本文主要是介绍初学three.js(三)照相机之正交投影照相机,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
针对投影方式不同,照相机分为正交投影照相机与透视投影照相机
正交投影照相机 与 透视投影照相机的区别。
1、透视投影照相机出来的效果是类似于人眼在真实世界中看到的有“近大远小”的效果。
2、正交投影照相机就想是在数学几何学上画的正方体效果一样,对于在三维空间内的平行线,投影到二维空间中也一定是平行的。
-
正交投影照相机
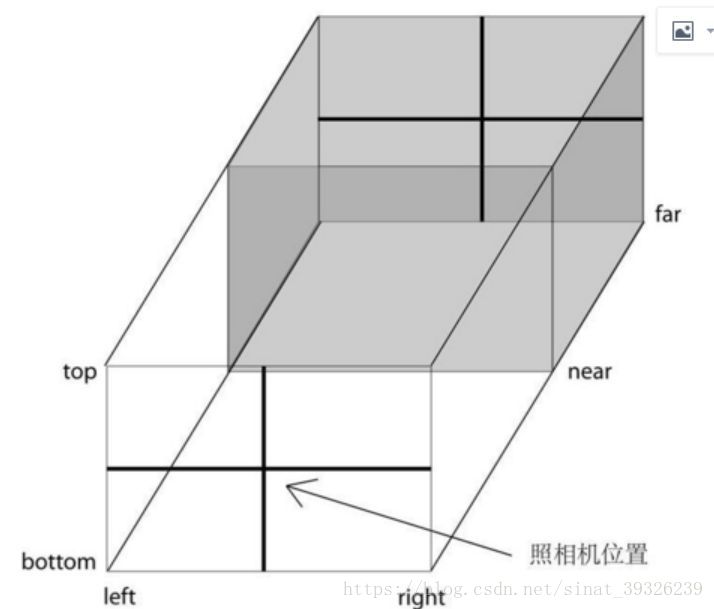
正交投影照相机(Orthographic Camera)设置起来比较直观,他的构造函数如下图。李哥参数分别代表正交投影照相机拍摄的空间的六个面的位置,里个面围成一个长方体,称为视景体(Frustum),只有在视景体内部才能显示在屏幕上,而视景体外面的会被才裁剪掉。
THREE.OrthographicCamera(left,right,top,bottom,near,far)
为了保持照相机的横竖比例,要保证(right-left) 与 (top-bottom)的比例与Canvas的宽高比例一致。
同时,near与far都是指照相机位置在深度平面的位置,而照相机不应该拍摄到它后面的物体,所以near与far的参数都必须是正值。而为了保证场景中的物体不会因为太近或者太远而被照相机忽略,一般near的值都会设置得很小,而far会设置较大,具体要根据场景中物体得位置决定。
举个例子
var scene = new THREE.Scene();var renderer = new THREE.WebGLRenderer();document.body.appendChild(renderer.domElement);var camera = new THREE.OrthographicCamera(-2,2,1.5,-1.5,1,10);camera.position.set(0,0,5);scene.add(camera);
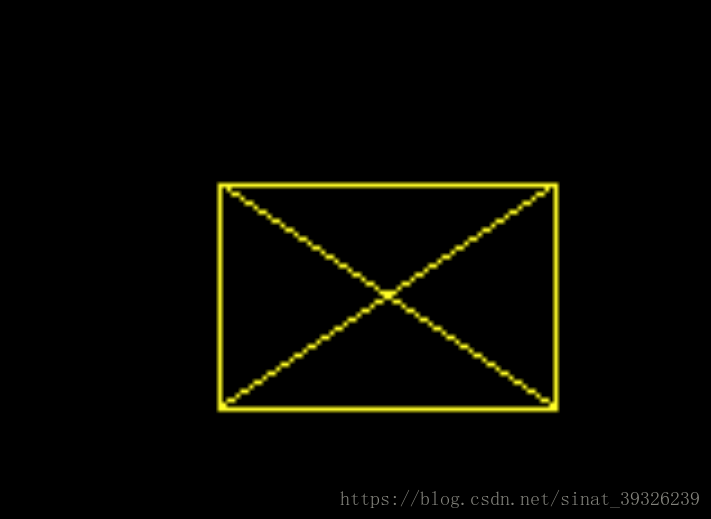
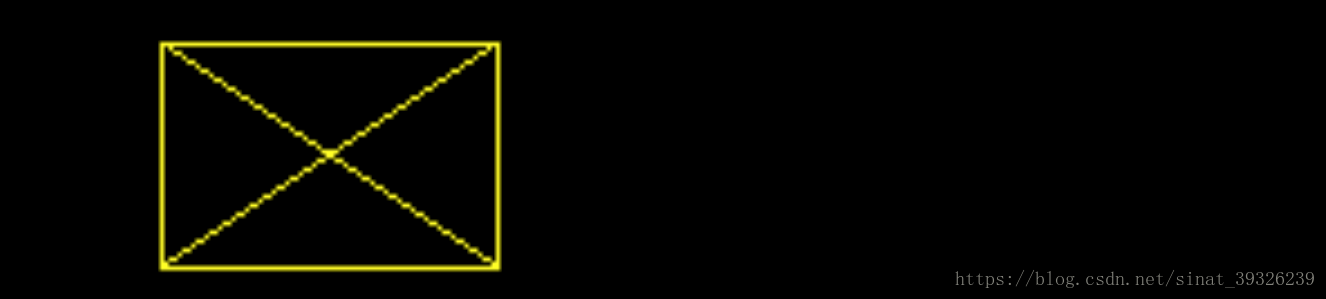
