本文主要是介绍第11章 GUI Page403~405 步骤三 设置滚动范围,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
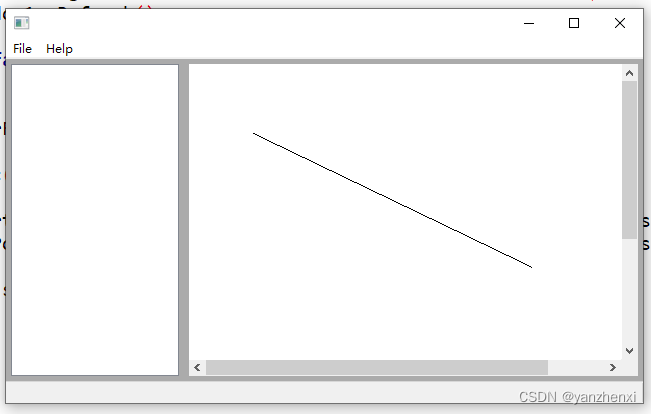
运行效果:

源代码:
/**************************************************************** Name: wxMyPainterApp.h* Purpose: Defines Application Class* Author: yanzhenxi (3065598272@qq.com)* Created: 2023-12-21* Copyright: yanzhenxi ()* License:**************************************************************/#ifndef WXMYPAINTERAPP_H
#define WXMYPAINTERAPP_H#include <wx/app.h>class wxMyPainterApp : public wxApp
{public:virtual bool OnInit();
};#endif // WXMYPAINTERAPP_H
/**************************************************************** Name: wxMyPainterApp.cpp* Purpose: Code for Application Class* Author: yanzhenxi (3065598272@qq.com)* Created: 2023-12-21* Copyright: yanzhenxi ()* License:**************************************************************/#include "wxMyPainterApp.h"//(*AppHeaders
#include "wxMyPainterMain.h"
#include <wx/image.h>
//*)IMPLEMENT_APP(wxMyPainterApp);bool wxMyPainterApp::OnInit()
{//(*AppInitializebool wxsOK = true;wxInitAllImageHandlers();if ( wxsOK ){wxMyPainterFrame* Frame = new wxMyPainterFrame(0);Frame->Show();SetTopWindow(Frame);}//*)return wxsOK;}
/**************************************************************** Name: wxMyPainterMain.h* Purpose: Defines Application Frame* Author: yanzhenxi (3065598272@qq.com)* Created: 2023-12-21* Copyright: yanzhenxi ()* License:**************************************************************/#ifndef WXMYPAINTERMAIN_H
#define WXMYPAINTERMAIN_H//(*Headers(wxMyPainterFrame)
#include <wx/scrolwin.h>
#include <wx/sizer.h>
#include <wx/menu.h>
#include <wx/listbox.h>
#include <wx/frame.h>
#include <wx/statusbr.h>
//*)class wxMyPainterFrame: public wxFrame
{public:wxMyPainterFrame(wxWindow* parent,wxWindowID id = -1);virtual ~wxMyPainterFrame();private://(*Handlers(wxMyPainterFrame)void OnQuit(wxCommandEvent& event);void OnAbout(wxCommandEvent& event);void OnScrolledWindow1LeftDown(wxMouseEvent& event);void OnScrolledWindow1MouseMove(wxMouseEvent& event);void OnScrolledWindow1LeftUp(wxMouseEvent& event);void OnScrolledWindow1Paint(wxPaintEvent& event);//*)//(*Identifiers(wxMyPainterFrame)static const long ID_LISTBOX1;static const long ID_SCROLLEDWINDOW1;static const long idMenuQuit;static const long idMenuAbout;static const long ID_STATUSBAR1;//*)//(*Declarations(wxMyPainterFrame)wxScrolledWindow* ScrolledWindow1;wxStatusBar* StatusBar1;wxListBox* ListBox1;//*)private:bool _drawing; //绘图状态:真则表示正在绘图wxPoint _startPositionLogical, _currentPositionLogical; //正在画的图形的开始位置和最新位置DECLARE_EVENT_TABLE()
};#endif // WXMYPAINTERMAIN_H
/**************************************************************** Name: wxMyPainterMain.cpp* Purpose: Code for Application Frame* Author: yanzhenxi (3065598272@qq.com)* Created: 2023-12-21* Copyright: yanzhenxi ()* License:**************************************************************/#include "wxMyPainterMain.h"
#include <wx/msgdlg.h>
#include <wx/dcclient.h>//(*InternalHeaders(wxMyPainterFrame)
#include <wx/settings.h>
#include <wx/intl.h>
#include <wx/string.h>
//*)//helper functions
enum wxbuildinfoformat {short_f, long_f };wxString wxbuildinfo(wxbuildinfoformat format)
{wxString wxbuild(wxVERSION_STRING);if (format == long_f ){
#if defined(__WXMSW__)wxbuild << _T("-Windows");
#elif defined(__UNIX__)wxbuild << _T("-Linux");
#endif#if wxUSE_UNICODEwxbuild << _T("-Unicode build");
#elsewxbuild << _T("-ANSI build");
#endif // wxUSE_UNICODE}return wxbuild;
}//(*IdInit(wxMyPainterFrame)
const long wxMyPainterFrame::ID_LISTBOX1 = wxNewId();
const long wxMyPainterFrame::ID_SCROLLEDWINDOW1 = wxNewId();
const long wxMyPainterFrame::idMenuQuit = wxNewId();
const long wxMyPainterFrame::idMenuAbout = wxNewId();
const long wxMyPainterFrame::ID_STATUSBAR1 = wxNewId();
