本文主要是介绍uniapp组件-uni-fab悬浮按钮,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
官网示例:https://ext.dcloud.net.cn/plugin?id=144
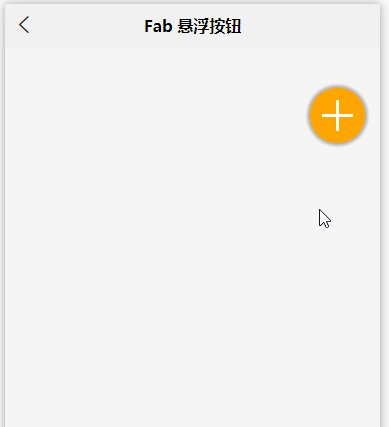
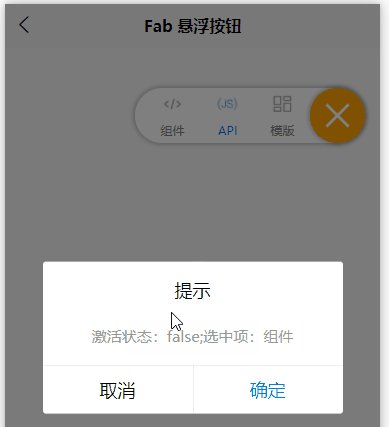
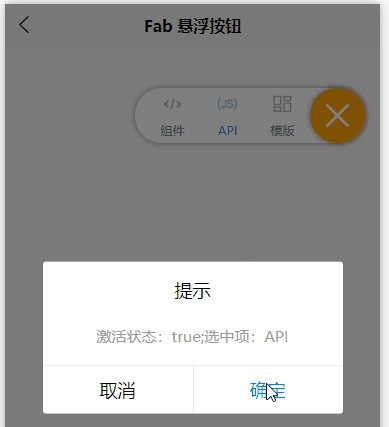
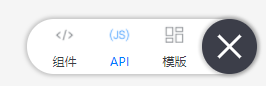
效果图:

代码实现:
<template><view><uni-fab:pattern="pattern":content="content"horizontal="right"vertical="top"direction="horizontal":popMenu="true"@trigger="trigger"@fabClick="fabClick"/></view>
</template><script>
export default {components: {},data() {return {pattern: {color: 'gray',backgroundColor: '#FFFFFF',selectedColor: '#007AFF',buttonColor:'orange'},content: [{iconPath: '/static/component.png',selectedIconPath: '/static/componentHL.png',text: '组件',active: false},{iconPath: '/static/api.png',selectedIconPath: '/static/apiHL.png',text: 'API',active: true},{iconPath: '/static/template.png',selectedIconPath: '/static/templateHL.png',text: '模版',active: false}]};},methods: {trigger(e) {uni.showModal({title: '提示',content:`激活状态:${e.item.active};选中项:${e.item.text}`,success(res) {if (res.confirm) {console.log('用户点击确定');} else if (res.cancel) {console.log('用户点击取消');}}});},fabClick() {uni.showToast({title: '点击了悬浮按钮',icon: 'none'});}}
};
</script>
当不指定pattern属性时,其样式为:

当direction="vertical"时,其样式为:

当:popMenu="false"时,组件将不可展开
这篇关于uniapp组件-uni-fab悬浮按钮的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





