本文主要是介绍效率提升利器——所有人(尤其是计算机专业学生)看过来,好用的插件及网页推荐,你绝对用得着,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
超实用插件与网站分享
- 插件
- CSDN·浏览器助手
- Global Speed: 视频速度控制
- WhatFont - 什么 html 字体
- AdGuard 广告拦截器
- SuperCopy 超级复制
- 网站
- 程序员导航-CXY521
- 自媒体人专用导航网站
- 大数据导航
- 学吧导航
- 总结
插件
CSDN·浏览器助手
这个插件从一推出,我就一直在使用了。
官方给的介绍如下:
CSDN开发助手插件由CSDN官方开发,集成一键呼出搜索、万能快捷工具、个性化新标签页和官方免广告四大功能。帮助您的浏览器提升10倍效率!
【主要功能】
①一键快捷搜索 📛
在页面任意网页下,点击键盘的 “C”,即可弹出 [极简搜索框], 输入关键词即可快速展现 "网页、书签、历史记录"的搜索结果。
其他快捷键及功能如下:
shift + o :在新页面打开搜索结果
b : 仅搜索书签
shift + b :搜索书签,并在新页面打开
shift + t :搜索并切换标签页
②万能快捷工具 🔍
按C呼出搜索框后,输入代码即可快速搜索(支持书签、历史和百度等结果),代码口令如下
json: 调出json格式化功能, 支持手动编辑、格式化、折叠
wd: 在线翻译
qrcode: 快速生成二维码
doc:在线文档
calc: 呼出计算器
date: 日期格式化
ip:自动实现 ip地址识别,
help: 使用文档
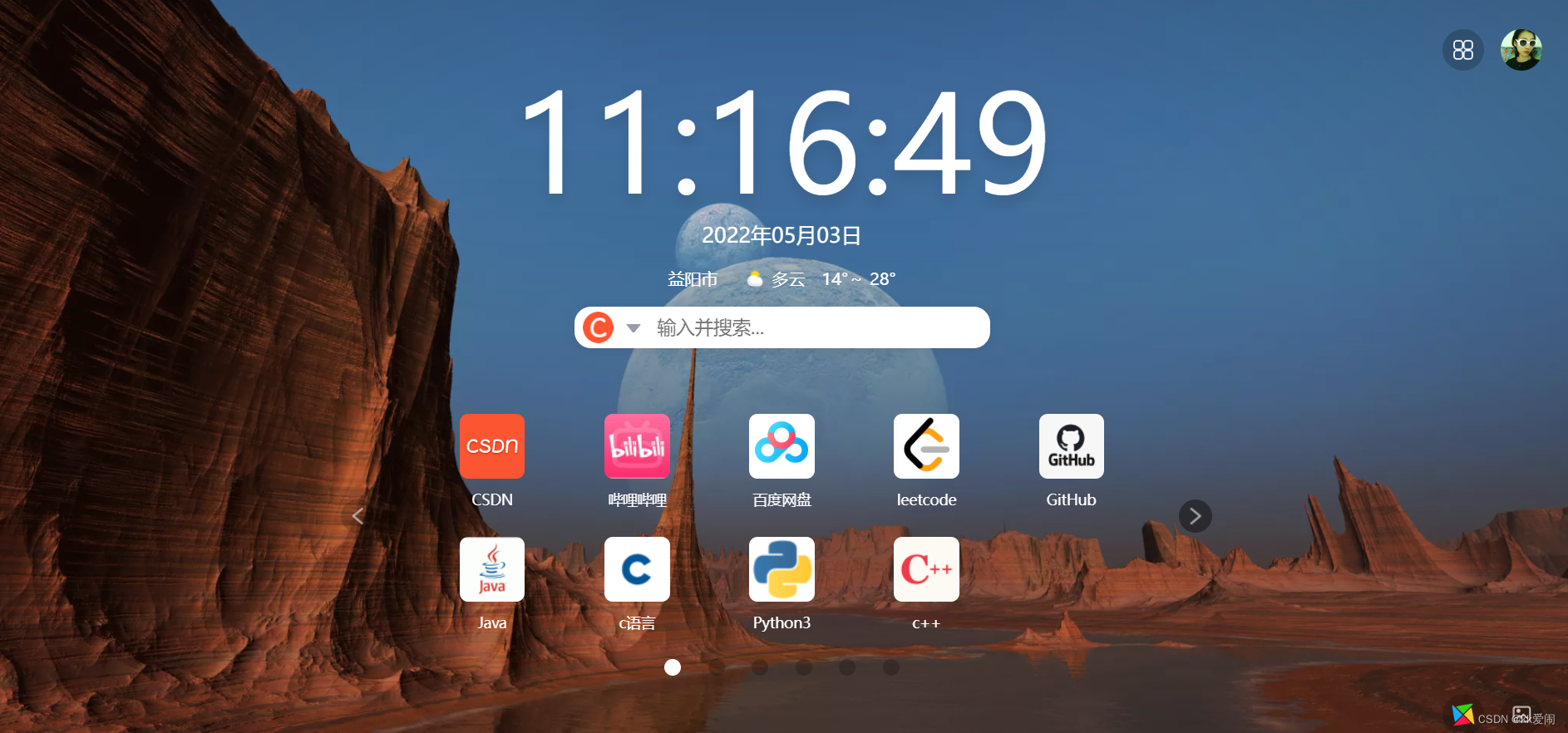
③个性化新标签页 ✅
新标签页可自定义换肤,自动展现程序员热门网站,并可以自定义常用网站,同时可选择多种搜索引擎,打造专属你的清爽标签页!
④永久免广告 🚫
即日起,安装该插件新用户,可永久去CSDN站内广告。从底层去广告,占用内存极小,让上网体验更清爽。去广告特权版本限时下载!
