本文主要是介绍做个网页游戏送女票当情侣礼物,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
本期介绍:做个情侣小游戏
简介

进入网站可查看效果,试玩:
daxigua.shuobolife.com
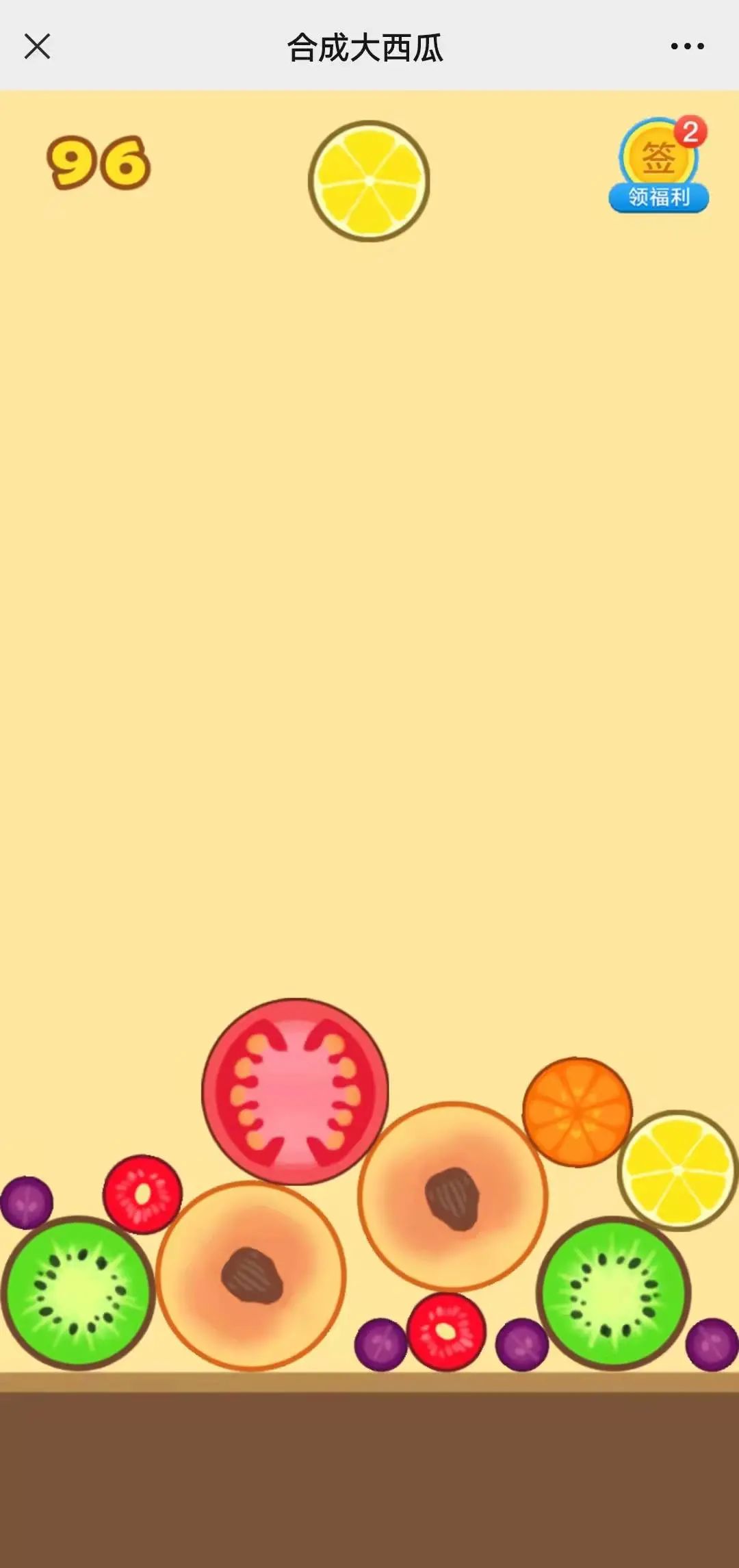
效果图(修改前).jpg