//*)BEGIN_EVENT_TABLE(wxMyPainterFrame,wxFrame)//(*EventTable(wxMyPainterFrame)//*)
END_EVENT_TABLE()wxMyPainterFrame::wxMyPainterFrame(wxWindow* parent,wxWindowID id): _drawing(false), _startPositionLogical(0, 0), _currentPositionLogical(0, 0)
{//(*Initialize(wxMyPainterFrame)wxMenuItem* MenuItem2;wxMenuItem* MenuItem1;wxMenu* Menu1;wxBoxSizer* BoxSizer1;wxMenuBar* MenuBar1;wxMenu* Menu2;Create(parent, id, wxEmptyString, wxDefaultPosition, wxDefaultSize, wxDEFAULT_FRAME_STYLE, _T("id"));SetClientSize(wxSize(208,94));BoxSizer1 = new wxBoxSizer(wxHORIZONTAL);ListBox1 = new wxListBox(this, ID_LISTBOX1, wxDefaultPosition, wxSize(168,68), 0, 0, 0, wxDefaultValidator, _T("ID_LISTBOX1"));BoxSizer1->Add(ListBox1, 0, wxALL|wxEXPAND, 5);ScrolledWindow1 = new wxScrolledWindow(this, ID_SCROLLEDWINDOW1, wxDefaultPosition, wxDefaultSize, wxVSCROLL|wxHSCROLL, _T("ID_SCROLLEDWINDOW1"));ScrolledWindow1->SetBackgroundColour(wxSystemSettings::GetColour(wxSYS_COLOUR_WINDOW));BoxSizer1->Add(ScrolledWindow1, 1, wxALL|wxEXPAND, 5);SetSizer(BoxSizer1);MenuBar1 = new wxMenuBar();Menu1 = new wxMenu();MenuItem1 = new wxMenuItem(Menu1, idMenuQuit, _("Quit\tAlt-F4"), _("Quit the application"), wxITEM_NORMAL);Menu1->Append(MenuItem1);MenuBar1->Append(Menu1, _("&File"));Menu2 = new wxMenu();MenuItem2 = new wxMenuItem(Menu2, idMenuAbout, _("About\tF1"), _("Show info about this application"), wxITEM_NORMAL);Menu2->Append(MenuItem2);MenuBar1->Append(Menu2, _("Help"));SetMenuBar(MenuBar1);StatusBar1 = new wxStatusBar(this, ID_STATUSBAR1, 0, _T("ID_STATUSBAR1"));int __wxStatusBarWidths_1[1] = { -1 };int __wxStatusBarStyles_1[1] = { wxSB_NORMAL };StatusBar1->SetFieldsCount(1,__wxStatusBarWidths_1);StatusBar1->SetStatusStyles(1,__wxStatusBarStyles_1);SetStatusBar(StatusBar1);SetSizer(BoxSizer1);Layout();ScrolledWindow1->Connect(wxEVT_PAINT,(wxObjectEventFunction)&wxMyPainterFrame::OnScrolledWindow1Paint,0,this);ScrolledWindow1->Connect(wxEVT_LEFT_DOWN,(wxObjectEventFunction)&wxMyPainterFrame::OnScrolledWindow1LeftDown,0,this);ScrolledWindow1->Connect(wxEVT_LEFT_UP,(wxObjectEventFunction)&wxMyPainterFrame::OnScrolledWindow1LeftUp,0,this);ScrolledWindow1->Connect(wxEVT_MOTION,(wxObjectEventFunction)&wxMyPainterFrame::OnScrolledWindow1MouseMove,0,this);Connect(idMenuQuit,wxEVT_COMMAND_MENU_SELECTED,(wxObjectEventFunction)&wxMyPainterFrame::OnQuit);Connect(idMenuAbout,wxEVT_COMMAND_MENU_SELECTED,(wxObjectEventFunction)&wxMyPainterFrame::OnAbout);//*)//设置滚动选项ScrolledWindow1->SetScrollRate(10, 10);ScrolledWindow1->SetVirtualSize(500, 480);
}wxMyPainterFrame::~wxMyPainterFrame()
{//(*Destroy(wxMyPainterFrame)//*)
}void wxMyPainterFrame::OnQuit(wxCommandEvent& event)
{Close();
}void wxMyPainterFrame::OnAbout(wxCommandEvent& event)
{wxString msg = wxbuildinfo(long_f);wxMessageBox(msg, _("Welcome to..."));
}void wxMyPainterFrame::OnScrolledWindow1LeftDown(wxMouseEvent& event)
{/*若为真,表示此时正处于绘画转态,也就没有必要设置_drawing和取画图的其实点了,这种情况对应着,在画图中,按着左键拖动过程中*/if(_drawing){return;}_drawing = true;_startPositionLogical = ScrolledWindow1->CalcUnscrolledPosition(event.GetPosition());
}void wxMyPainterFrame::OnScrolledWindow1MouseMove(wxMouseEvent& event)
{if(!_drawing)//不在绘画状态?{return;//直接退出}_currentPositionLogical = ScrolledWindow1->CalcUnscrolledPosition(event.GetPosition());ScrolledWindow1->Refresh();
}void wxMyPainterFrame::OnScrolledWindow1LeftUp(wxMouseEvent& event)
{if(!_drawing)//不在绘画状态?{return; //直接推出}_currentPositionLogical = ScrolledWindow1->CalcUnscrolledPosition(event.GetPosition());ScrolledWindow1->Refresh();_drawing = false; //结束绘画状态
}void wxMyPainterFrame::OnScrolledWindow1Paint(wxPaintEvent& event)
{wxPaintDC dc(ScrolledWindow1);wxPoint startPosition = ScrolledWindow1->CalcScrolledPosition(_startPositionLogical);wxPoint endPosition = ScrolledWindow1->CalcScrolledPosition(_currentPositionLogical);dc.DrawLine(startPosition, endPosition);
}关键代码:
窗口增加私有成员数据并初始化


