本文主要是介绍white-space 处理 textarea 文本内容的换行 空格,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一、前言
前端开发可能会遇到这样的场景,用户通过 <textarea> 文本域输入文本,前端拿到数据后需要对文本内容进行空白符处理,进行换行等。
如果直接就将字符串显示在界面中,得到的可能不是我们所期待的效果。
接下来记录通过 css 的 white-space 或 word-break 实现文本处理空白格,文本换行。
二、默认情况下,文本空白符的处理
空白符,指的是空格、换行、制表符。
如下图,通过 <textarea> 输入几种测试格式的文本。

<style>.str {width: 300px;border: 1px solid #333;margin: 30px auto;padding: 10px;}
</style>
<div id="str" class="str"></div>
<script>// 从 textarea 拿到的数据const str = '哈哈哈\n嘎嘎嘎 哈哈哈\n嘎嘎嘎 哈哈哈哈\nProgress is the activity of today and the assurance of tomorrow . incomprehensibilitieeeeeeeeeeeeeeeeeeeeee\n哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇\n\n换两行'document.getElementById('str').textContent = str
</script>
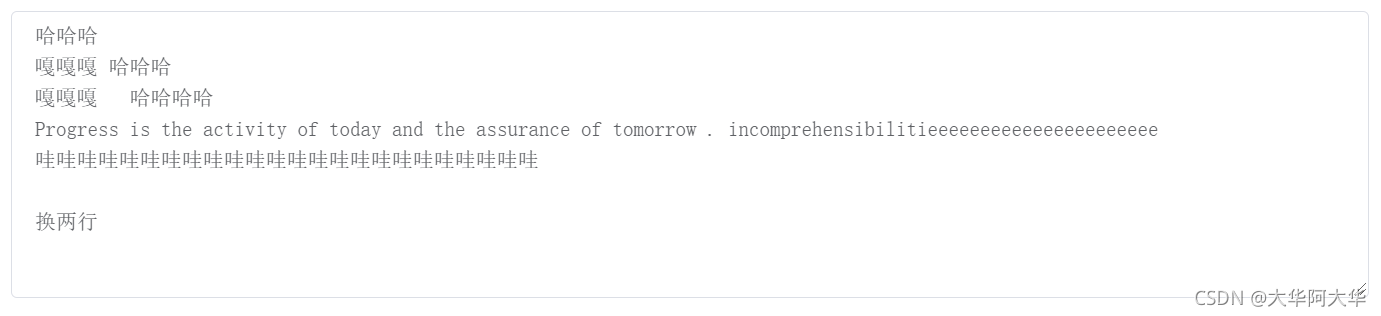
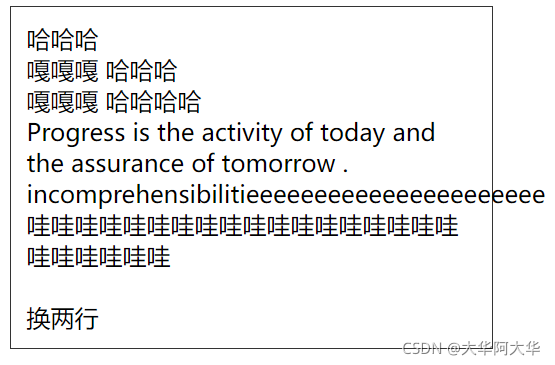
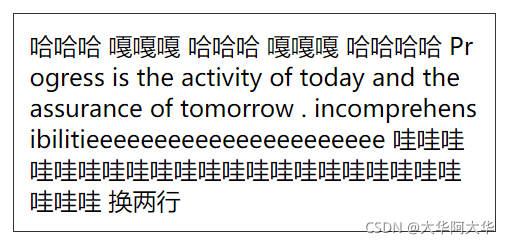
将上面的代码运行结果进行截图:

从上图可以看到文本的显示并不是我们想要的效果,本来在文本域中换行的地方,实际上都没换行,而是一个空格。
这是因为默认情况下,所有空格、换行、制表符合并成一个空格,遇到边界文本自动换行。
三、word-break 实现处理空白符 实现换行
我们可以通过 css 的 word-break 来处理空白符。
1.nowrap
word-break: nowrap; 所有的空格、换行、制表符合并成一个空格,遇到边界,文本不换行,除非遇到<br />标签。

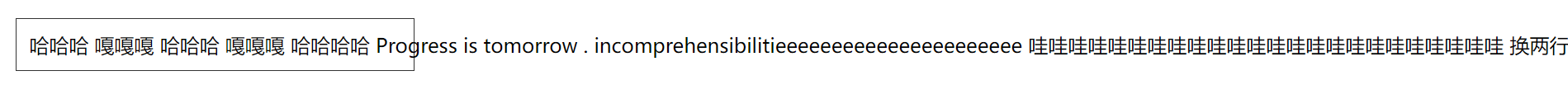
如上图的效果(文字太长不好截图,中间的英文被我删除了一部分),连续出现的换行、空白、制表符会合并成一个,并且文本不会进行换行。
2.pre
pre,会保留所有的空白符(空格、换行、制表符),文本遇到边界不自动换行,类似 HTML 中的
<pre>标签。