里面的大西瓜可以替换成任意图片,比如情侣照,或者恋人照片等~
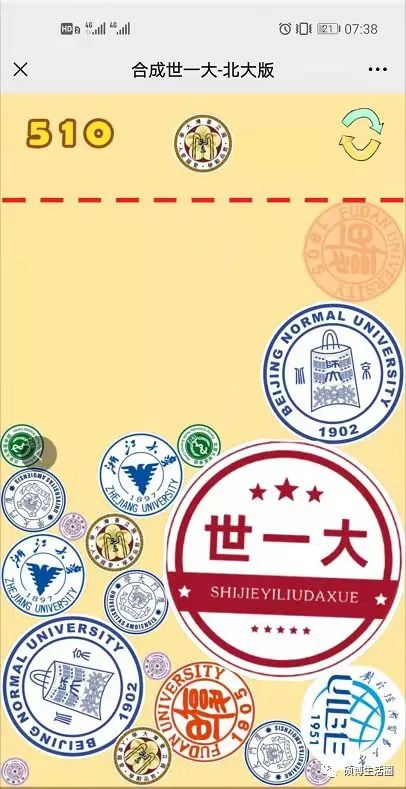
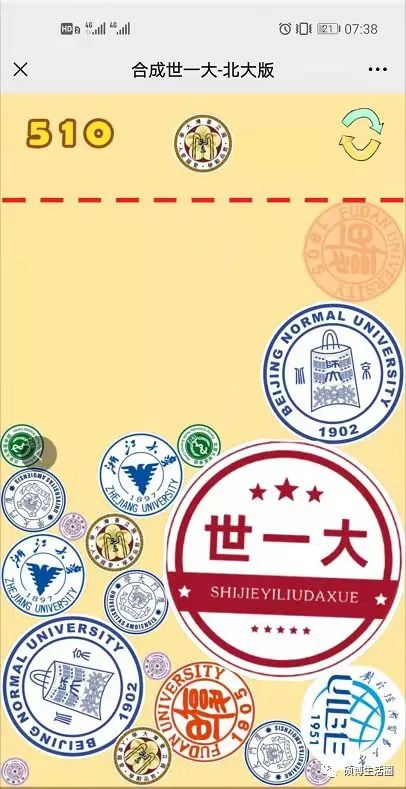
效果图(修改后).jpg->这里我换成高校logo,你可以换成情侣照片,纪念一下,转发个朋友圈啥的~

教程:
1.下载代码
先上代码:
链接:https://pan.baidu.com/s/1GtxnlOKFXlHGpiRBXd1nqQ
提取码:6666

-
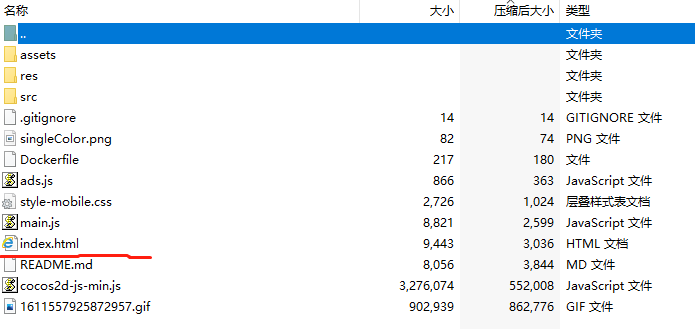
index.html,整个项目的主页面
-
project.js,项目核心代码,游戏逻辑都在这里
-
settings.js,项目配置文件
-
res 目录,存放图片和音频等资源
别看这么多文件,操作很简单,基本一个复制操作就搞定
2.替换素材图片(该步骤可选)
把游戏中的图片(西瓜、葡萄、桃子等)换成自己女票照片或者情侣合照
这里介绍一款大佬提供的工具:
https://daxigua-tools.liyupi.com/
把自己指定裁剪好尺寸的图片(情侣合照等)依次上传,也可上传部分,然后统一打包下载
![]()
上传完成,下载替换到指定目录。
裁剪图片这里也推荐一个工具:
https://www.gaitubao.com/
选择裁剪图片
![]()
选择改变尺寸
![]()
然后自己设置为第一个网页中需要的尺寸大小即可
![]()
如果感觉裁剪不合适,可自己用PPT进行拉伸,缩放后再放到这里进行裁剪。
等待照片全部裁剪完成,全部上传到第一个网站后,下载打包后的内容,进行素材覆盖。
3. 外网访问(女朋友可通过手机浏览器直接访问)
生成永久链接!
先通过如下秒杀链接购买腾讯云服务器几十块钱一年,非常划算
自己没事也可以用来练练python什么的。
https://curl.qcloud.com/0J9E3OU6

