本文主要是介绍uni-fab彩色图标按钮,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
资源已经上传了。大家直接可以引用uni-fab就可以https://download.csdn.net/download/qq_39504612/87227487
1. 下载彩色图标
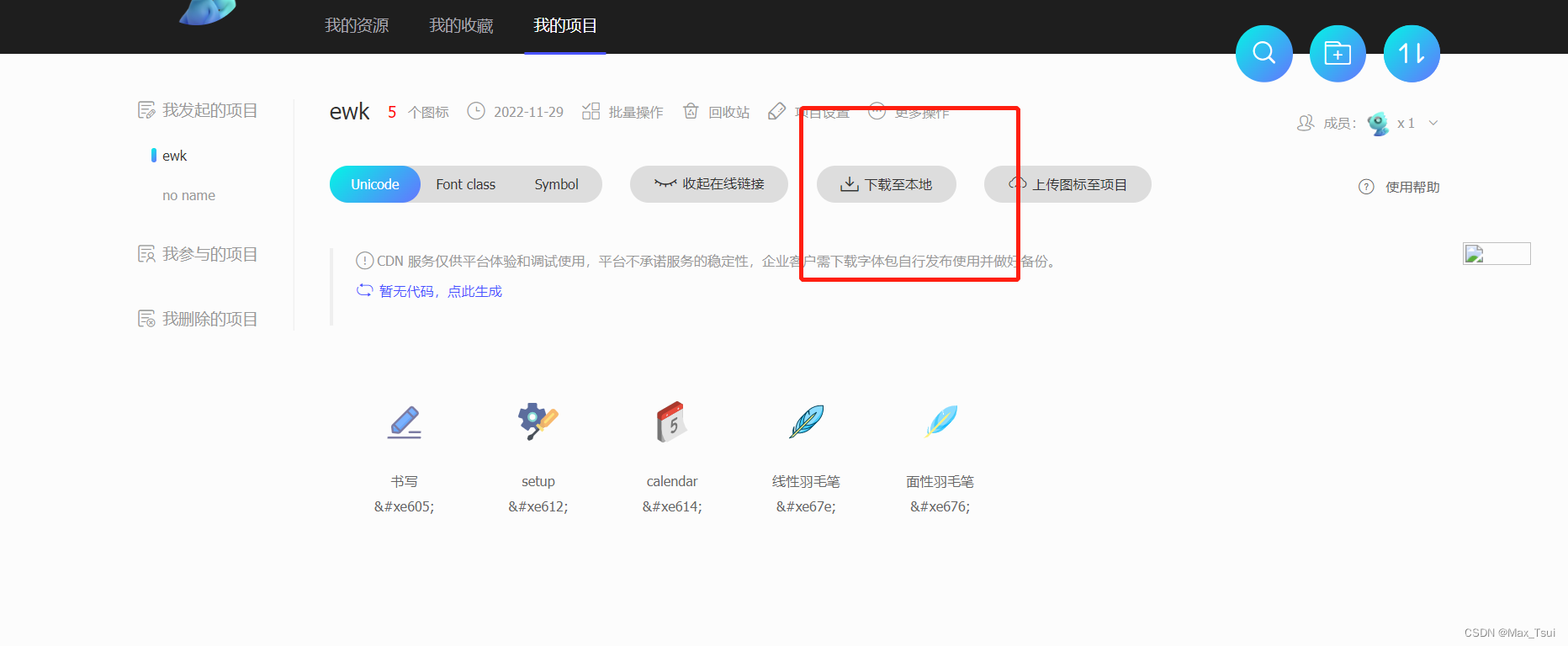
1.首先,从iconfont官网(iconfont-阿里巴巴矢量图标库)选择自己需要的图标加入项目中,点击下载至本地。

