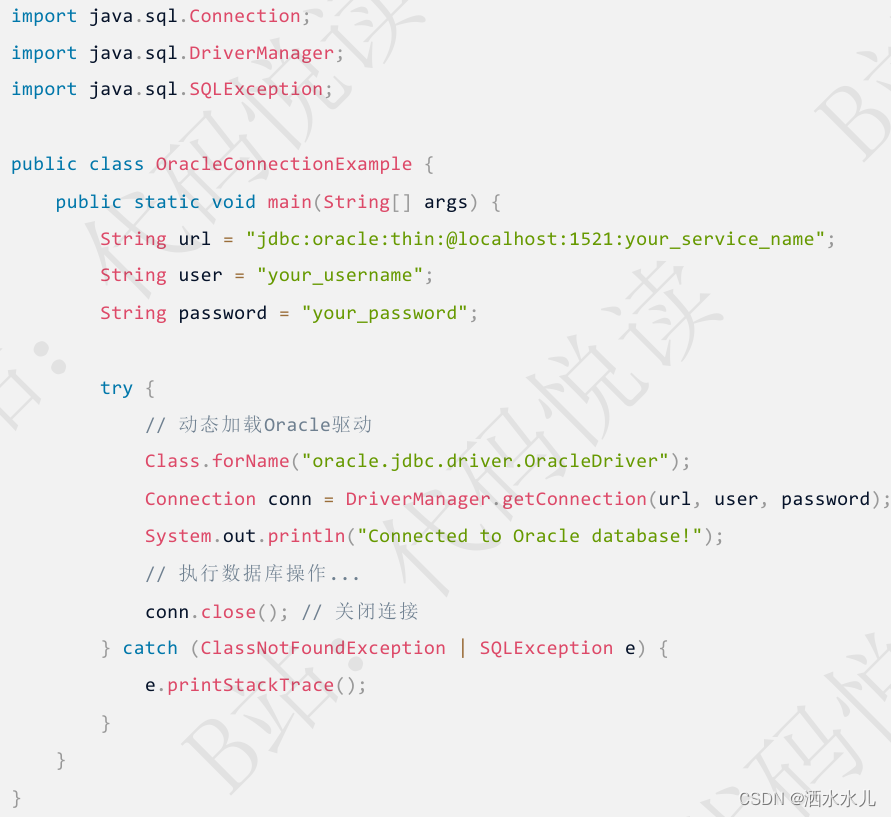
在Maven框架pom配置文件中导入spring相关依赖: <dependencies><dependency><groupId>mysql</groupId><artifactId>mysql-connector-java</artifactId><version>8.0.33</version></dependency><dependency><groupId>org.mybatis</g
编译原理:代替LR分析法的MP分析法
LR分析法由Knuth先生于1965年开发。LR分析法存在一个问题:当文法产生式变多,分析表变大之后,占用很多内存。为了接近自然语言编程,需要大量的文法产生式,有可能分析表过大,内存里放不下。 MP分析法,是multi-pass(多遍分析法)。 词法分析和语法分析仍然是分开的,语法分析按照“先乘除后加减”,分成多遍,即MP。 词法分析返回的不是经典《编译原理》中所说的符号串,而是简单的树。所
setbackgrounddrawable过时的代替方法
【问题】 如下android代码: Drawable statusQuestionDrawable = resources.getDrawable(R.drawable.status_question);statusView.setBackgroundDrawable(statusQuestionDrawable); 结果提示: The method setBackgroundDrawab