本文主要是介绍leaflet学习笔记-地图缩略图(鹰眼)的添加(三),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
介绍
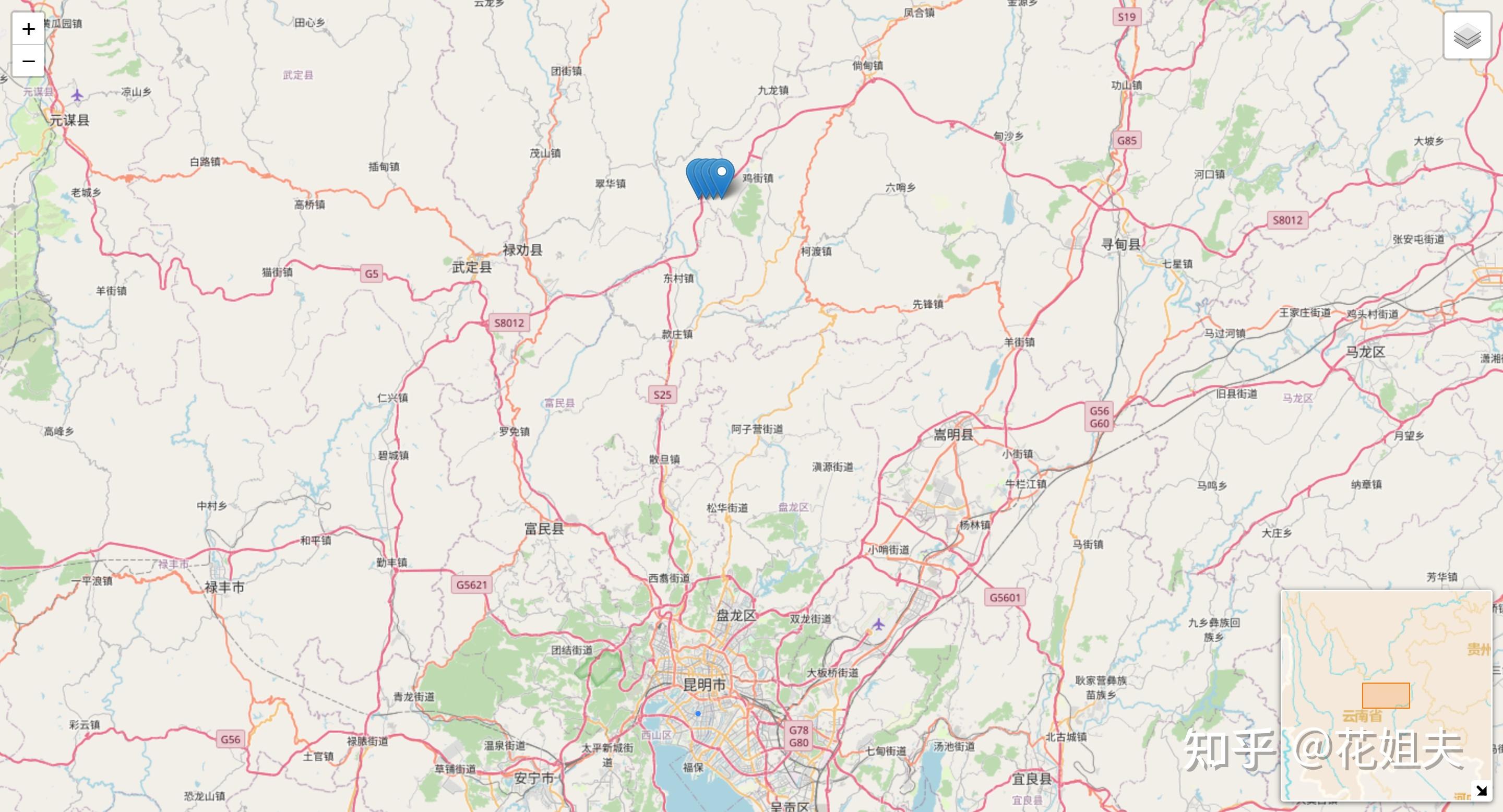
地图缩略图控件有助于用户了解主窗口显示的地图区域在全球、全国、全省、全市等范围内的相对位置,也称为鹰眼图。Leaflet提供了好几种地图缩略图控件,本文介绍其中一个最常用控件,即插件Leaflet.MiniMap。
依赖添加
这些地图控件都可以在官网的Plugins中找到并且可以下载,但是由于我们的项目是vue项目,所以我还是坚持用npm下载,网上很多人都不推荐这种方式,因为有些控件是英文的提示之类的,不好做修改。但是作为学习我们还是怎么简单怎么来吧。
npm i leaflet-minimap
vue页面中引入
import MiniMap from 'leaflet-minimap';
//一定要引入样式
import "leaflet-minimap/dist/Control.MiniMap.min.css";
这里要注意一定要引入样式css文件,不然控件的有些功能会异常
创建缩略图的图层
缩略图中也是一个缩小版的地图,所以当然也需要给它一个图层,当然也可以是图层的组合,但是这里我们需要注意,地图缩略图控件中的地图图层不能再加载到主窗口地图视图中,否则会产生一些奇怪的问题。这里我们定义一个缩略图的图层,在缩略图中显示
// 定义一个图层(注意:小地图的layer不能和地图上共用一个,否则无法加载)const minilayer = L.tileLayer(`https://map.geoq.cn/ArcGIS/rest/services/ChinaOnlineStreetWarm/MapServer/tile/{z}/{y}/{x}`);
添加地图缩略图(鹰眼)
let miniMap = new MiniMap(minilayer, {// 鹰眼图配置项,参数非必须,可以忽略使用默认配置width: 200, // 鹰眼图宽度height: 200, // 鹰眼图高度toggleDisplay: true, // 是否显示最小化按钮minimized: false, // 是否最小化位置开始}).addTo(this.mainMap);

完整代码
<template><div id="mainMap"></div>
</template><script>
import MiniMap from 'leaflet-minimap';
import "leaflet-minimap/dist/Control.MiniMap.min.css";export default {name: "MainMap",data: () => {return {centerLatLng: [25, 102.7],mainMap: null}},methods: {},mounted() {this.mainMap = L.map('mainMap', {center: [25, 102.7], // 地图中心zoom: 14, //缩放比列zoomControl: true, //禁用 + - 按钮doubleClickZoom: true, // 禁用双击放大attributionControl: false, // 移除右下角leaflet标识});//添加瓦片图层(作为底图备选)let openstreetmapLayer = L.tileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png?