2.在本地找到下载的压缩包
,并解压,进入解压缩之后的文件,在地址栏中输入cmd打卡控制台(在文件夹内输入cmd可直接将路径定位到当前文件夹)
npm install -g iconfont-tools 安裝插件
然后
iconfont-tools (一直回车)
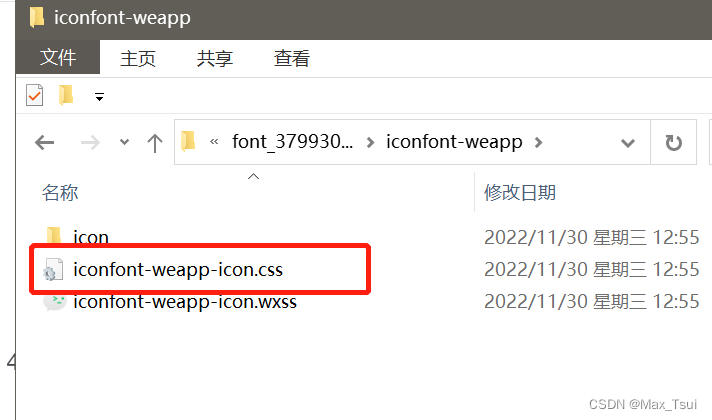
3. 生成了

