本文主要是介绍vue3+vite组件中使用Cesium粒子系统,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一、注意事项
1.图片的引用路径必须从根目录(即index.html所在的目录)开始,如果使用相对路径,也要返回到根目录再转到对应的目录。
//第一种,直接从根目录开始
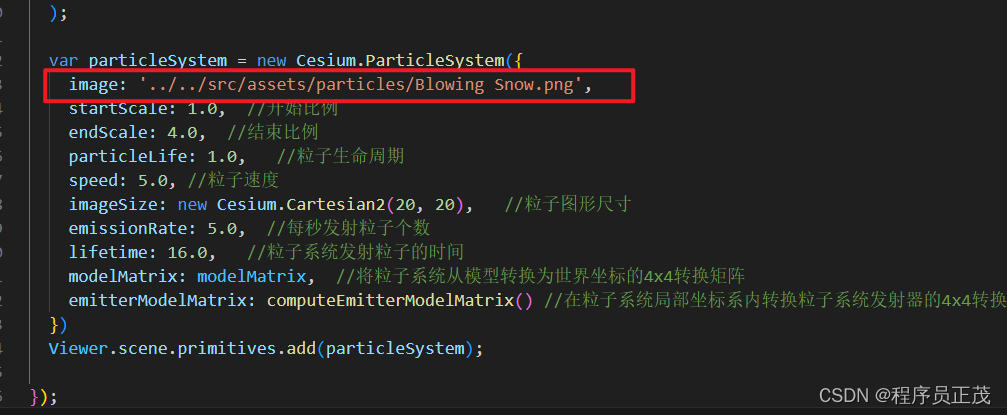
image: 'src/assets/particles/Blowing Snow.png'//第二种,相对路径先返回到根目录,再转到对应目录
image: '../../src/assets/particles/Blowing Snow.png', 2.将shouldAnimate设为true, 才能自动播放动画
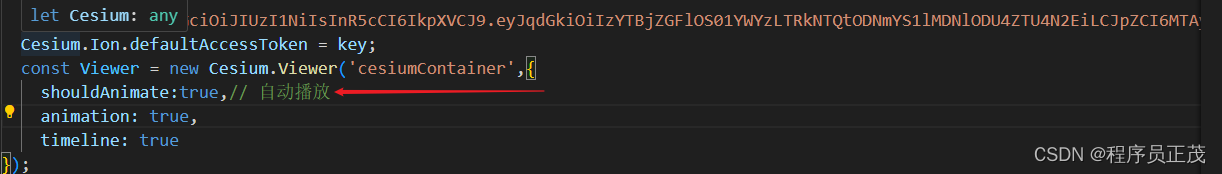
2.将shouldAnimate设为true, 才能自动播放动画

二、组件全部代码
<template><div class="root"><div id="cesiumContainer"></div></div>
</template>
<script lang="ts" setup>
import { onMounted } from 'vue'let Cesium: any;
//计算模型坐标系的平移矩阵
function computeEmitterModelMatrix() {//定义粒子发射器的方向、俯仰角以及翻滚角var hpr = Cesium.HeadingPitchRoll.fromDegrees(0.0, 90.0, 0.0, new Cesium.HeadingPitchRoll());//定义一个由平移,旋转和缩放定义的仿射变换var trs = new Cesium.TranslationRotationScale();//火焰位置//平移trs.translation = Cesium.Cartesian3.fromElements(-10.5, 0.0, 0.0, new Cesium.Cartesian3());//旋转trs.rotation = Cesium.Quaternion.fromHeadingPitchRoll(hpr, new Cesium.Quaternion());return Cesium.Matrix4.fromTranslationRotationScale(trs, new Cesium.Matrix4());
}onMounted(() => {Cesium = window.Cesium;let key = "eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJqdGkiOiIzYTBjZGFlOS01YWYzLTRkNTQtODNmYS1lMDNlODU4ZTU4N2EiLCJpZCI6MTAyNDA5LCJpYXQiOjE2NTg3MzM3NTB9.KlBMyEsHLQcZkNqlbMTj5PzQtW_10rbJ_9kkD20duuE";Cesium.Ion.defaultAccessToken = key;const Viewer = new Cesium.Viewer('cesiumContainer',{shouldAnimate:true,// 自动播放animation: true,timeline: true
});window.Viewer = Viewer;// 加载飞机模型var entity = Viewer.entities.add({model: {uri: '../../Cesium_Air.glb',minimumPixelSize: 64},position: Cesium.Cartesian3.fromDegrees(114.39264, 30.52252, 100)});//视角追踪模型Viewer.trackedEntity = entity;//计算把粒子系统从模型坐标系转到世界坐标系指定原点的矩阵const modelMatrix = Cesium.Transforms.eastNorthUpToFixedFrame(Cesium.Cartesian3.fromDegrees(114.39264, 30.52252, 100));var particleSystem = new Cesium.ParticleSystem({image: '../../src/assets/particles/Blowing Snow.png',startScale: 1.0, //开始比例endScale: 4.0, //结束比例particleLife: 1.0, //粒子生命周期speed: 5.0, //粒子速度imageSize: new Cesium.Cartesian2(20, 20), //粒子图形尺寸emissionRate: 5.0, //每秒发射粒子个数lifetime: 16.0, //粒子系统发射粒子的时间modelMatrix: modelMatrix, //将粒子系统从模型转换为世界坐标的4x4转换矩阵emitterModelMatrix: computeEmitterModelMatrix() //在粒子系统局部坐标系内转换粒子系统发射器的4x4转换矩阵})Viewer.scene.primitives.add(particleSystem);});</script>
<style scoped> #cesiumContainer {position: absolute;top: 0;left: 0;width: 100%;height: 100%;}
</style>这篇关于vue3+vite组件中使用Cesium粒子系统的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