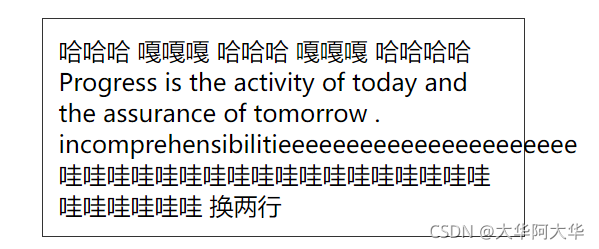
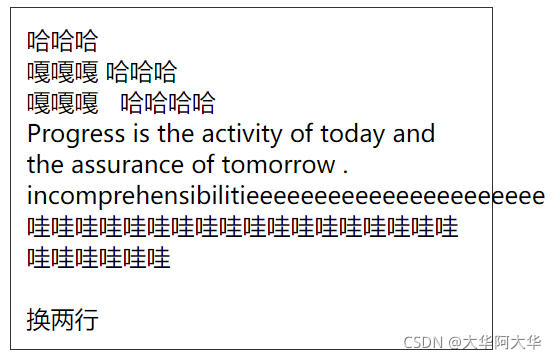
如上图效果,连续多个空白多都可以正常的出现,但是文本过长不会自动换行。
3.pre-line
word-break: pre-line;会保留空格、换行、制表符,将连续出现的多个空白符合并为一个,文本遇到边界自动换行。

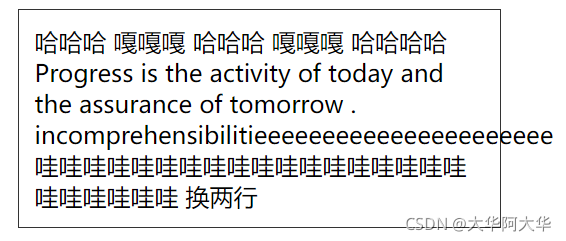
如上图效果,第三行本来有连续出现两个空格符,被合并成一个。连续出现的换行符正常显示,并且文本自动换行。(英文单词太长,没有自动换行导致溢出的问题后面再处理)
4.pre-wrap
word-break: pre-wrap;会保留所有的空白符(空格、换行、制表符),文本遇到边界自动换行。

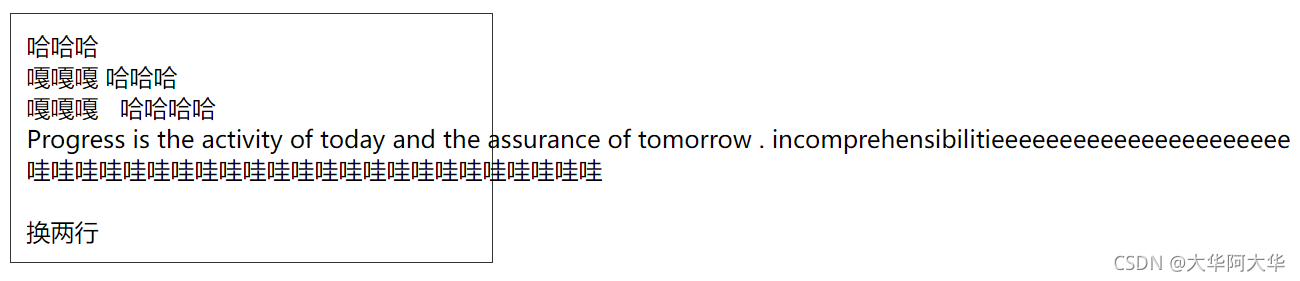
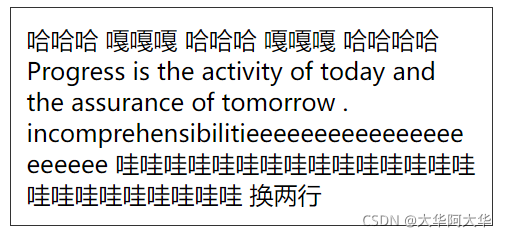
如上图效果,全部空白格都会正常显示,第三行本来有连续出现两个空格符也正常出现了。
四、英文长句没有自动换行导致溢出
浏览器默认情况下,遇到长单词且一行放不下时,就会将长单词进行换行处理。

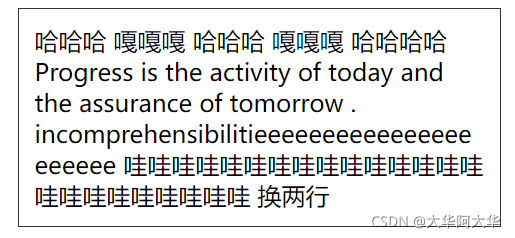
如上图,incomprehensibilitieeeeeeeeeeeeeeeeeeeeee 单词过长,无法在 …tomorrow 后面继续显示下去,所以会换到下一行显示。
但是 incomprehensibilitieeeeeeeeeeeeeeeeeeeeee 单词本身太长,一行依旧容不下,这时就会出现溢出现象。
1.word-wrap: break-word 进行单词断句
注:word-wrap 属性原本属于微软的一个私有属性,在 CSS3 现在的文本规范草案中已经被重名为 overflow-wrap 。 word-wrap 现在被当作 overflow-wrap 的 “别名”。

如上图效果,长单词 incomprehensibilitieeeeeeeeeeeeeeeeeeeeee 会换行,并且一行显示不下会再换行显示。
2.word-break: break-all 进行单词断句

如上图效果,长单词会被直接断句,而不是换到下一行,可以防止长单词前边留下大片空白,但是单词被直接截断,对阅读不太友好。
3.word-break: break-word 进行单词断句

效果等同 word-wrap: break-word;
这篇关于white-space 处理 textarea 文本内容的换行 空格的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