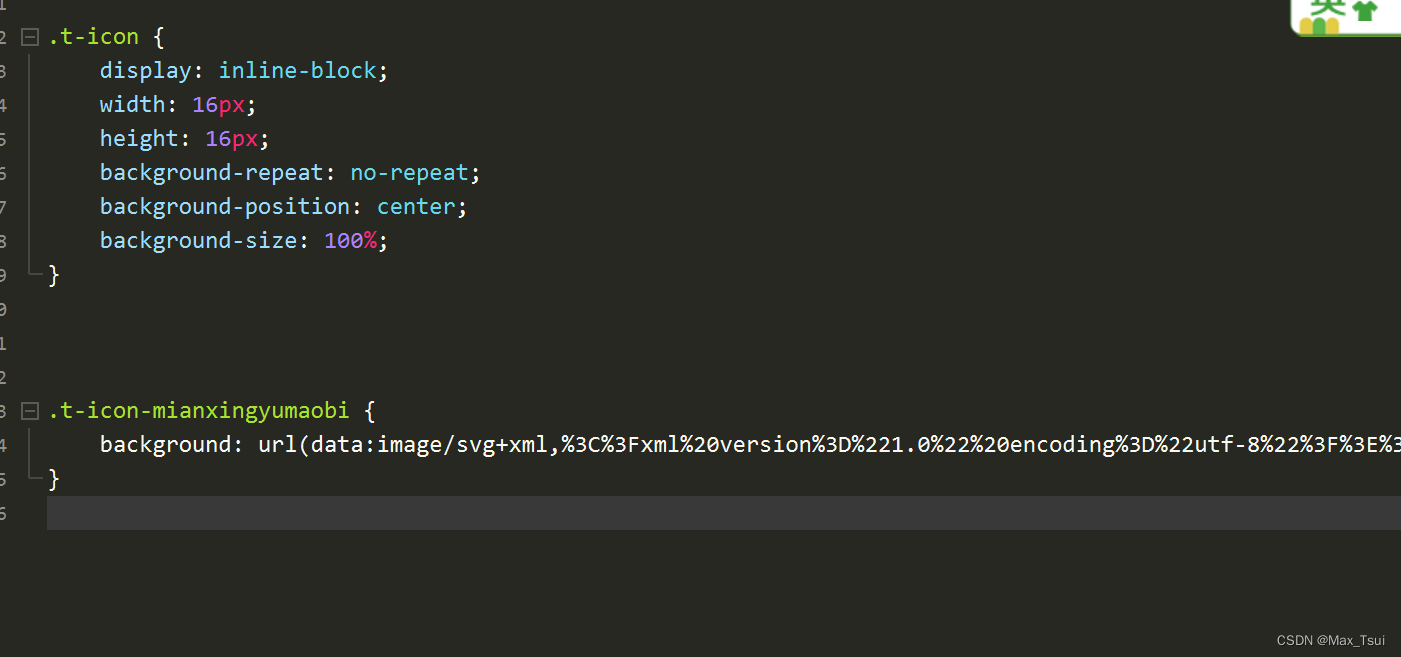
4. 找到这个css 将里面的代码复制


5. 找到uni-moudles下的 uni-fab

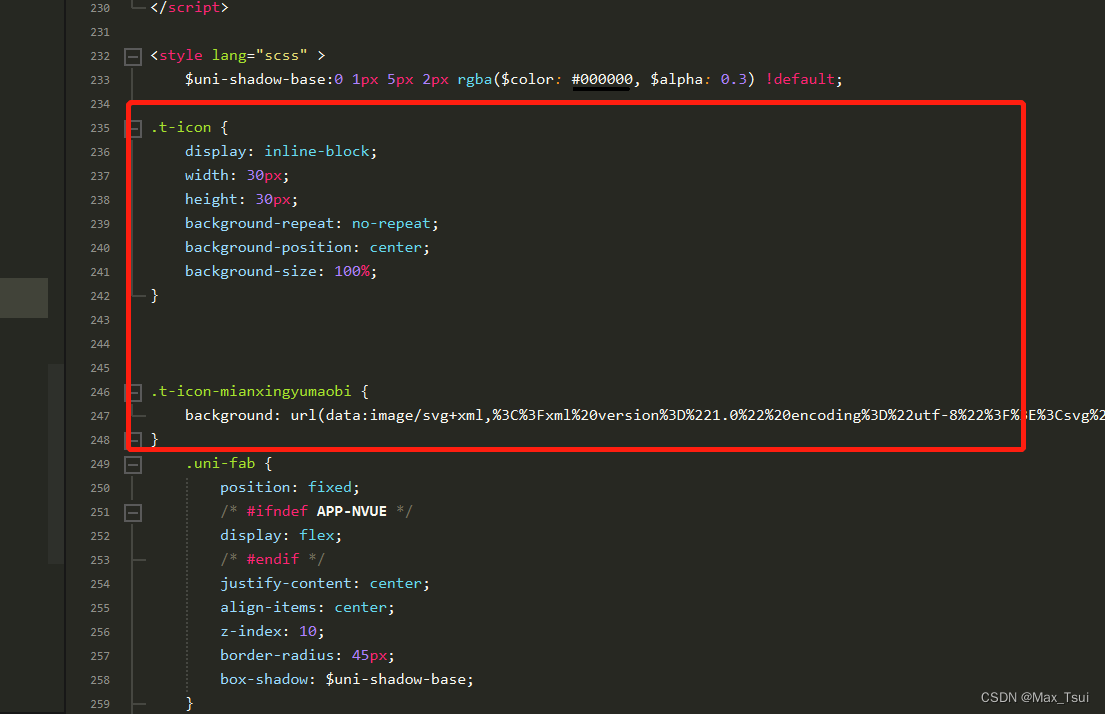
6.在style标签内添加刚复制的iconfont-weapp-icon.css中的内容