// 在原点处创建一个边长为1的正方体,为了和透视效果对比,这楼里使用wireframe而不是实心的材质,以便看到正方体后方的边var cube = new THREE.Mesh(new THREE.CubeGeometry(1,1,1),new THREE.MeshBasicMaterial({color:0xff0000,wireframe:true}));scene.add(cube);renderer.render(scene, camera);显示效果如左图所示,效果是看到一个正方形,因为后面的边和前面的边完全重合了。这也是正交投影和透视投影的区别。
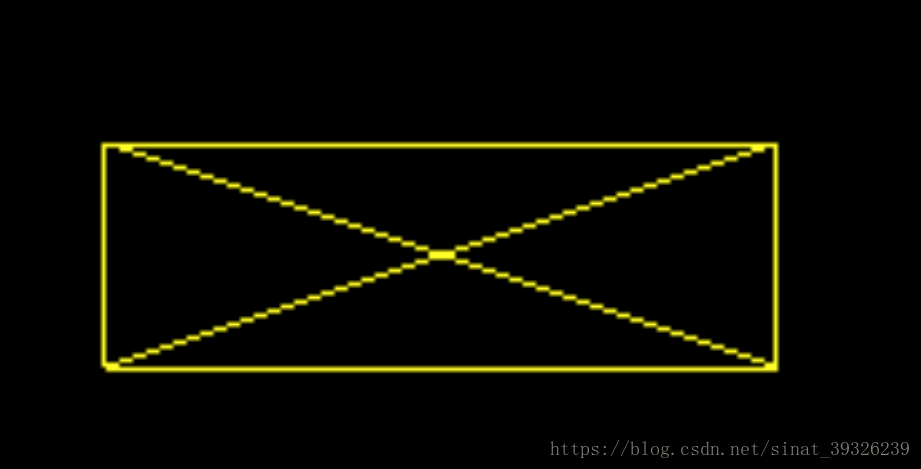
1、长宽比例 (水平距离减小,物体水平方向拉伸;垂直距离减小,物体垂直方向拉伸)
如果把改变长宽比例,把原来照相机水平距离为4,减少到2,结果水平方向被拉长,如右图所示,同样如果改变垂直距离,减少垂直距离,正方体的垂直方向会相对应地被拉伸
2、照相机的位置(照相机X坐标决定视野的左右移动,Y轴坐标决定视野的上下移动)
- X坐标增加——物体左移
- X坐标减小——物体右移
- Y坐标增加——物体下移
- Y坐标减小——物体上移
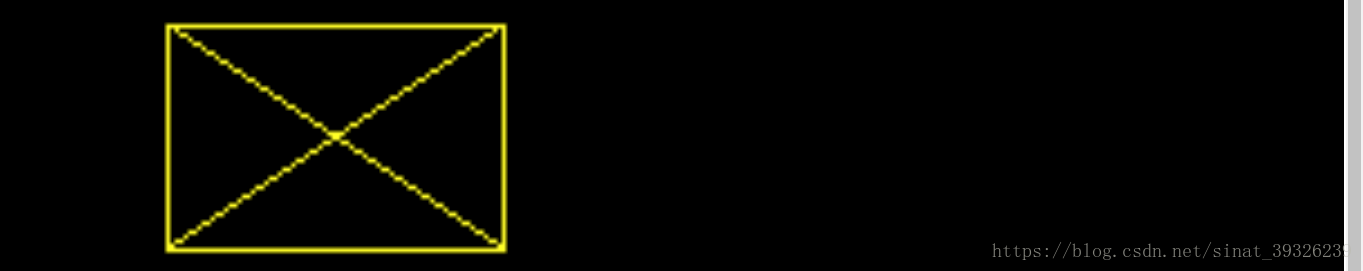
在之前代码种可以知道照相机设置在(0,0,5)的位置上,由于照相机默认是面向Z轴负方向放置的,所以能看到原点处的正方体。如果现在把照相机的位置改为(1,0,5),得到的效果如下图所示,物体向左移动。就像是人往右边移动,那么你所看到的物体就相对往左移动。
Q:在设置正交投影相机的时候是否需要保证left和right是相反数?不是,那么会有什么效果,在这里我们改变一下代码
var camera = new THREE.OrthographicCamera(-1,3,1.5,-1.5,1,10);
camera.position.set(0,0,5);出来的效果是与值卡按向右移动照相机的效果是一样的
3、换个角度(改变照相机的位置)
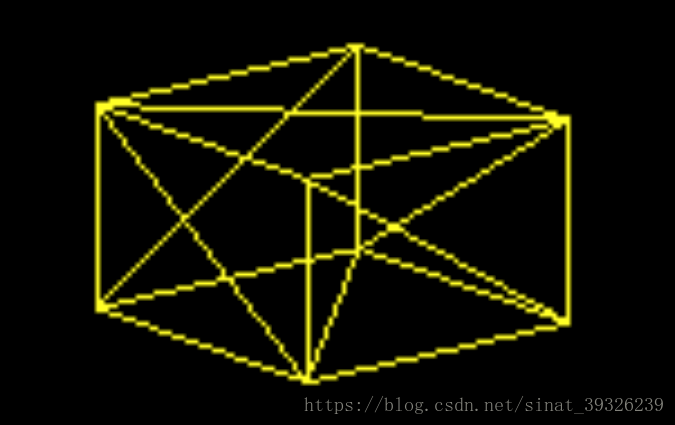
上面的例子照相机都是沿着Z轴的负方向观察的,所以都是一个正方形。如今尝试其他角度看这个物体
设置照相机的位置为.值得注意的是,lookAt函数接受的是一个THREE.Vector3实例,不要写成camera.lookAt(0,0,0)
camera.position.set(4,-3,5);camera.lookAt(new THREE.Vector3(0,0,0));
以上均参考了three.js入门指南
这篇关于初学three.js(三)照相机之正交投影照相机的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!