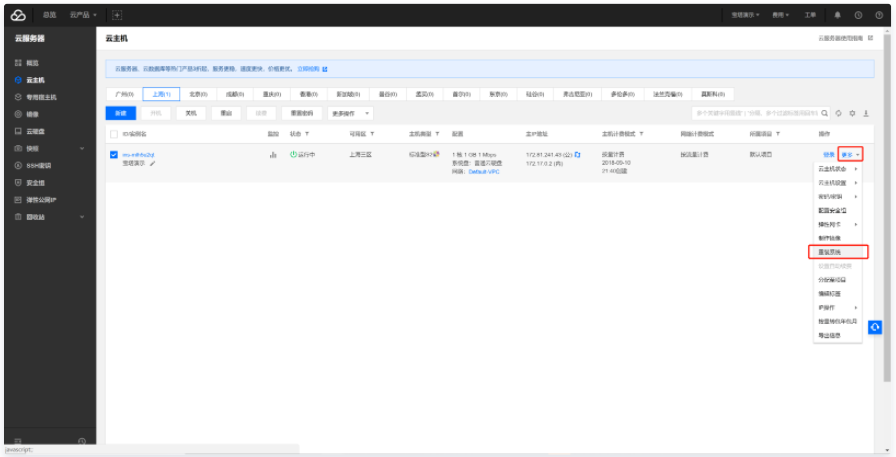
1.进入腾讯云云服务器面板,点击“更多”中的重装系统

进入腾讯云云服务器面板,点击“更多”中的重装系统
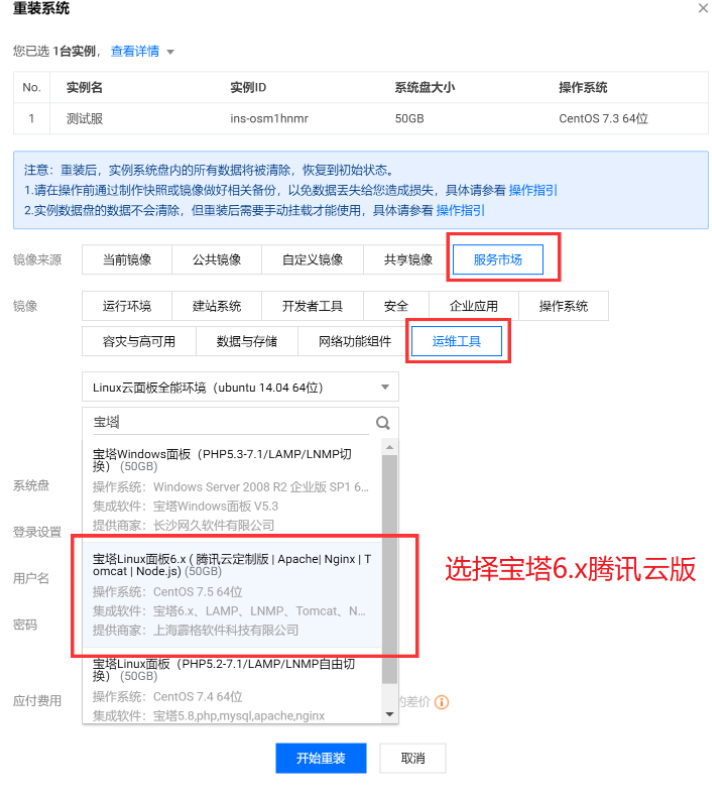
2.点击服务市场 -> 管理与监控 -> 搜索“宝塔” -> 选择“宝塔Linux面板5.9” -> 开始重装

3.等待重装操作系统完成

等待重装操作系统完成
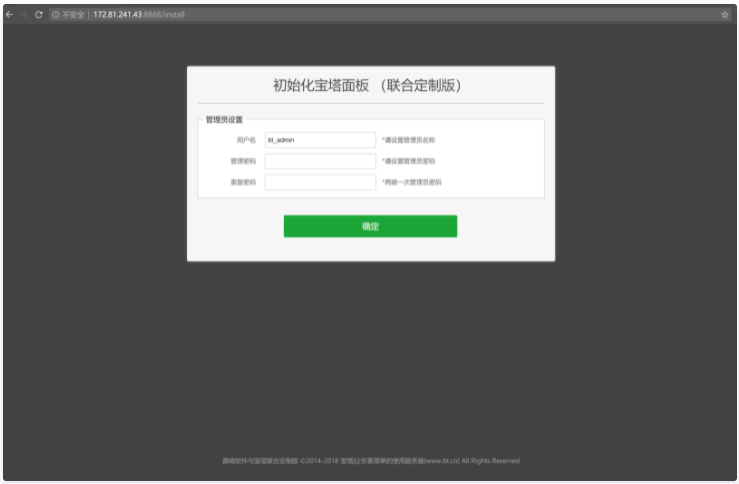
4.输入在网页浏览器输入:"http://服务器IP:8888",设置用户名和密码(服务器IP为购买的外网的IP地址)