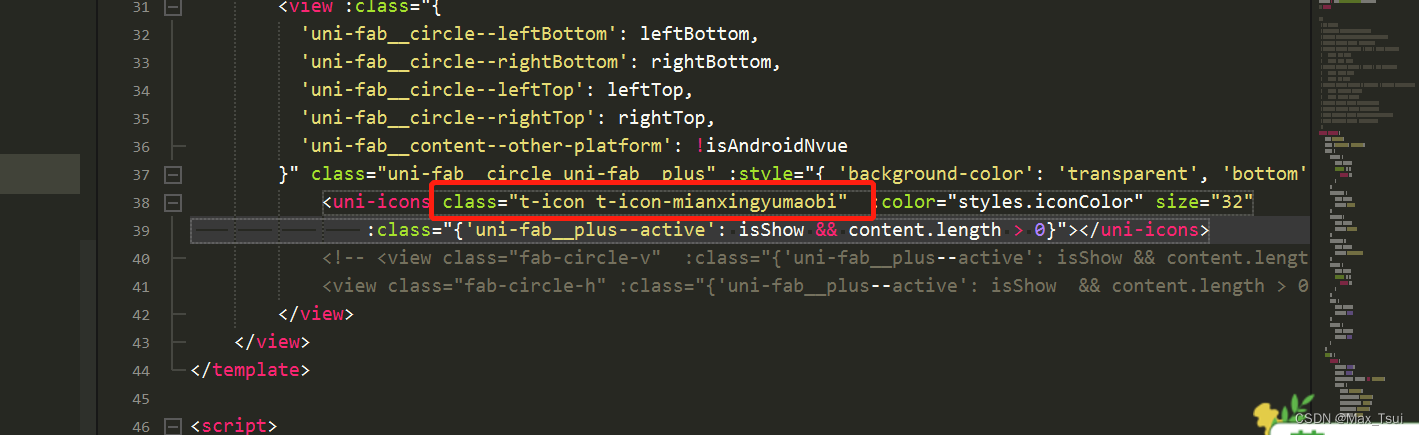
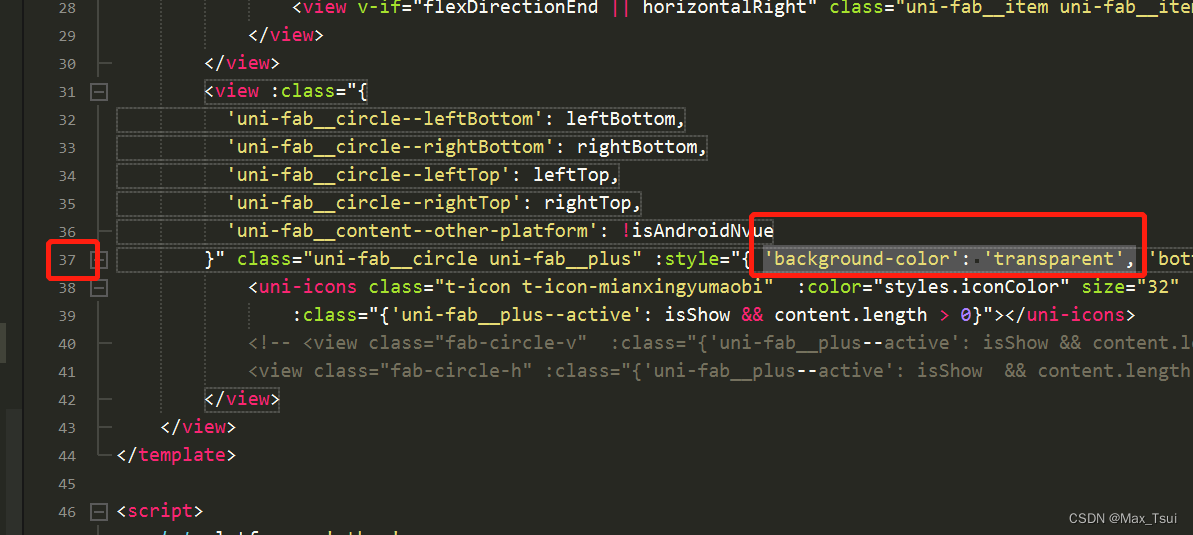
7. 在38行左右
将 class=t-icon t-icon-mianxingyumaobi 替換原来的class样式
(t-icon-mianxingyumaobi换为你自己在css的名字)
格式为:(t-icon空格 样式名字)

