本文主要是介绍风向,NNE表示北西北,根据风向的定义,从方位角在337.5°±11.25°范围内吹来的风的风向都记为NNW。,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
理论:
在气象观测中,风向是指风的来向,地面风向用十六个方位表示,在气象服务过程中一般用汉语表述,在专业领域用英文字母表示,分别是:北(N)、东北东(NNE)、东北(NE)、东东北(ENE)、东(E)、东东南(ESE)、东南(SE)南东南(SSE)、南(S)、南西南(SSW)、西南(SW)、西西南(WSW)、西(W)、西西北(WNW)、西北(NW)、北西北(NNW)。根据风向的定义,从方位角在337.5°±11.25°范围内吹来的风的风向都记为NNW。
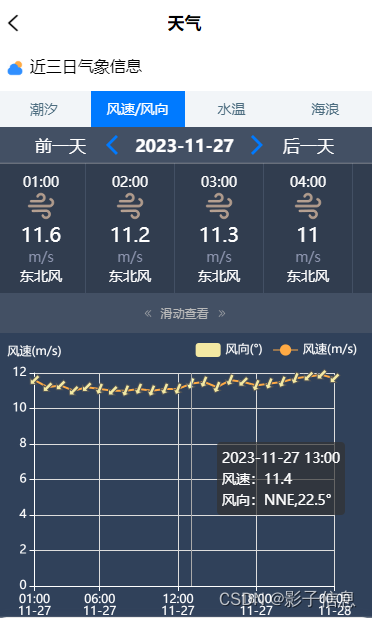
图表:

代码:
/*** 绘制24小时数据的曲线图-风速+风向* @param {object}* fs* fx* paramData */drawFengsuChart: function (fs, fx, paramData) {if (fs.length == 0) returnvar arrowSize = 12let option = {backgroundColor: "rgba(48, 65, 90, 1)",// title: {// text: '风向风速信息',// left: 'center'// },grid: {top: 40,bottom: 80,// left: 30,// right: 20},tooltip: {trigger: 'axis',formatter: function (params) {var ws = params[0].value[1];if (!ws) {ws = "无数据";}var wd = params[0].value[2];if (wd == null) {wd = "无数据";} else {var num = (params[0].value[2] + 11.24) / 22.5;var index = Math.floor(num < 16 ? num : (num - 16));var list = ['N', 'NNE', 'NE', 'ENE', 'E', 'ESE', 'SE', 'SSE', 'S', 'SSW', 'SW', 'WSW', 'W', 'WNW', 'NW', 'NNW'];wd = list[index] + "," + params[0].value[2] + "°";}return [echarts.format.formatTime('yyyy-MM-dd', params[0].value[0]) +' ' + echarts.format.formatTime('hh:mm', params[0].value[0]),'风速:' + ws,'风向:' + wd].join('<br>');}},legend: {textStyle: {color: "#ffffff"},right: 10,top: 5,// top: '5%',// left: '50%',// selectedMode:false,//禁用点击data: ['风向(°)', '风速(m/s)']},xAxis: {type: 'time',// maxInterval: 3600 * 1000 * 24,splitNumber: 6,splitLine: {lineStyle: {color: '#ddd'}},axisLine: {onZero: false,show: true,lineStyle: {color: "#ffffff"},symbol: ['none', 'arrow']},axisLabel: {color: "#ffffff"},},yAxis: [{name: '风速(m/s)',splitLine: {lineStyle: {color: '#ddd'}},axisLine: {show: true,lineStyle: {color: "#ffffff"},},},{axisLine: {show: false},axisTick: {show: false},axisLabel: {show: false},splitLine: {show: false},nameTextStyle: {color: "#ffffff"},}],visualMap: {show: false,type: "piecewise",orient: "vertical",right: 140,// orient: "horizontal",// left: "center",bottom: 140,pieces: [{"lt": 11,"color": "#18BF12","label": "微风(<11节)"},{"gte": 11,"lt": 17,"color": "#f4e9a3","label": "中风(11~17节)"},{"gte": 17,"color": "#D33C3E","label": "大风(>=17节)"},],dimension: 1},series: [{type: 'custom',name: "风向(°)",renderItem: function (param, api) {var point = api.coord([api.value(0),api.value(1)]);return {type: 'path',shape: {pathData: 'M31 16l-15-15v9h-26v12h26v9z',x: -arrowSize / 2,y: -arrowSize / 2,width: arrowSize,height: arrowSize},rotation: -((Math.PI / 2) + (api.value(2) * Math.PI / 180)),position: point,style: api.style({stroke: '#555',lineWidth: 1})};},encode: {x: 0,y: 1},itemStyle: {normal: {color: "#F4E9A3",}},data: fx,z: 10},{type: 'line',name: "风速(m/s)",symbol: 'none',encode: {x: 0,y: 1},lineStyle: {normal: {color: '#FFAA44',type: 'solid'}},itemStyle: {normal: {color: "#FFAA44",}},data: fs,z: 1}]};let mainContainer = document.getElementById(paramData.echartId); //'guangxiHydro4' //用于使chart自适应高度和宽度,通过窗体高宽计算容器高宽const resizeMainContainer = function () {mainContainer.style.width = window.innerWidth + 'px';mainContainer.style.height = window.innerHeight * 0.5 + 'px';};//设置div容器高宽resizeMainContainer();// 初始化图表let myChart = echarts.getInstanceByDom(mainContainer); //有的话就获取已有echarts实例的DOM节点。if (myChart == null) { // 如果不存在,就进行初始化。myChart = echarts.init(mainContainer);}$(window).on('resize', function () { ////屏幕大小自适应,重置容器高宽resizeMainContainer();myChart.resize();});myChart.setOption(option);},效果展示:

其它:
接口调取数据,下方是一些接口数据,
//fs:
[
['2023-11-27 01:00:00', 11.6, '东北'],
['2023-11-27 02:00:00', 11.6, '东北'],
['2023-11-27 03:00:00', 11.6, '东北'],
['2023-11-27 04:00:00', 11.1, '东北东'],
['2023-11-27 05:00:00', 11.6, '东北'],
['2023-11-27 06:00:00', 11.1, '东北东'],
['2023-11-27 07:00:00', 11.1, '东北东'],
['2023-11-27 08:00:00', 11.3, '东北东'],
['2023-11-27 09:00:00', 11.1, '东北东'],
['2023-11-27 10:00:00', 11.6, '东北'],
['2023-11-27 12:00:00', 11.6, '东北'],
['2023-11-27 13:00:00', 11.1, '东北东'],
['2023-11-27 14:00:00', 11.6, '东北'],
['2023-11-27 15:00:00', 11.1, '东北东'],
['2023-11-27 16:00:00', 11.1, '东北东'],
['2023-11-27 17:00:00', 11.3, '东北东'],
['2023-11-27 18:00:00', 11.7, '东北东'],
['2023-11-27 19:00:00', 11.3, '东北东'],
['2023-11-27 20:00:00', 11.7, '东北东'],
['2023-11-27 21:00:00', 11.1, '东北东'],
['2023-11-27 22:00:00', 11.7, '东北东'],
['2023-11-27 23:00:00', 11.3, '东北东'],
['2023-11-28 00:00:00', 11.7, '东北东']
]
//fx:
[
['2023-11-27 01:00:00', 11.6, 45],
['2023-11-27 02:00:00', 11.6, 45],
['2023-11-27 03:00:00', 11.6, 45],
['2023-11-27 04:00:00', 11.6, 45],
['2023-11-27 05:00:00', 11.6, 45],
['2023-11-27 06:00:00', 11.6, 45],
['2023-11-27 07:00:00', 11.6, 45],
['2023-11-27 08:00:00', 11.6, 45],
['2023-11-27 09:00:00', 11.5, 22.5],
['2023-11-27 10:00:00', 11, 22.5],
['2023-11-27 11:00:00', 11, 22.5],
['2023-11-27 12:00:00', 11, 22.5],
['2023-11-27 13:00:00', 11, 22.5],
['2023-11-27 14:00:00', 11.6, 45],
['2023-11-27 15:00:00', 11.6, 45],
['2023-11-27 16:00:00', 11.6, 45],
['2023-11-27 17:00:00', 11.6, 45],
['2023-11-27 18:00:00', 11.6, 45],
['2023-11-27 19:00:00', 11.3, 25],
['2023-11-27 20:00:00', 11.5, 22.5],
['2023-11-27 21:00:00', 11.5, 22.5],
['2023-11-27 22:00:00', 11.5, 22.5],
['2023-11-27 23:00:00', 11.5, 22.5],
['2023-11-28 00:00:00', 11.5, 22.5],
]
//paramsData:
{nodeId: 'swiper-2', name: '风速/风向', iconUrl: 'icon_fengsu', unit: 'm/s', echartId: 'guangxiHydro2'}
这篇关于风向,NNE表示北西北,根据风向的定义,从方位角在337.5°±11.25°范围内吹来的风的风向都记为NNW。的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!