输入在浏览器输入:"http://服务器IP:8888",设置用户名和密码
-
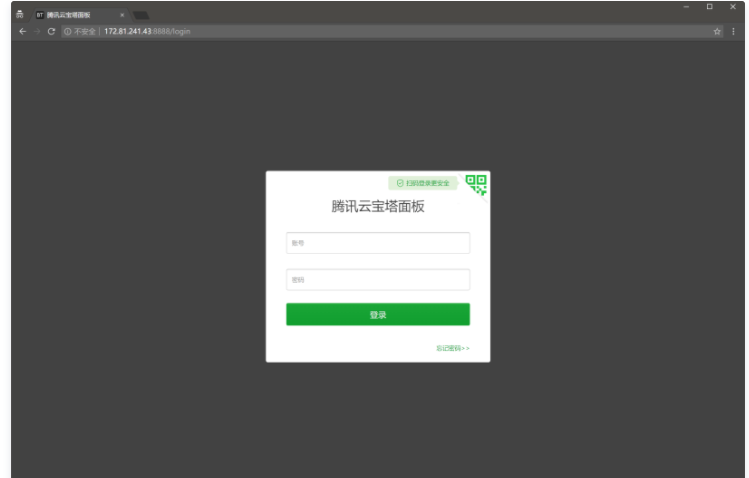
绑定微信小程序快捷登陆 或 用户名密码登陆面板
![]()
微信小程序快捷登陆

用户名密码登陆面板
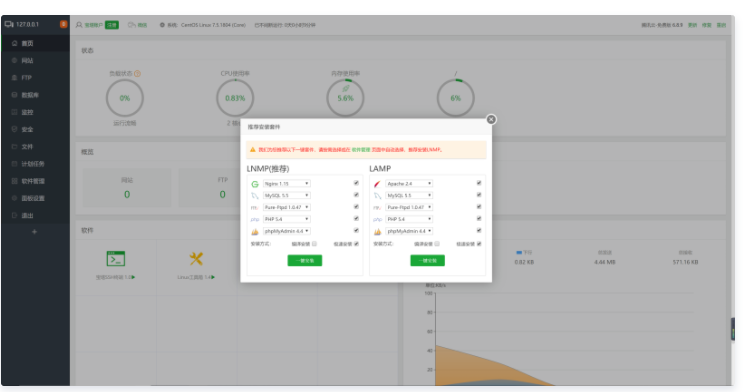
6.进入面板,安装套件(两边都行)等待完成

进入面板,安装套件
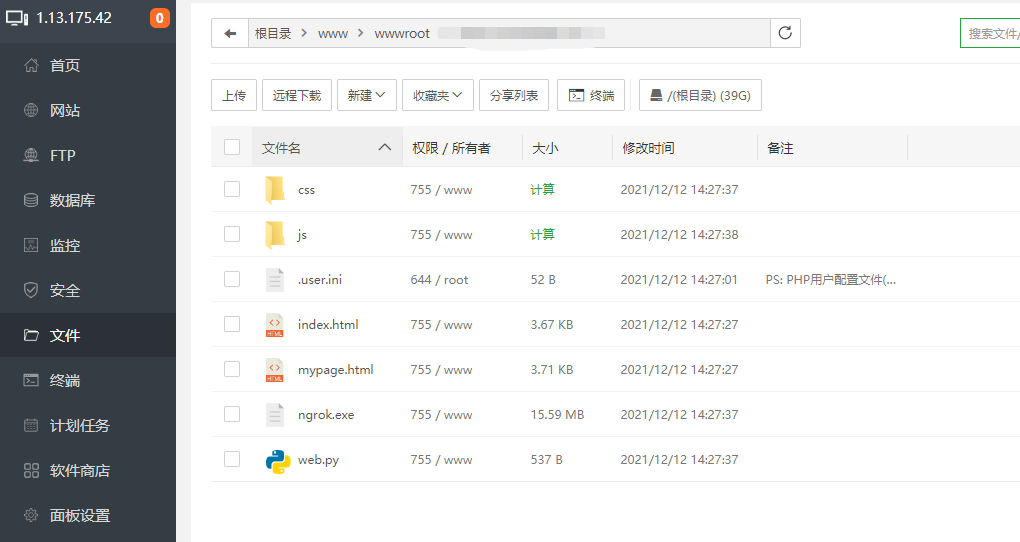
4.网站部署自己的代码
新建一个网站,域名设置为自己的申请的服务器IP地址,直接点确定
![]()
然后把网盘下载的整个文件夹的内容拖入到自己新建网站的根目录地址

拖动到如下

然后网页输入 http://服务器IP
就可以看到效果了

这篇关于做个网页游戏送女票当情侣礼物的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