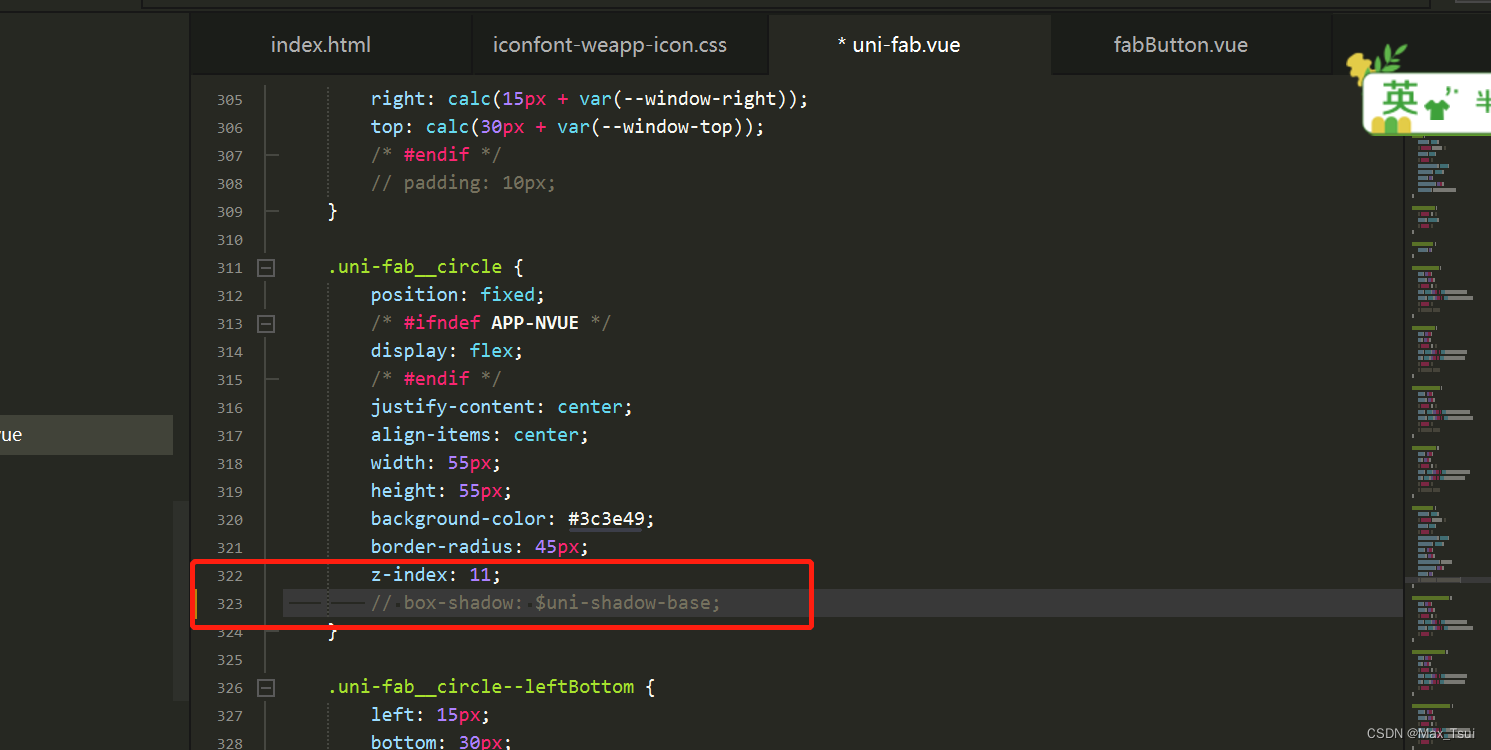
8. 注释掉所有box-shadow

9. 在37行左右将background-color后面换为’background-color’: ‘transparent’,
最终uni-fab样式

这篇关于uni-fab彩色图标按钮的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





![[环境配置]ubuntu20.04安装后wifi有图标但是搜不到热点解决方法](https://i-blog.csdnimg.cn/blog_migrate/c40e82403b25f0299fe82b03f60cabcb.png)