我本人使用的主要是它的第三个特点:个性化新标签页,刚刚我也去使用了一下它的万能快捷工具,不得不说是真的香呀,niubility!下面这几个是咱们学计算机最常用的,按下c,输入代码口令,就直接出来了,效率倍增!
JSON格式化
wd:有道翻译
qrcode:快速生成二维码
date:日期格式化
ip:自动实现ip地址识别
图 个性化新标签页

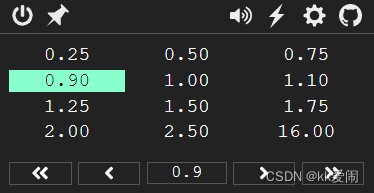
Global Speed: 视频速度控制
功能:设置视频和音频的默认速度。
像我这种时不时耳背的,就喜欢把声音调到很大,这个0.9倍速嘛,哈哈哈,最近是在看《特战荣耀》时,打斗戏太快太晃了,只能低倍速观看。
不过总的说来,这绝对是兄弟姐妹们追剧的一把好手,或者是看学习视频时为了节省时间,提高效率。


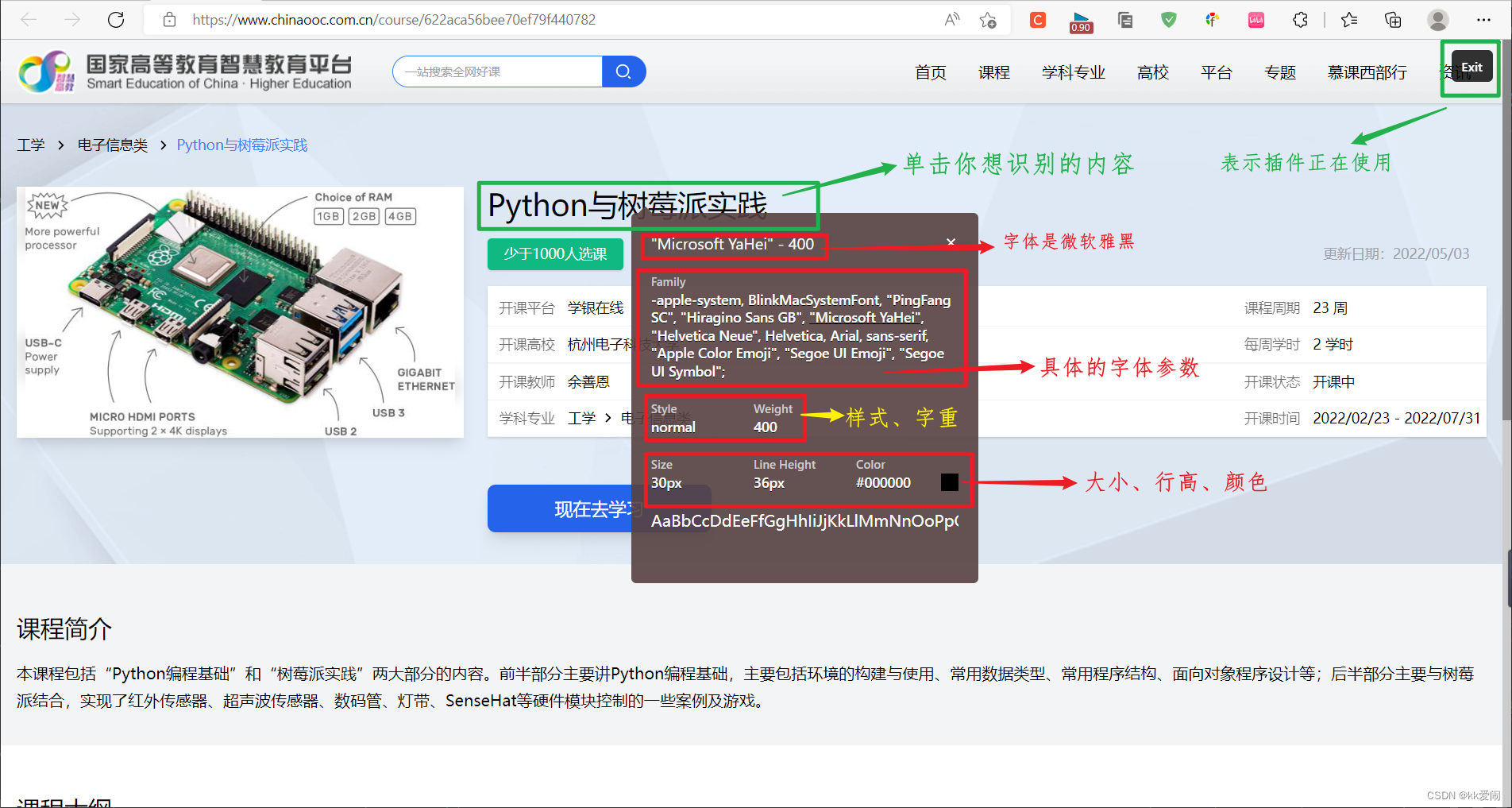
WhatFont - 什么 html 字体
功能:WhatFont帮助你识别网页上的字体、html字体大小、颜色、字体系列。
具体使用在下图中展示啦!前端工作者和学者有福啦!