{foo}', {foo: 'bar'}).addTo(this.mainMap);let somedomainLayer = L.tileLayer('http://{s}.somedomain.com/{foo}/{z}/{x}/{y}.png', {foo: 'bar'});// 定义一个图层(注意:小地图的layer不能和地图上共用一个,否则无法加载)const minilayer = L.tileLayer(`https://map.geoq.cn/ArcGIS/rest/services/ChinaOnlineStreetWarm/MapServer/tile/{z}/{y}/{x}`);let circle = L.circle(this.centerLatLng, {radius: 100, fillColor: 'red'});let littleton = L.marker([25.61, 102.7]).bindPopup('This is Littleton, CO.');let denver = L.marker([25.61, 102.71]).bindPopup('This is Denver, CO.');let aurora = L.marker([25.61, 102.72]).bindPopup('This is Aurora, CO.');let golden = L.marker([25.61, 102.73]).bindPopup('This is Golden, CO.');//相当于arcgis的featureLayerlet featureGroup = L.featureGroup([circle, littleton, denver, aurora, golden]);featureGroup.addTo(this.mainMap);//聚焦所有的markerlet bound = featureGroup.getBounds();this.mainMap.fitBounds(bound);//基础底图(每次只能有一个)let baseLayers = {openstreetmapLayer,somedomainLayer,};//覆盖图层let overlays = {// circle,// littleton,// denver,// aurora,// golden,'<i style="color:red;">layerGroup</i>': featureGroup};//添加图层管理组件let layerControl = L.control.layers(baseLayers, overlays, {position: 'topright'}).addTo(this.mainMap);let miniMap = new MiniMap(minilayer, {// 鹰眼图配置项,参数非必须,可以忽略使用默认配置width: 200, // 鹰眼图宽度height: 200, // 鹰眼图高度toggleDisplay: true, // 是否显示最小化按钮minimized: false, // 是否最小化位置开始}).addTo(this.mainMap);}
}
</script><style scoped>#mainMap {width: 100vw;height: 100vh;
}
</style>
本文为学习笔记,仅供参考
这篇关于leaflet学习笔记-地图缩略图(鹰眼)的添加(三)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