wxMyPainterFrame构造函数中,设置滚动选项

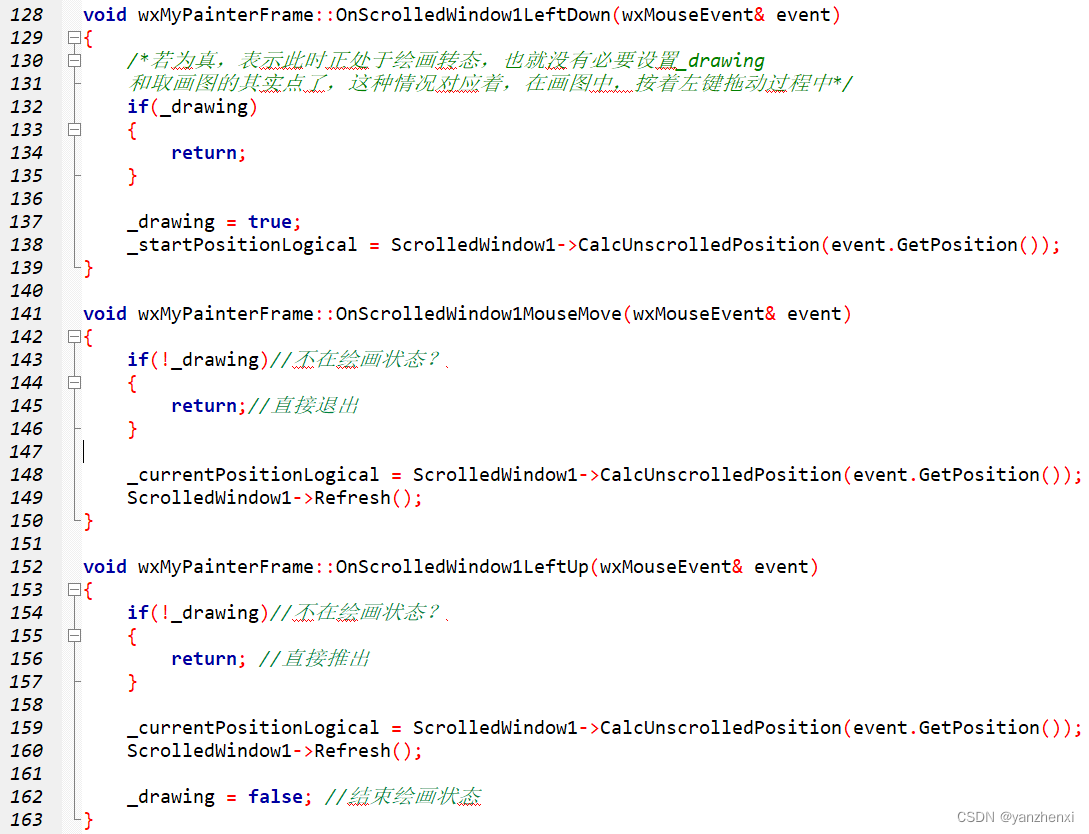
增加鼠标按下,移动,抬起函数

实现画图函数

这篇关于第11章 GUI Page403~405 步骤三 设置滚动范围的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