AdGuard 广告拦截器
功能:一款无与伦比的广告拦截扩展,用以对抗各式广告与弹窗。可以拦截 Facebook、YouTube 和其它所有网站的广告。
可以自定义拦截内容、拦截范围等。
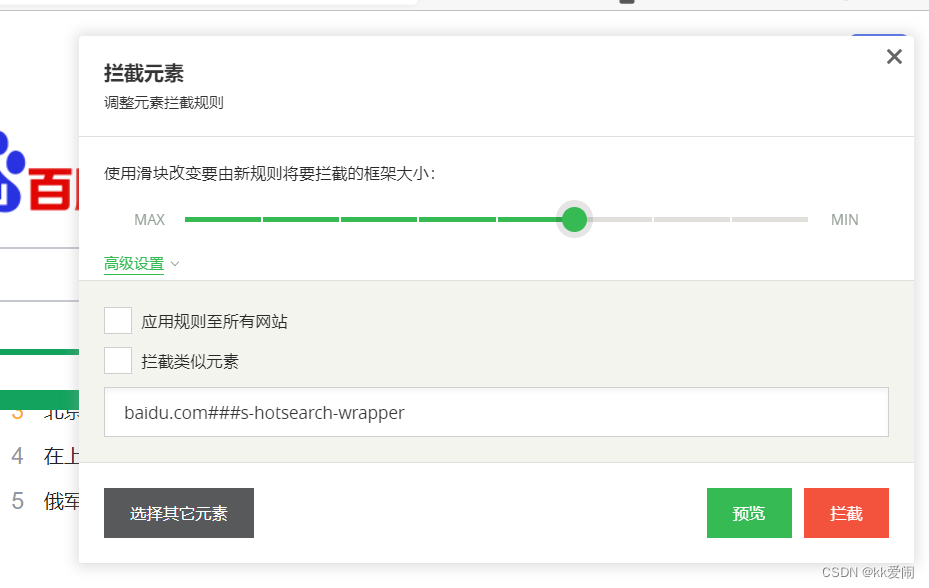
使用步骤:
- 选择拦截此网站上的广告
- 选择要屏蔽的内容或者广告
- 通过预览进行修改
- 最后选择拦截进行确定



SuperCopy 超级复制
功能:可以任意复制网站的内容。
比如阅读一些VIP文档、百度文库等之类的文章不允许复制时,就可以选择它解除禁止复制。
网站
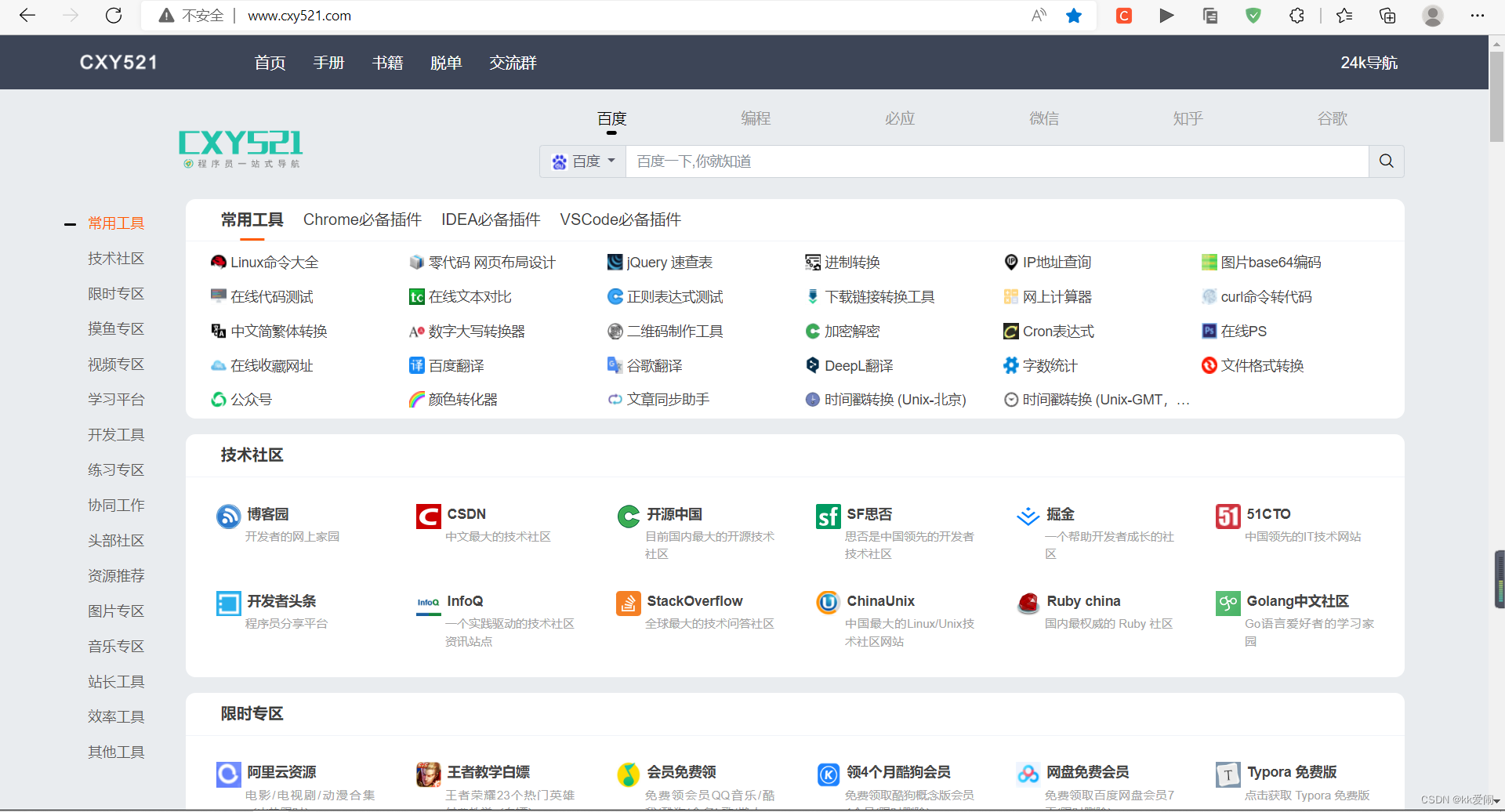
程序员导航-CXY521
超强程序员技术整合网站,各类办公工具应有尽有,你想要的基本上都有,一站超全,我后面推荐的网站其实就都可以免了。但是我还是要站住脚,侧重点不一样嘛,这是程序员专区。
http://www.cxy521.com/

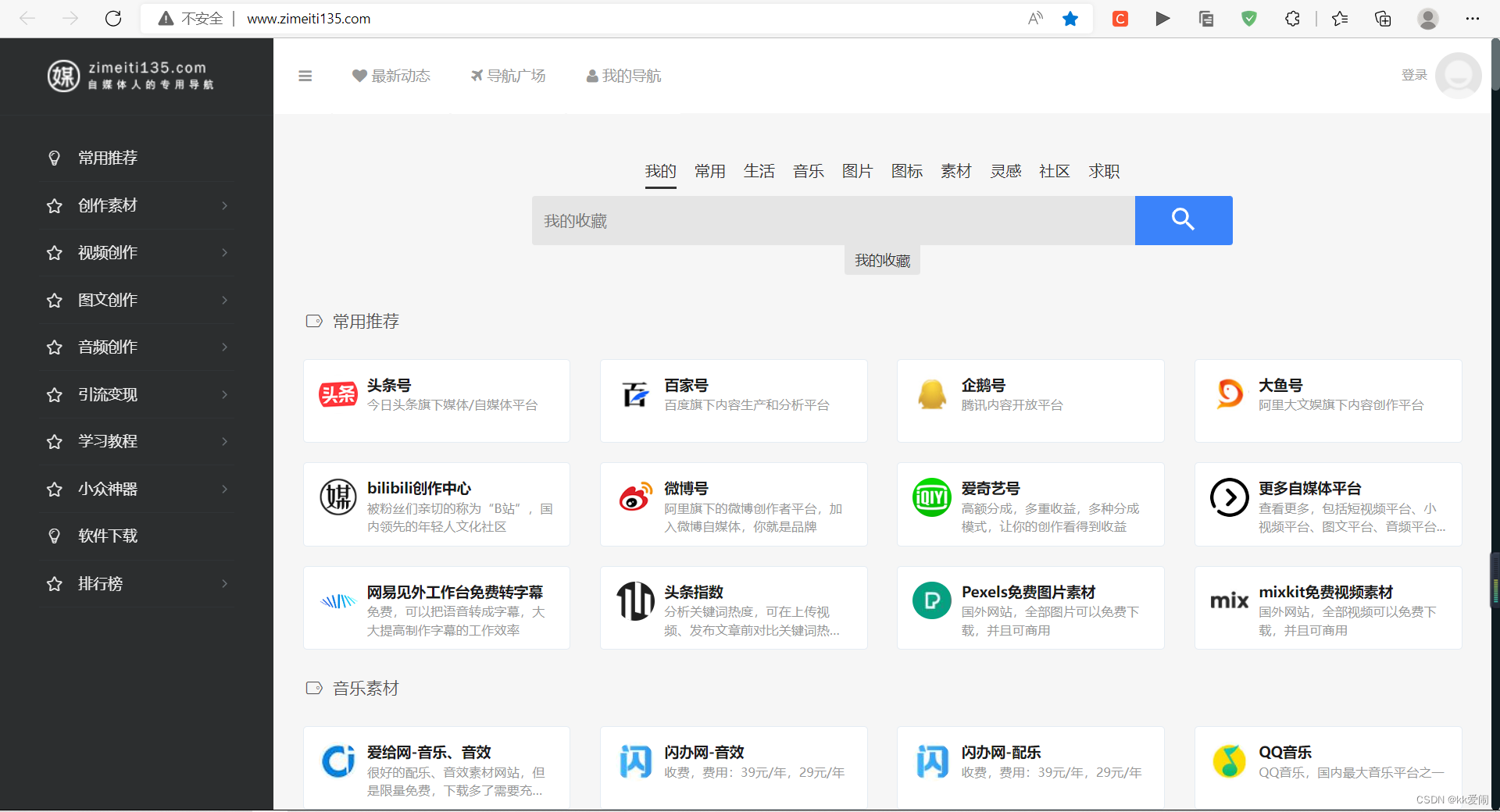
自媒体人专用导航网站
作为自媒体人,你一定要知道的专用导航网站,老实说,我要是真搞这个,我才舍不得拿出来分享呢!什么图文音乐视频剪辑各类素材各种工具全齐活了。我有预感,我这篇文一发出去绝对超多收藏,不是我吹,它们是真的实用,害,就我自己觉得好用没用,这些网站啥的估计也不一定刷到这个,也看不到我这么用心良苦给他们做推广,底层小虾米啥时候能赚到钱呐,大家用得好就好了!冲呀!
http://www.zimeiti135.com/

大数据导航
这个就是不管是程序员还是自媒体人亦或者是其他工作者,了解行情,了解时事以及各项数据排行等等,这不就得靠它?
http://hao.199it.com/

学吧导航
这个是专属于学生党的导航网站啦!
各大学习平台网站集合,电子书籍等等,只要你想学,就会有相应资源的,不愁没学习资料,就怕你始终还没开始学习!
https://www.xue8nav.com/

总结
网站千千万,找到最适合你的才是最好的,也别只收藏不使用,即使我把所有的都分享给你,你不去用,仍然还是什么都没有,逛了一圈,啥也不是,好了,赶紧去看看收藏夹,该学习的学习,该工作的工作,把效率提上来,卷不动也得卷,内卷不内耗,你想想,现在哪行哪业不卷,都是给自己找的不努力的借口罢了,只和自己比就行,做好自己人生的课题,比昨天的自己更多获得一点点,会变得不一样的!

这篇关于效率提升利器——所有人(尤其是计算机专业学生)看过来,好用的插件及网页推荐,你绝对用得着的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






